В
Size: a a a
2021 March 02
а, я просто думал везде есть))
нет, нет такой https://docs.angularjs.org/api/ng/directive
В
Всем привет! Подскажите кто что использует для слайдера, фотографий карточек и прочего?
@ngu/carousel
Я
попробуй добавить рядом td еще один с ng-if="!item.isactive"
так сработало, благодарю
МБ
@ngu/carousel
благодарю!
AS

Всем привет, очень нужна ваша помощь!
у меня есть две либы
-libs
----libA
----libB
libB использует libA
libB это buildable library
libA - нет, т.е. у нее нет ng-package.json
зависимости разруливаются через paths в tsconfig.json
"paths": {
“@libs/libA": ["libs/lib-a/src/index.ts"],
“@libs/libB": ["libs/lib-b/src/index.ts"]
}
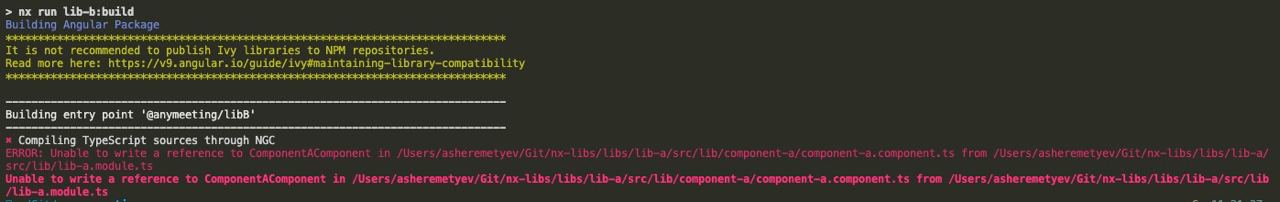
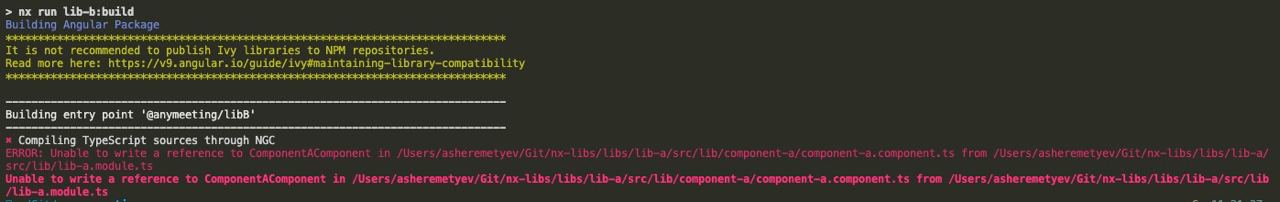
но когда я пытаюсь собрать libB, получаю вот такую ошибку
кто-нибудь сталкивался с этим?
у меня есть две либы
-libs
----libA
----libB
libB использует libA
libB это buildable library
libA - нет, т.е. у нее нет ng-package.json
зависимости разруливаются через paths в tsconfig.json
"paths": {
“@libs/libA": ["libs/lib-a/src/index.ts"],
“@libs/libB": ["libs/lib-b/src/index.ts"]
}
но когда я пытаюсь собрать libB, получаю вот такую ошибку
кто-нибудь сталкивался с этим?
S

Всем привет, очень нужна ваша помощь!
у меня есть две либы
-libs
----libA
----libB
libB использует libA
libB это buildable library
libA - нет, т.е. у нее нет ng-package.json
зависимости разруливаются через paths в tsconfig.json
"paths": {
“@libs/libA": ["libs/lib-a/src/index.ts"],
“@libs/libB": ["libs/lib-b/src/index.ts"]
}
но когда я пытаюсь собрать libB, получаю вот такую ошибку
кто-нибудь сталкивался с этим?
у меня есть две либы
-libs
----libA
----libB
libB использует libA
libB это buildable library
libA - нет, т.е. у нее нет ng-package.json
зависимости разруливаются через paths в tsconfig.json
"paths": {
“@libs/libA": ["libs/lib-a/src/index.ts"],
“@libs/libB": ["libs/lib-b/src/index.ts"]
}
но когда я пытаюсь собрать libB, получаю вот такую ошибку
кто-нибудь сталкивался с этим?
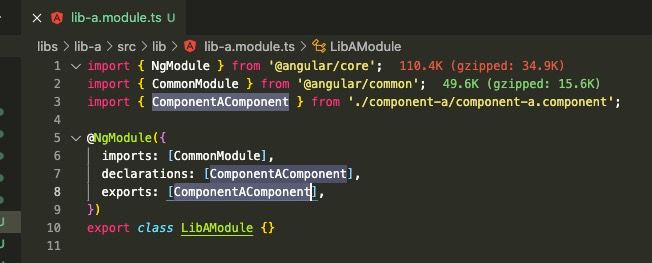
а в либеА есть экспорт этого компонента?
AK
у меня в проекте есть один input очень сильно кастомизированный. его лучше выделить в отдельный блок html+css или тупо запихать в копмпонент?как лучше архитектурно?
7
Anatoliy Kernokus
у меня в проекте есть один input очень сильно кастомизированный. его лучше выделить в отдельный блок html+css или тупо запихать в копмпонент?как лучше архитектурно?
наверное оставить все как есть
AS
Anatoliy Kernokus
у меня в проекте есть один input очень сильно кастомизированный. его лучше выделить в отдельный блок html+css или тупо запихать в копмпонент?как лучше архитектурно?
я иногда делаю компоненты из инпута, который плейсхолдером отличается скажем :)
S
не, экспорт самого этого класса компонента
AK
7384114837
наверное оставить все как есть
я выбираю между двумя вариантами, его пока вообще нет в проекте
AK
я иногда делаю компоненты из инпута, который плейсхолдером отличается скажем :)
ну это перебор же,не?
AS
Anatoliy Kernokus
ну это перебор же,не?
нет. смысл не в количестве отличий, а в его назначении. Если одно поле переиспользуется, то это компонент. Чтоб потом я мог внести изменения в одном месте и не беспокоиться что я где-то забыл
AS
ну и форма вида
<app-name>читается лучше
<app-phone>
AK
нет. смысл не в количестве отличий, а в его назначении. Если одно поле переиспользуется, то это компонент. Чтоб потом я мог внести изменения в одном месте и не беспокоиться что я где-то забыл
ну а если это одностраничный сайт с одним инпутом и он потом не будет переиспользовать, то можно не заморачиваться лишним компонентом?
AS
Anatoliy Kernokus
ну а если это одностраничный сайт с одним инпутом и он потом не будет переиспользовать, то можно не заморачиваться лишним компонентом?
да
AK
спасибо
S
Anatoliy Kernokus
ну а если это одностраничный сайт с одним инпутом и он потом не будет переиспользовать, то можно не заморачиваться лишним компонентом?
approved ✅
AK
но это тестовое задание и надо показать себя с хорошей стороны))двояко всё