MY
Size: a a a
2020 July 18
MY
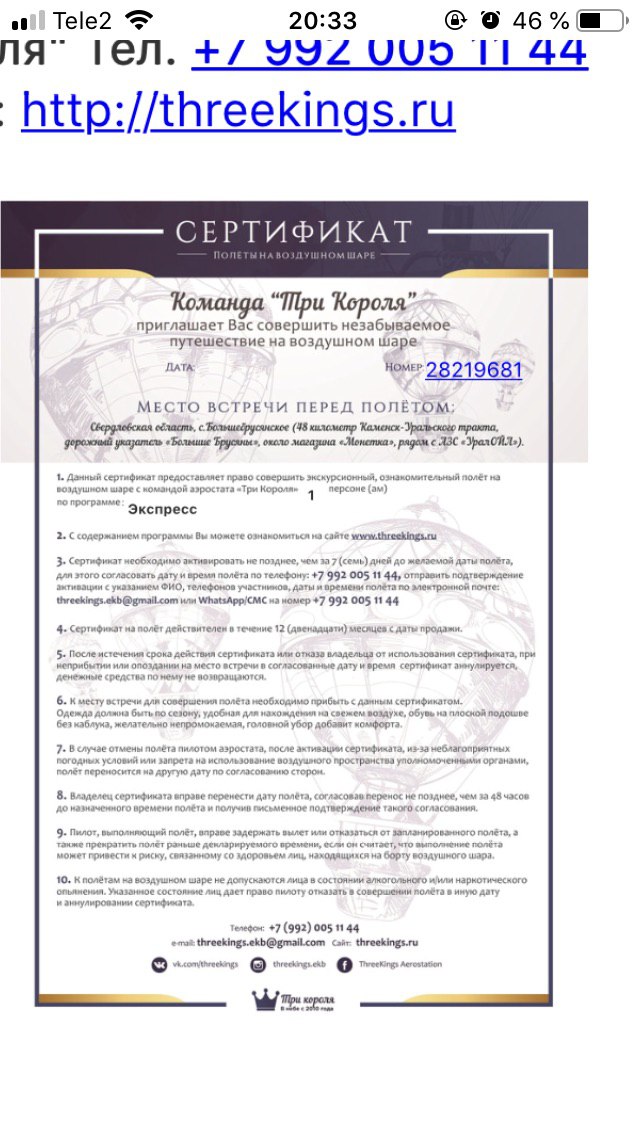
У 3 из 100 клиентов отображается только текст над картинкой, но фоновой картинки письма нет. В чем может быть проблема верстки?
YG
Это html письмо?
MY
NL
VPN?
MY
Нет
MY
Просто
Dn
У 3 из 100 клиентов отображается только текст над картинкой, но фоновой картинки письма нет. В чем может быть проблема верстки?
код письма можно увидеть? сложно понять что-то без кода
MY
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top"><br>
<br>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody style="background-image: url(https://i.ibb.co/Jz5nk23/electron-1-1.jpg);background-size:contain;background-position:50% 50%;background-repeat:no-repeat">
<tr>
<td align="left" valign="top" height="600px">
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr><td><div style="height:110px;line-height:9px;font-size:7px"> </div>
</td></tr><tr>
<td width="230" style="width:230px;max-width:230px;min-width:230px"> </td>
<td width="165" style="font-size:15px;width:165px;max-width:165px;min-width:165px">{{lead.cf.389661}}</td>
<td style="font-size:15px">{{lead.id}}</td>
</tr>
</tbody>
</table>
<div style="height:75px;line-height:9px;font-size:7px"> </div>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:5px;font-weight:bold">
<td width="310" style="width:310px;max-width:310px;min-width:310px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.260268}}</td>
</tr>
</tbody>
</table>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:7px;font-weight:bold">
<td width="180" style="width:180px;max-width:180px;min-width:180px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.236948}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<br>
<br></td>
</tr>
</tbody>
</table>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top"><br>
<br>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody style="background-image: url(https://i.ibb.co/Jz5nk23/electron-1-1.jpg);background-size:contain;background-position:50% 50%;background-repeat:no-repeat">
<tr>
<td align="left" valign="top" height="600px">
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr><td><div style="height:110px;line-height:9px;font-size:7px"> </div>
</td></tr><tr>
<td width="230" style="width:230px;max-width:230px;min-width:230px"> </td>
<td width="165" style="font-size:15px;width:165px;max-width:165px;min-width:165px">{{lead.cf.389661}}</td>
<td style="font-size:15px">{{lead.id}}</td>
</tr>
</tbody>
</table>
<div style="height:75px;line-height:9px;font-size:7px"> </div>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:5px;font-weight:bold">
<td width="310" style="width:310px;max-width:310px;min-width:310px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.260268}}</td>
</tr>
</tbody>
</table>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:7px;font-weight:bold">
<td width="180" style="width:180px;max-width:180px;min-width:180px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.236948}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<br>
<br></td>
</tr>
</tbody>
</table>
</body>
</html>
2020 July 19
M
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top"><br>
<br>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody style="background-image: url(https://i.ibb.co/Jz5nk23/electron-1-1.jpg);background-size:contain;background-position:50% 50%;background-repeat:no-repeat">
<tr>
<td align="left" valign="top" height="600px">
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr><td><div style="height:110px;line-height:9px;font-size:7px"> </div>
</td></tr><tr>
<td width="230" style="width:230px;max-width:230px;min-width:230px"> </td>
<td width="165" style="font-size:15px;width:165px;max-width:165px;min-width:165px">{{lead.cf.389661}}</td>
<td style="font-size:15px">{{lead.id}}</td>
</tr>
</tbody>
