ДМ
Size: a a a
2019 December 04
Boroda
думал есть чтото на подобии Array.from()
есть [object]
ДМ
если вы в этом ключе хотите
Кm
У меня есть форма, сделанная через
FormBuilder, на инпуте висит subscibe на изменение. При ресете кнопке сабскрайб сбрасывается. Как быть?В
Всем привет.
Увидел такое решение:
Есть лейзи модуль. В качетве входного компонента указан компонент с формой. Эта форма должна использоваться для создания сущности и для её редактирования.
В результате сделали два роута с одним и тем же лейзи модулем:
1. роут entities/new
2. роут entities/id/edit
Насколько такое решение корректно?
Увидел такое решение:
Есть лейзи модуль. В качетве входного компонента указан компонент с формой. Эта форма должна использоваться для создания сущности и для её редактирования.
В результате сделали два роута с одним и тем же лейзи модулем:
1. роут entities/new
2. роут entities/id/edit
{
path: 'users',
children: [
{
path: 'new',
pathMatch: 'full',
loadChildren: 'path/lazy.module#LazyModule'
},
{
path: ':userId',
children: [
{
path: 'edit',
pathMatch: 'full',
loadChildren: 'path/lazy.module#LazyModule'
}
]
}
]
},Насколько такое решение корректно?
Кm
https://codesandbox.io/s/reverent-germain-f5hmi Чтобы не писать
roles: string[] | string; при более сложных структурах можно и отдельные классы добавить конечно, а можно и так оставить, тут посыл в том что ты логику преобразования оставляешь внутри классаМожете объяснить, как это используется?
IF
Можете объяснить, как это используется?
Что тут объяснять?
Кm
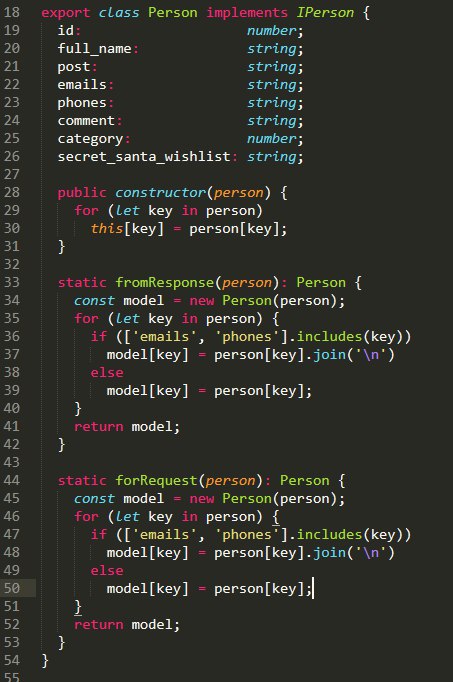
Я расширил класс персоны следующим образом
Кm

*там опечатка join -> split
Кm
Верно же?
IF
джоин, сплит, это уже не важно, преобразуешь так как тебе надо
Кm
Вот, мне не понятно, как вызываются эти методы
IF
Вот, мне не понятно, как вызываются эти методы
Какие?
DD
Вот, мне не понятно, как вызываются эти методы
А зачем два идентичных метода?
SK
что это такое в контрукторе ?
Кm
А зачем два идентичных метода?
Опечатка там
Кm
Повторю проблему: у меня с бэка прилетает массив объектов. В объекте есть строчное поле, в нём телефоны через запятую. На фронте мне нужно, чтобы у объекта телефоны были массивами, но при сохранении — чтобы они джойнились в строку
SK
какая задача была вообще ?
DD
Опечатка там
В любом случае надо логику совмещать. Передавать аргумент от которого будет split/join зависеть, например
Кm
Бэк поправить не варик увы