VM
Size: a a a
2021 March 04
Anatoliy Kernokus
Спасибо. вот тут и есть недопонимание - по логике ангуляра надо все что можно выносить в компоненты - отдельные блоки. А с другой стороны это усложняет проброс данных внутрь каждого из компонентов. Эта двойственность вызывает вопросы
смотря что за компоненты. есть же глупые и умные так сказать. Можно инжектить сервис, подменять провайдера. Можно через viewChild получить управление дочерним компонентом.
RM
Нет. В компоненты выносится визуализация данных и простая логика. Бизнес-логика выносится в сервисы.
Смысл вытаскивать в сервис логику, если я её не переиспользую?)
Я лучше сделаю smart компонент и обычный presentation компонент, нежели дробить на ненужные сервисы)
Я лучше сделаю smart компонент и обычный presentation компонент, нежели дробить на ненужные сервисы)
VM
Смысл вытаскивать в сервис логику, если я её не переиспользую?)
Я лучше сделаю smart компонент и обычный presentation компонент, нежели дробить на ненужные сервисы)
Я лучше сделаю smart компонент и обычный presentation компонент, нежели дробить на ненужные сервисы)
ну по бест практис компонент должен обрабатывать события и передавать данные в сервис. ну и получать дынные и рендерить их.
RM
ну по бест практис компонент должен обрабатывать события и передавать данные в сервис. ну и получать дынные и рендерить их.
Валидацию форм вы в сервисы выносите?
AK
смотря что за компоненты. есть же глупые и умные так сказать. Можно инжектить сервис, подменять провайдера. Можно через viewChild получить управление дочерним компонентом.
И можно передавать в дочерний компонент значения для установки каких-либо флагов ,например?
AK
Я понимаю что работа с датасорсами дб в сервисе.но по мне на один экран логично делать 1-2 компонента,а не бить каждую структурную единицу как некоторые делают,так как будет усложняться передача информации тудым сюдым
VM
Валидацию форм вы в сервисы выносите?
нет
RM
Это бест практис) в доке написано)
VM
Это бест практис) в доке написано)
ну я же говорю как в бест практис. а там если очень хочется то можно)) Я сам много чего не правильно делаю))
J

Всем привет
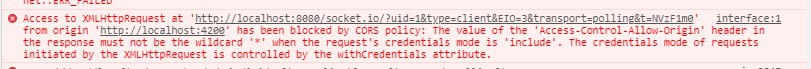
Вот такая ошибка сыпется в 11 версии
В 8 все штатно было
Вот такая ошибка сыпется в 11 версии
В 8 все штатно было
J
Подскажите как лечить, уже 2й день страдаю
NP
Сервер должен вернуть заголовок Access-Control-Allow-Origin: *, там так и написано. Детальней смотрите что такое CORS https://developer.mozilla.org/ru/docs/Web/HTTP/CORS
J
Он возвращает именно такой
NP
Он возвращает именно такой
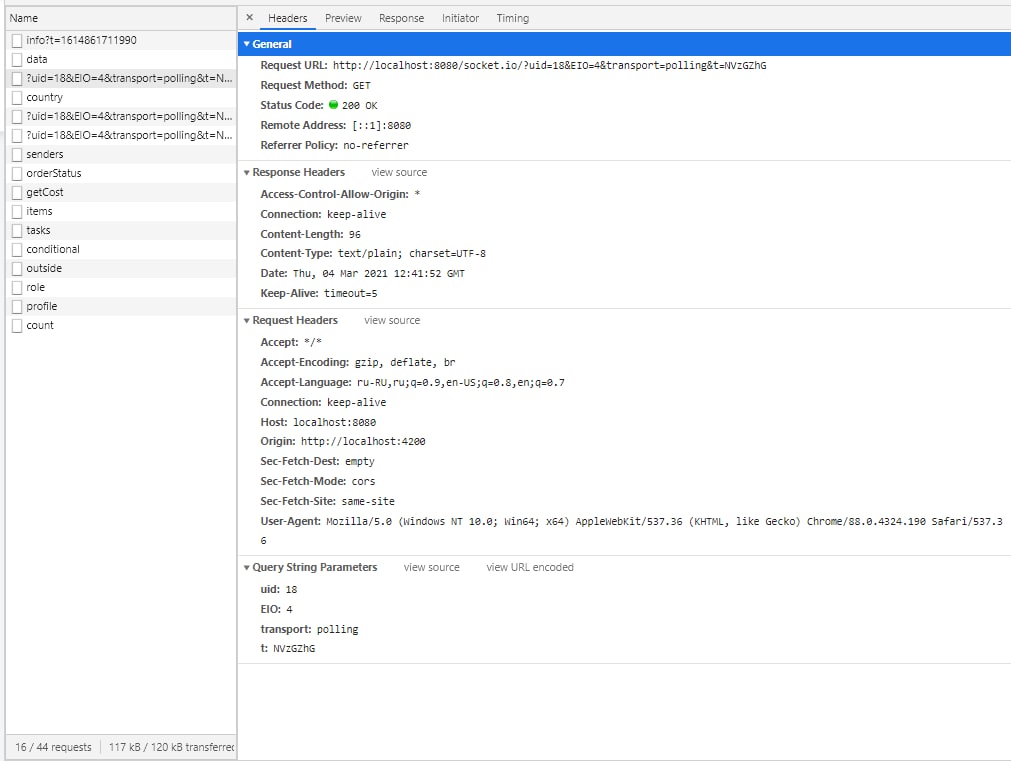
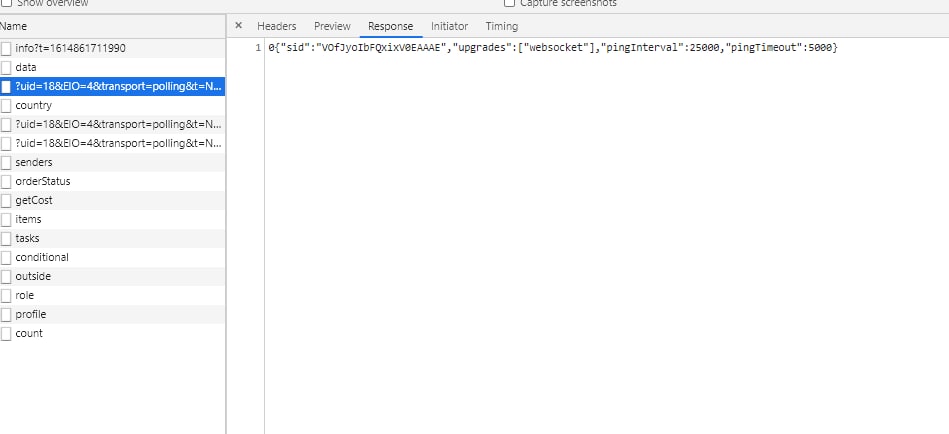
Покажите response и его заголовки
J
Я запустил старый проект на 8 версии angular и подключение к webSocket было успешным, в 11 ни в какую
VM
Это бест практис) в доке написано)
А есть ссылка ? А то наверное это пропустил
J
Покажите response и его заголовки

J
Это старый проект и новый сокет сервер, все ок
J
Новый проект ошибку выше сыпет