</table>
<div style="height:75px;line-height:9px;font-size:7px"> </div>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:5px;font-weight:bold">
<td width="310" style="width:310px;max-width:310px;min-width:310px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.260268}}</td>
</tr>
</tbody>
</table>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:7px;font-weight:bold">
<td width="180" style="width:180px;max-width:180px;min-width:180px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.236948}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<br>
<br></td>
</tr>
</tbody>
</table>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top"><br>
<br>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody style="background-image: url(https://i.ibb.co/Jz5nk23/electron-1-1.jpg);background-size:contain;background-position:50% 50%;background-repeat:no-repeat">
<tr>
<td align="left" valign="top" height="600px">
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr><td><div style="height:110px;line-height:9px;font-size:7px"> </div>
</td></tr><tr>
<td width="230" style="width:230px;max-width:230px;min-width:230px"> </td>
<td width="165" style="font-size:15px;width:165px;max-width:165px;min-width:165px">{{lead.cf.389661}}</td>
<td style="font-size:15px">{{lead.id}}</td>
</tr>
</tbody>
</table>
<div style="height:75px;line-height:9px;font-size:7px"> </div>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:5px;font-weight:bold">
<td width="310" style="width:310px;max-width:310px;min-width:310px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.260268}}</td>
</tr>
</tbody>
</table>
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="line-height:7px;font-weight:bold">
<td width="180" style="width:180px;max-width:180px;min-width:180px;line-height:10px"> </td>
<td style="font-size:10px">{{lead.cf.236948}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<br>
<br></td>
</tr>
</tbody>
</table>
</body>
</html>
Это вёрстка не письма, а генератора проблем. Многие email-клиенты по умолчанию не загружают изображения, пока пользователь не нажмёт «загрузить». Помимо этого, вы не можете гарантирвать, что сертификат с фоном и реальным текстом будет везде нормально отображаться, а так же ваши клиенты не смогут это сохранить. Только скринить. Сертификаты прикрепляют вложением к письму. Ну и вишенка на торте: backgroung-image не поддерживается большим количеством клиентов.
З
/spam@NotSpamBot
РЯ
/spam@NotSpamBot
Dn
/spam@NotSpamBot
Dn
Это вёрстка не письма, а генератора проблем. Многие email-клиенты по умолчанию не загружают изображения, пока пользователь не нажмёт «загрузить». Помимо этого, вы не можете гарантирвать, что сертификат с фоном и реальным текстом будет везде нормально отображаться, а так же ваши клиенты не смогут это сохранить. Только скринить. Сертификаты прикрепляют вложением к письму. Ну и вишенка на торте: backgroung-image не поддерживается большим количеством клиентов.
Тогда лучше воспользоваться виджетом документооборота. Он тоже будет автоматически подставлять данные из полей, но видеть этот сертификат будут все и его легко можно распечатать
А
/spam@NotSpamBot
ДВ
/spam@NotSpamBot
MY
Тогда лучше воспользоваться виджетом документооборота. Он тоже будет автоматически подставлять данные из полей, но видеть этот сертификат будут все и его легко можно распечатать
У нас бот автоматически генерирует сертификат и отправляет ща, в виджете придется использовать участие менеджера или есть какой-то, где можно автоматизировать?
M
У нас бот автоматически генерирует сертификат и отправляет ща, в виджете придется использовать участие менеджера или есть какой-то, где можно автоматизировать?
Если есть генерация сертификата, зачем вы делаете такую белеберду с фоновым изображением?
MY
Ну это и есть наш способ автогенерации сертификата