Кm
Size: a a a
2019 December 04
Текущий алгоритм норм?
IF
Хорошо. Но на каком моменте приходящую с бэка строку с телефонами преобразовывать в массив?
В моменте получения данных, маппишь как тебе надо и при отправке маппишь обратно
Кm
Хм, я получаю данные через сервис — мне цикл получается туда перенести, а в интерфейсе и классе персоны
phones определить как string[]?F
getData() :Observable<Person[]>{
return this.http.get<Person>(this.url)
.pipe(map(this transform
return this.http.get<Person>(this.url)
.pipe(map(this transform
Кm
Уф, хорошо, попробую разорбраться, спасибо
IF
Хм, я получаю данные через сервис — мне цикл получается туда перенести, а в интерфейсе и классе персоны
phones определить как string[]?https://codesandbox.io/s/reverent-germain-f5hmi Чтобы не писать
roles: string[] | string; при более сложных структурах можно и отдельные классы добавить конечно, а можно и так оставить, тут посыл в том что ты логику преобразования оставляешь внутри классаКm
https://codesandbox.io/s/reverent-germain-f5hmi Чтобы не писать
roles: string[] | string; при более сложных структурах можно и отдельные классы добавить конечно, а можно и так оставить, тут посыл в том что ты логику преобразования оставляешь внутри классаЭто должно использоваться в классе
Person?Кm
Foma
getData() :Observable<Person[]>{
return this.http.get<Person>(this.url)
.pipe(map(this transform
return this.http.get<Person>(this.url)
.pipe(map(this transform
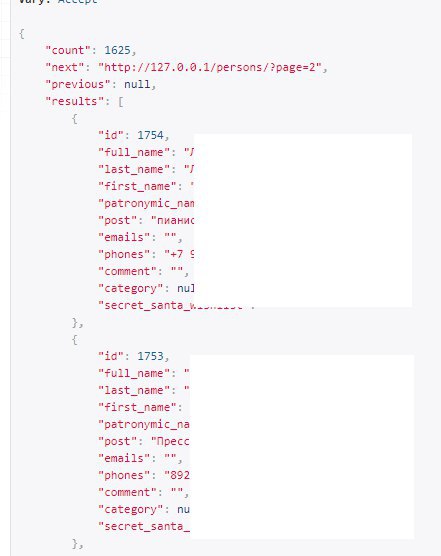
Так кстати не выйдет, потому что у меня там массив прилетает с этими персонами
NS
IF
Это должно использоваться в классе
Person?Сам персон может релизовывать эту логику
F
Так кстати не выйдет, потому что у меня там массив прилетает с этими персонами
Пример
Кm
Foma
Пример

Кm

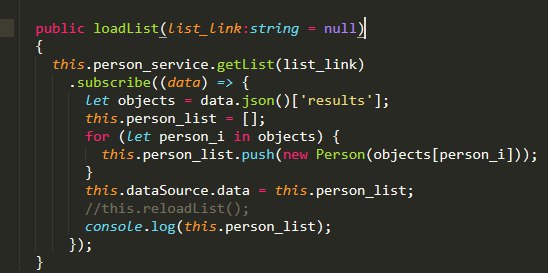
И потом так делаю
F
Чёт линтер не ругается
Кm
Настроен криво
Кm
Сейчас это всё дело рабочее)
F
Так ладно что делает new Person
Кm
Foma
Так ладно что делает new Person
Судя по всему валидирует полученные данные и создаёт объект класса Person
Кm
Плюс в данный момент преобразоыввает емеилы и телефоны из строки в массив
F
Та просто цыкл push... Много телодвижений, можно было в сервисе при запросе мапом