OS
Size: a a a
2021 March 02
версионность для прода влключена, но QA все равно говорит, что заходит на страницу и баги верстки остаются, приходится кэш ему прочищать
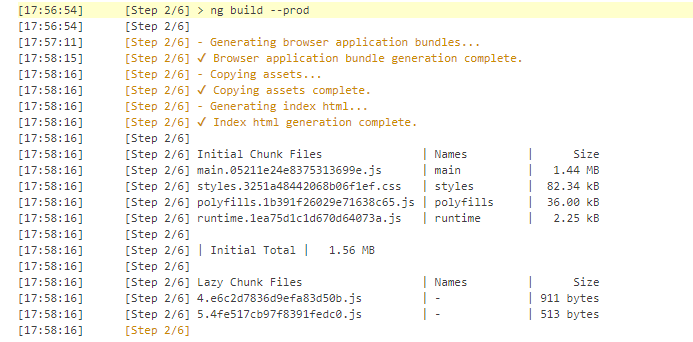
Посмотрите, какие файлы у Вас генерируются, может они без хэшей там?
В
OS
Вообще странно. QA у Вас так же собирают версии, не локально случайно билдят?)
В
билд идет на локальный сервер, да
OS
билд идет на локальный сервер, да
Ну я имел в виду, убедитесь, что у QA файлы так же выглядят
В
СГ
может, кто подскажет, как победить кэширование css в angular?
Скорее всего у вас кешируется сам index.html, соответственно даже после деплоя новой версии QA видит старый index.html со старыми хешами на css и js
В
Сергей Гурко
Скорее всего у вас кешируется сам index.html, соответственно даже после деплоя новой версии QA видит старый index.html со старыми хешами на css и js
вероятно да, вопрос, как это побороть?
СГ
В настройках сервера написать правило чтобы не кешировал
AK
в angular же не принято искать элемент по id и динамически менять стили? хочу делать svg не кликабельным или кликабельным в зависимости от переменной в компоненте. но [disabled] как и [attr.disabled] очевидно не работает.как поступить?
MP
Anatoliy Kernokus
в angular же не принято искать элемент по id и динамически менять стили? хочу делать svg не кликабельным или кликабельным в зависимости от переменной в компоненте. но [disabled] как и [attr.disabled] очевидно не работает.как поступить?
Оберни их в кнопку и её дизейбли
DO
Anatoliy Kernokus
в angular же не принято искать элемент по id и динамически менять стили? хочу делать svg не кликабельным или кликабельным в зависимости от переменной в компоненте. но [disabled] как и [attr.disabled] очевидно не работает.как поступить?
а svg и так не кликабельный. кликабельна или ссылка, в которую он обернут, или кнопка, внутри корой он лежит
AK
а svg и так не кликабельный. кликабельна или ссылка, в которую он обернут, или кнопка, внутри корой он лежит
я cursor:pointer повесил на svg и обрабатываю событие . но я понял, попробую
DO
Anatoliy Kernokus
я cursor:pointer повесил на svg и обрабатываю событие . но я понял, попробую
тогда можно динамически менять [style.cursor]="condition ? 'pointer' : 'default'" и в обработчике клика тоже смотреть на condition
С
а svg и так не кликабельный. кликабельна или ссылка, в которую он обернут, или кнопка, внутри корой он лежит
все элементы кликабельны... просто у ссылок есть стандартное событие)))
AK
тогда можно динамически менять [style.cursor]="condition ? 'pointer' : 'default'" и в обработчике клика тоже смотреть на condition
работает,спасибо.
Я
Как вместо тру или фолс поставить иконку в material design datatable angularjs?
Я
<td md-cell>{{ item.isactive ? <md-icon>done</md-icon> : <md-icon>clear</md-icon>) }}</td>Я
так не канает почему-то
Я

так выводит