А
Size: a a a
2021 March 01
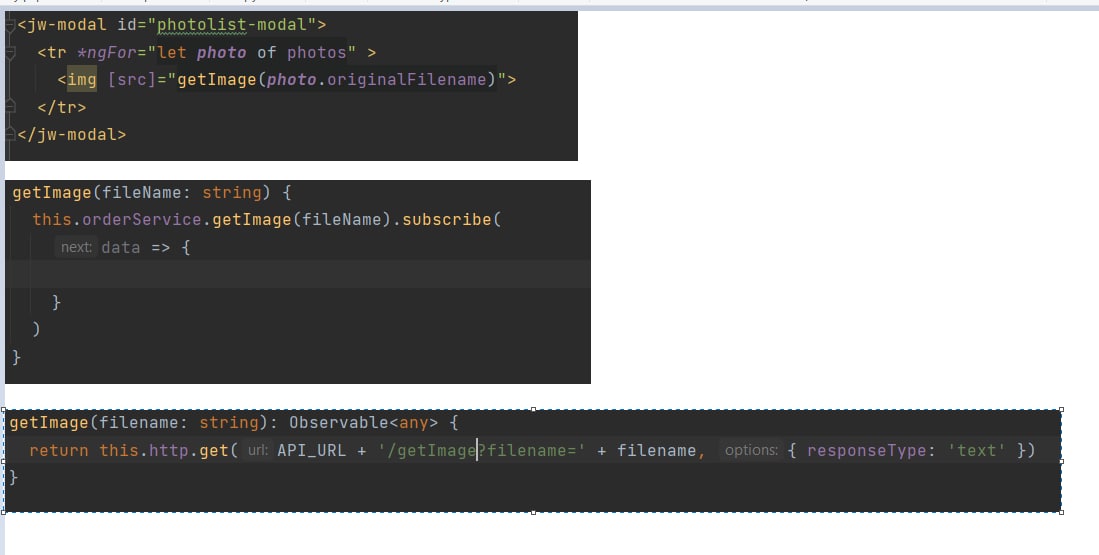
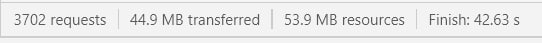
а как контролировать предварительные запросы, которые браузер отправляет, добавил урл на картинку с бэка, так он бесконтрольно начал постоянно просить этку картинку, все тупит, все тормозит, а потом смотрю он 100к запросов отправил
А
стресс тест блиа))
С
тогда первый вариант) только он же редиректить будет, значит не нужно отлавливать submit
а вот мне надо логику свою выполнить + валидация формы не работает
VS
Степан
а вот мне надо логику свою выполнить + валидация формы не работает
ну тогда нативно не получится, а валидацию можно к ngModel прикрутить
А
кажется понял, наверное это обсервбл шалит)
А
а где отписываться нужно?
С
ну тогда нативно не получится, а валидацию можно к ngModel прикрутить
это можно сделать без костылей? у меня много полей + есть свои асинхронные валидаторы навешанные по директиве
С
Степан
это можно сделать без костылей? у меня много полей + есть свои асинхронные валидаторы навешанные по директиве
это я про валидацию
AH
ребят может кто обьяснить как работает именованный router-outlet. Я совсем запутался. в одном месте одно пишут в другом другое%)
есть такой конфиг роута
и вот такой рутовый компонент
как я думал что должно работать.
если заходить на /test
то должен отрендериться
TestRouteComponent и SubMenuComponent
но у меня рендериться только TestRouteComponent
рендериться оба компанента только если зайти
/test(submenu:test)
как в итоге должно работать?
можно ли рендерить два компонента если просто совпадает урл?🤔
есть такой конфиг роута
{
path: 'test',
component: TestRouteComponent,
data: {
path: ''
},
pathMatch: 'full'
},
{
path: 'test',
outlet: 'submenu',
pathMatch: 'full',
component: SubMenuComponent
},
и вот такой рутовый компонент
<router-outlet name='submenu'></router-outlet>
<router-outlet></router-outlet>
как я думал что должно работать.
если заходить на /test
то должен отрендериться
TestRouteComponent и SubMenuComponent
но у меня рендериться только TestRouteComponent
рендериться оба компанента только если зайти
/test(submenu:test)
как в итоге должно работать?
можно ли рендерить два компонента если просто совпадает урл?🤔
С
ребят может кто обьяснить как работает именованный router-outlet. Я совсем запутался. в одном месте одно пишут в другом другое%)
есть такой конфиг роута
и вот такой рутовый компонент
как я думал что должно работать.
если заходить на /test
то должен отрендериться
TestRouteComponent и SubMenuComponent
но у меня рендериться только TestRouteComponent
рендериться оба компанента только если зайти
/test(submenu:test)
как в итоге должно работать?
можно ли рендерить два компонента если просто совпадает урл?🤔
есть такой конфиг роута
{
path: 'test',
component: TestRouteComponent,
data: {
path: ''
},
pathMatch: 'full'
},
{
path: 'test',
outlet: 'submenu',
pathMatch: 'full',
component: SubMenuComponent
},
и вот такой рутовый компонент
<router-outlet name='submenu'></router-outlet>
<router-outlet></router-outlet>
как я думал что должно работать.
если заходить на /test
то должен отрендериться
TestRouteComponent и SubMenuComponent
но у меня рендериться только TestRouteComponent
рендериться оба компанента только если зайти
/test(submenu:test)
как в итоге должно работать?
можно ли рендерить два компонента если просто совпадает урл?🤔
на сколько я знаю при открытие урла идет проход по массиву и берется первый совпадающий, остальные не учитываются
С
по поводу двух компонентов на одном урле, хз children просто сделать не вариант?
VS
Степан
это можно сделать без костылей? у меня много полей + есть свои асинхронные валидаторы навешанные по директиве
хз, ну валидация если есть, то должна работать, но надо тогда чекать через (submit), передавать туда ивент, если валидация не проходит, то вызывать .preventDefault() на ивенте, тогда не будет редиректить и слать запрос
С
хз, ну валидация если есть, то должна работать, но надо тогда чекать через (submit), передавать туда ивент, если валидация не проходит, то вызывать .preventDefault() на ивенте, тогда не будет редиректить и слать запрос
звучит не очень...
VS
Степан
звучит не очень...
ну по другому никак) это ж браузер шлет запрос и редиректит
С
ну по другому никак) это ж браузер шлет запрос и редиректит
ну мне тогда второй вариант больше нравится)
VS
Степан
ну мне тогда второй вариант больше нравится)
разница между ними только в том, что во втором варианте запускается сабмит через js, в первом тоже самое можно сделать
VS
только наоборот стопать дефолтное поведение в случае ошибки
AH
Степан
по поводу двух компонентов на одном урле, хз children просто сделать не вариант?
туту скорей вопрос, чтоб разобраться)
А

как с этим бороться?))