VH
Size: a a a
2019 December 04
Есть возможность добавить компонент в самый верхний уровень и потом иметь доступ templareRef к этому через pipe/service/или что-то другое в любом месте проекта?
Может все же использовать ngrx?
VH
Не нужно мучаться с расположением компонентов. Данные получишь из любого места. Меняй их как душе угодно.
НТ
Есть возможность добавить компонент в самый верхний уровень и потом иметь доступ templareRef к этому через pipe/service/или что-то другое в любом месте проекта?
ты можешь через сервис , и через subject перекидывать)
АО
Совсем скоро начнется Angular Piter #3
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
ДМ
Господа, есть такой кейс, есть либа с npm. Юзаю компонент, передать в инпут нужно данные в зависимости от templateRef, но я не могу получить доступ внутрь тамплейта компонента, чтобы там обьявить этот templateRef. Поэтому обьявляю его в компоненте више получается делаю такую каку*
или в родителе в .ts файле вызывать пайп?
[input]="arr | pipe:tmplRef"или в родителе в .ts файле вызывать пайп?
какие данные вы хотите полчать из темплейта?
J
Совсем скоро начнется Angular Piter #3
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
Я только времени не увидел
АО
Joseph
Я только времени не увидел
А вот прямо сейчас
ДМ
Совсем скоро начнется Angular Piter #3
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
ты там?)
АО
ты там?)
Нее.. тоже смотрю трансляцию 🙂
ДМ
я один картинку не вижу?
ДМ
эх, как раз про иви рассказывают, я хотел подвезти его
ЕУ
Совсем скоро начнется Angular Piter #3
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
Тем, кто не смог к нам присоединиться в живую, могут посмотреть все это в лайве:
https://www.youtube.com/nexignteam/live
звук бомбезный
CN
++ звук топ, кайф
АО
звук бомбезный
написал организаторам
J
Народ есть вопрос из области фантастики, я такую штуку никогда не исполнял. Можно ли объекту присвоить значение каким то таким образом data.profile.isBot: true, фигуральный так сказать пример, из серии пройтись по вложенности ключей.
?
?
DT
Народ есть вопрос из области фантастики, я такую штуку никогда не исполнял. Можно ли объекту присвоить значение каким то таким образом data.profile.isBot: true, фигуральный так сказать пример, из серии пройтись по вложенности ключей.
?
?
Можно, в чём конкретно вопрос?
J
В том чтоб в объект докрутить еще один ключ и значение
J
J
написал организаторам
А есть расписание
АО
Angular Piter #3 🥳
После долгого перерыва мы возобновляем проведение Angular митапов!
Митап состоится в офисе Nexign, по адресу ул. Уральская, 4 (м. "Василеостровская", "Спортивная").
4 декабря. Начало в 19.00
Темы:
⚡️ Шариков Влад, Nexign
Ivy в production?
⚡️ Максим Лобода, Luxoft
Расколдовывание Angular: JIT Compiler
⚡️ Старовойт Андрей, JetBrains
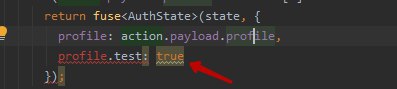
Зачем нужен тип "true" в TypeScript?
Для регистрации на мероприятие необходимо пройти по этой ссылке и подтвердить свое участие.
https://www.meetup.com/ru-RU/AngularPiter/events/266491129/
После долгого перерыва мы возобновляем проведение Angular митапов!
Митап состоится в офисе Nexign, по адресу ул. Уральская, 4 (м. "Василеостровская", "Спортивная").
4 декабря. Начало в 19.00
Темы:
⚡️ Шариков Влад, Nexign
Ivy в production?
⚡️ Максим Лобода, Luxoft
Расколдовывание Angular: JIT Compiler
⚡️ Старовойт Андрей, JetBrains
Зачем нужен тип "true" в TypeScript?
Для регистрации на мероприятие необходимо пройти по этой ссылке и подтвердить свое участие.
https://www.meetup.com/ru-RU/AngularPiter/events/266491129/