R
Size: a a a
2020 January 15
Подскажите, как можно перекрыть стили?
R
А то есть самописные, подключил bootstrap и некоторые слетели
R
перенс link со стилями в другой компонент, но не помогло
R
Может есть метод как указать, чтобы именно для этого компонента юзались - эти линки, а для всего остального другие
SG
Если там старый http то страшно )
А в чем там отличие? Вроде только мапить в json не надо
R
А в чем там отличие? Вроде только мапить в json не надо
HttpClientModule и interceptor'a не было (вроде)
R
HttpClientModule и interceptor'a не было (вроде)
и то что было давно deprecated
AB
Сильно страшно с обновляться с 4 до 8?))
Поднимал последние 3 дня версию с 5 до 8. С 4 до 8 - чуть хуже, но несильно.
Следуй строго ангуляр апдейт гайду и поднимай последовательно и будет все ок
Следуй строго ангуляр апдейт гайду и поднимай последовательно и будет все ок
R
Может есть метод как указать, чтобы именно для этого компонента юзались - эти линки, а для всего остального другие
ViewEncapsulation ?
override !important; ?
override !important; ?
🧤K
А в чем там отличие? Вроде только мапить в json не надо
Ну если 500 юзингов их заколебешься править
О
Может есть метод как указать, чтобы именно для этого компонента юзались - эти линки, а для всего остального другие
::ng deep
R
::ng deep
?
VV
::ng deep
Deprecated
DT
Deprecated
Имхо пока нет альтернативы можно использовать
VV
Имхо пока нет альтернативы можно использовать
Ну это, соглашусь
VB
Всем привет. Я хочу подбросить заглушечный компонент вместо router-outlet, когда у пользователя не хватает прав(guard в этом случае просто запрещает переход). Для этого в компоненте обёртке подписываюсь на router.events. При изменении роута производится проверка в зависимости от meta информации в роуте и если нужно подставляется заглушка.
Проблема в том что router.events отдает все события в том числе изменения дочерних роутов. На которые также делается проверка, и запрет на переход на глубоко вложенный роут приводит к выставлению заглушки на корневом уровне.
И собственно мой вопрос в том, как можно получить/отфильтровать изменения только роута текущего уровня(например корневого routing module в app-component)?
Проблема в том что router.events отдает все события в том числе изменения дочерних роутов. На которые также делается проверка, и запрет на переход на глубоко вложенный роут приводит к выставлению заглушки на корневом уровне.
И собственно мой вопрос в том, как можно получить/отфильтровать изменения только роута текущего уровня(например корневого routing module в app-component)?
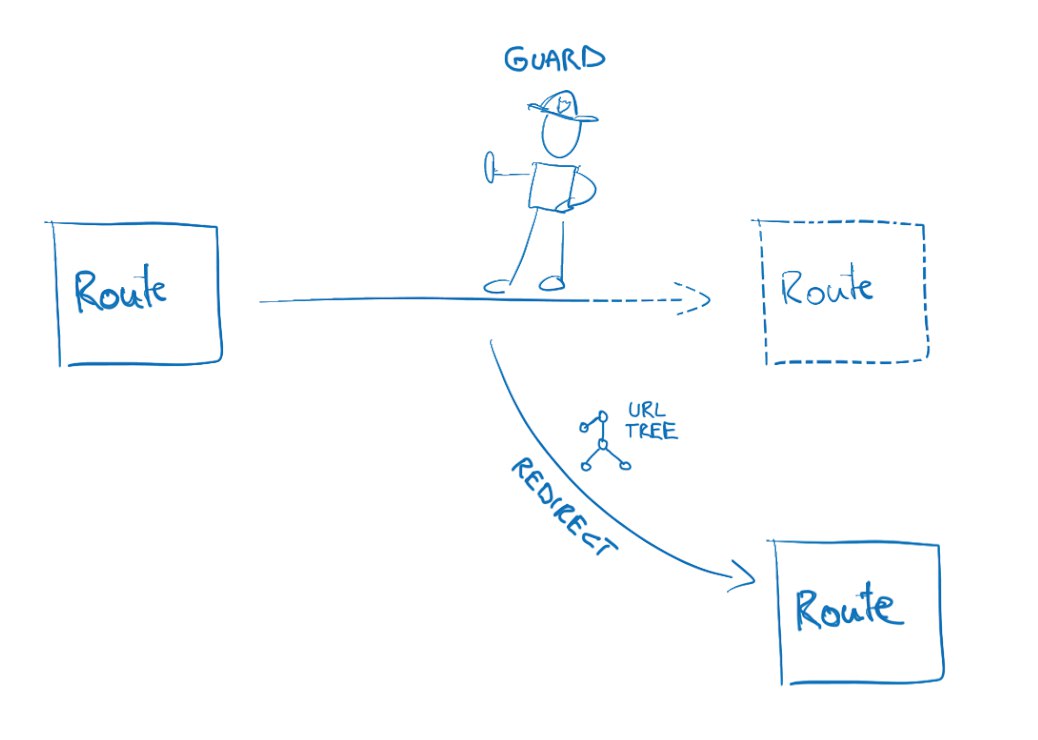
Почем гарды не подходят, там можно navigate сделать на роут-загрушку, типа
Имхо, это проще и чище, чем городить с подписками на router.events
https://juristr.com/blog/2018/11/better-route-guard-redirects/
no-access или с версии 7 теперь с гарды canActivate можно возвращать UrlTree, этот твой роут куда стоит перенаправить.Имхо, это проще и чище, чем городить с подписками на router.events
https://juristr.com/blog/2018/11/better-route-guard-redirects/
R
Есть кто работал здесь с ngx-bootstrap?
R

как эту штуку можно двинуть?
ВГ
Почем гарды не подходят, там можно navigate сделать на роут-загрушку, типа
Имхо, это проще и чище, чем городить с подписками на router.events
https://juristr.com/blog/2018/11/better-route-guard-redirects/
no-access или с версии 7 теперь с гарды canActivate можно возвращать UrlTree, этот твой роут куда стоит перенаправить.Имхо, это проще и чище, чем городить с подписками на router.events
https://juristr.com/blog/2018/11/better-route-guard-redirects/
Да, сейчас работает перенаправлением и все попадают на страницу с описанием проблемы(у вас нет прав). Но сейчас нужно заглушку именно вместо router outlet вставлять, чтобы пользователь понимал что именно ему недоступно(приложение, страница, вкладка).
VB
Да, сейчас работает перенаправлением и все попадают на страницу с описанием проблемы(у вас нет прав). Но сейчас нужно заглушку именно вместо router outlet вставлять, чтобы пользователь понимал что именно ему недоступно(приложение, страница, вкладка).
Ну не совсем понял, в чем именно суть ? в гарде вы точно также можете получить meta информации из роута, на который переходят и сделать дейтсвия какие-то, либо при перенаправлении передать какую-то доп инфу в компонент-заглушку