L
Size: a a a
2021 March 02
Я даже после использовании команды ng build --prod, папку дист деплоил на хероку и прописывал в файле сервера перенаправление на файл index.html из папки dist. При команде в корне проэкта npm start, запускается сервак и на localhost:8080 запускается коректно апликация и всё работает. А на хероку нет
AB
ну так, пкм по докеру в трее => settings => docker engine
Помогла конструкция
Steps to reproduce the behavior
git clone https://github.com/docker-teamcenter/tc-common/blob/master/Dockerfile
docker build -t tc-common .
docker tag <container-id> drewmullen/tc-common
docker login (successful)
docker push drewmullen/tc-common
Проблема била в теге сопоставления образа с репозиторием
Steps to reproduce the behavior
git clone https://github.com/docker-teamcenter/tc-common/blob/master/Dockerfile
docker build -t tc-common .
docker tag <container-id> drewmullen/tc-common
docker login (successful)
docker push drewmullen/tc-common
Проблема била в теге сопоставления образа с репозиторием
А
как правильно присовить элементу шаблона текст, который является результатом метода?
М
А
Объявить его в компоненте
data = null
присвоить его в результате работы метода
ngOnInit(){
this.data = getData();
}
ну и в html прописать <span>{{data.text}}</span>
схематически примерно так
data = null
присвоить его в результате работы метода
ngOnInit(){
this.data = getData();
}
ну и в html прописать <span>{{data.text}}</span>
схематически примерно так
проблема в том, что эта data относится к "модели", а в "модель" я не хочу пихать все поля, которые мне могут требоваться в разных компонентах для их работы))
А
грубо говоря в зависимости от роли я хочу подставлять разный текст в кнопку
OS
грубо говоря в зависимости от роли я хочу подставлять разный текст в кнопку
Вынесите в pipe
ЕВ
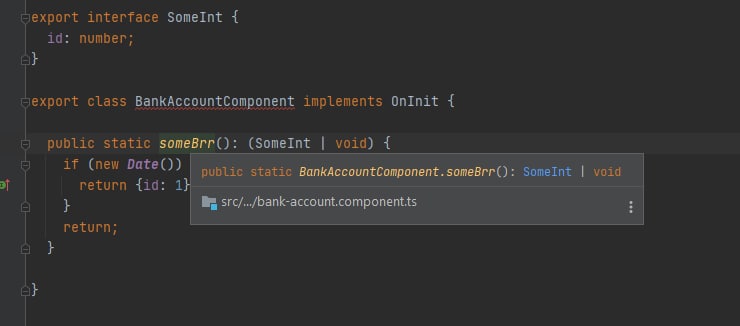
коллеги, не подскажите, как в
webstorm сделать чтобы показывалось возращаемоей значение указанное после | ?М
проблема в том, что эта data относится к "модели", а в "модель" я не хочу пихать все поля, которые мне могут требоваться в разных компонентах для их работы))
if (admin){
user: adminModel
} else {
user: userModel
}
хз може как-то так)
user: adminModel
} else {
user: userModel
}
хз може как-то так)
ЕВ

коллеги, не подскажите, как в webstorm сделать чтобы показывалось возращаемоей значение указанное после | ?
А

коллеги, не подскажите, как в webstorm сделать чтобы показывалось возращаемоей значение указанное после | ?
спасибо! пойду изучу вопрос)
А
маппер это типа враппера чтоль?
RM

коллеги, не подскажите, как в webstorm сделать чтобы показывалось возращаемоей значение указанное после | ?

Try it
ЕВ
не работает так.
RM
не работает так.

ЕВ
у меня не хочет так работать...буду искать
ap
ap
проблема с тем что указан путь и на проде его нету, а как решить я хз
AK

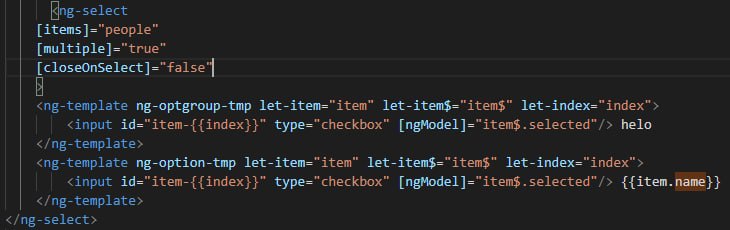
всё таки я не догоняю .я закинул себе вот такой шаблон в разметку для того что бы сделать множественный выпадающий список с галочками - окей, работает. Но как блин переопределить поведение, что бы при выборе элемента у меня обозначалось не имя элемента,а что-то другое - кол-во их,например. мб я медленный,но чёт доку не втупил вообще по этой теме
AK
это вообще прямо в исходники надо лезть?