ЕВ
Size: a a a
2021 March 01
Да новый
не знаю. я бы попробовал удалить его и заного создать.
FB
Создал уже три новый
FB
Все одно и тоже
ЕВ
Все одно и тоже
попробуйте обновить версию ангуляра. ng --version какая?
ЕВ
tsc --version
ЕВ
Все одно и тоже
еще ребут компа помогает, у меня такое было и не раз. удалил проект, ребутнул комп, заного создал и заработало. Т.к ОС сильно влияет на node.js
А

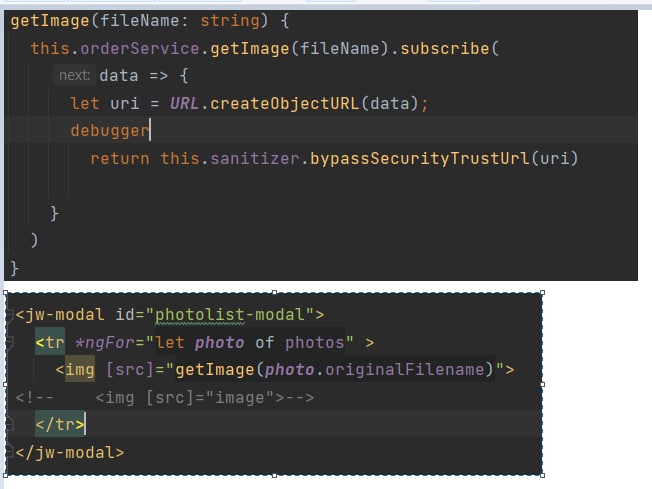
ребят, снова помощь зала нужна с бесконечным циклом)
подскажите плз как правильно сделать.
загрузить все картинки в массив в ngOnInit() их загружать?
подскажите плз как правильно сделать.
загрузить все картинки в массив в ngOnInit() их загружать?
А
а если я не хочу их сразу загружать? вдруг пользователь к картинкам не полезет, они у меня в модалке отображаются
А
а все, кажется понял
YS
Если в модалке, то на открытие модалки грузить
VM
покажи код
Вキ
Вот тут есть пример, как это можно сделать: https://github.com/IndigoSoft/ngxd/issues/30#issuecomment-627472367
AK
всем привет,помогите определиться с инструментами для решения задачи в следующем кейсе - есть список элементов ,у каждого своя кнопка для перехода, по этой кнопке надо показать дополнительную инфу об элементе. как это сделать через routing так,что бы при возвращении обратно со страницы доп.информации первоначальная страница созранила свой стейт?(там всякие инпуты ещё, переключатели и тд)
AK
{
path: 'home',
component: HomeComponent,
children: [{
path: 'profile/:id',
component: ProfileComponent,
data: {breadcrumbs: 'Profile info'}
}]
} понимаю что это как-то так должно выглядеть вроде
path: 'home',
component: HomeComponent,
children: [{
path: 'profile/:id',
component: ProfileComponent,
data: {breadcrumbs: 'Profile info'}
}]
} понимаю что это как-то так должно выглядеть вроде
S
Anatoliy Kernokus
{
path: 'home',
component: HomeComponent,
children: [{
path: 'profile/:id',
component: ProfileComponent,
data: {breadcrumbs: 'Profile info'}
}]
} понимаю что это как-то так должно выглядеть вроде
path: 'home',
component: HomeComponent,
children: [{
path: 'profile/:id',
component: ProfileComponent,
data: {breadcrumbs: 'Profile info'}
}]
} понимаю что это как-то так должно выглядеть вроде
RouteReuseStrategy мб
Вキ
createComponent принимает projectableNodes, поэтому вам необходимо сделать все похожим образом
А
Если в модалке, то на открытие модалки грузить
да, так и сделал, загружаю картинки, сую uri в массив и из массива заполняю шаблон, спасибо!
Вキ
В вашем случае будет так:
this.title.createComponent(componentFactory,
this.title.length, injector, projectableNodes);
this.title.createComponent(componentFactory,
this.title.length, injector, projectableNodes);
V
Всем привет! Подскажите в каком месте ngrx-а делается проверка состояние на то если состояние пустое то вызывается экшен?
А
ура, мой говнокод заработал😂



