VH
Size: a a a
2019 December 03
Там ещё ещё одна штука. Получение элемента по компоненту. Правда не помню как она правильно называется
VH
Прийду домой - скажу, что можно попробовать
VH
Или погоди. Сделай input и прокидывай в компонент
VH
Boroda
нету айди там(
Попробуй
VH
И так скорее будет правильнее, чем хранить его в дата атрибуте
B
а как мне его прокинуть в Input?
VH
Boroda
а как мне его прокинуть в Input?
В html: <component [formId]=1>....
В компоненте: @Input() formId;
В компоненте: @Input() formId;
J
Calle Nord
Я думал, здесь получу ответ быстрее
{...props} вот так ты сможешь обновить свой инпут ))
B
пасиб
О
Здравствуйте. Кто нибудь юзал OAuth module для аутентификации через github?
Есть трудности с authconfig и localhost
Есть трудности с authconfig и localhost
VH
Boroda
а как мне его прокинуть в Input?
https://angular.io/api/core/Input
Более подробно
Более подробно
M
хотел бы спросить, есть ли те кто шарит как графики строить на JS ?
S
хотел бы спросить, есть ли те кто шарит как графики строить на JS ?
Да
Ставь библиотеку d3.js и пол работы сделано🤩
Ставь библиотеку d3.js и пол работы сделано🤩
VS
Ребята, есть хорошие плагины для модалок и тостов для angular 7
DT
Ребята, есть хорошие плагины для модалок и тостов для angular 7
есть angular cdk, проще всего под себя написать обёртку
VS
есть angular cdk, проще всего под себя написать обёртку
Так как я начинающий, мне пока тяжко такие вещи даются (
DT

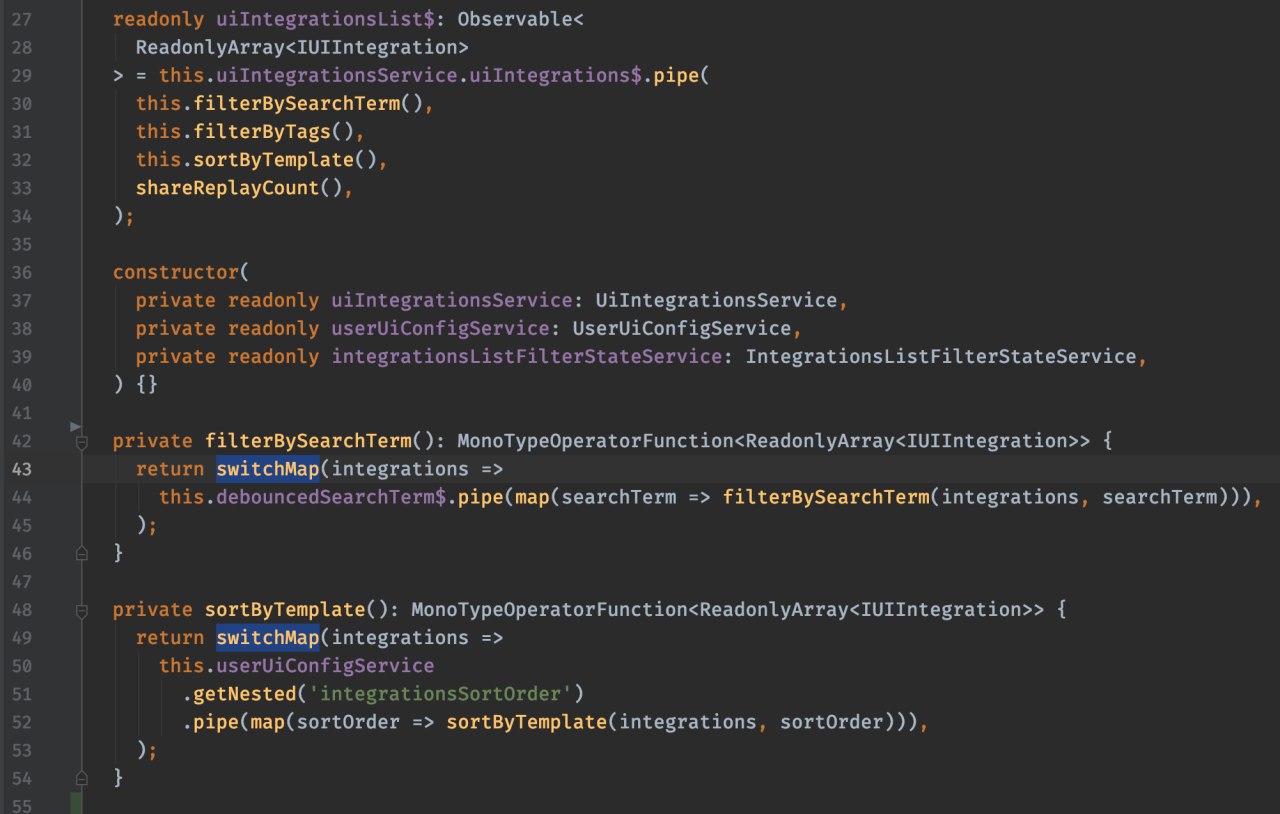
Тэкс, рефакторил фильтры, получилось декларативненько, но не понимаю пока что, можно ли обойтись без связки switchMap/map здесь.
Есть у кого-нибудь мысли?
Есть у кого-нибудь мысли?
R
Привет ребят, вопрос есть к вам. Есть такой DOM элемент: <p ng-show="test">something</p> По умолчанию в контроллере, этот элемент задан $scope.test = true; У меня висит jquery ajax ивент на нажатие кнопки, где идет запрос на сервер. Мне нужно по успешному результату $scope.test поменят на false; jQuery.ajax({
url: url,
type: 'post',
data: params,
success : function(data) { $scope.test = false; }); Но DOM элемент с атрибутом ng-show="test" не исчесзает, хотя вроде как должен. Что я делаю не так?
url: url,
type: 'post',
data: params,
success : function(data) { $scope.test = false; }); Но DOM элемент с атрибутом ng-show="test" не исчесзает, хотя вроде как должен. Что я делаю не так?
S
Ruslan
Привет ребят, вопрос есть к вам. Есть такой DOM элемент: <p ng-show="test">something</p> По умолчанию в контроллере, этот элемент задан $scope.test = true; У меня висит jquery ajax ивент на нажатие кнопки, где идет запрос на сервер. Мне нужно по успешному результату $scope.test поменят на false; jQuery.ajax({
url: url,
type: 'post',
data: params,
success : function(data) { $scope.test = false; }); Но DOM элемент с атрибутом ng-show="test" не исчесзает, хотя вроде как должен. Что я делаю не так?
url: url,
type: 'post',
data: params,
success : function(data) { $scope.test = false; }); Но DOM элемент с атрибутом ng-show="test" не исчесзает, хотя вроде как должен. Что я делаю не так?



