DP
Size: a a a
2021 October 23
Спойлер называется, аккордеон можно использовать
DP
да что же там адаптивить то, ширина в 100% и отступы по бокам, или же ширина к примеру 90%
V
Так так и делаю
V
Видемо где-то запорол
V
Сек, на гитхаб закину
V
Блин, второй раз в жизни им пользуюсь ( Минутку, разберусь.
V
Да что же все так плохо (
V
Загрузил и ссылку найти не могу =\
DP
да скинь сюда код формы и css к ней
AZ
Скинь ему простыню кода в личку, а он нам расскажет что там)
V
блин... зачем я вторую работу взял ?😭
V
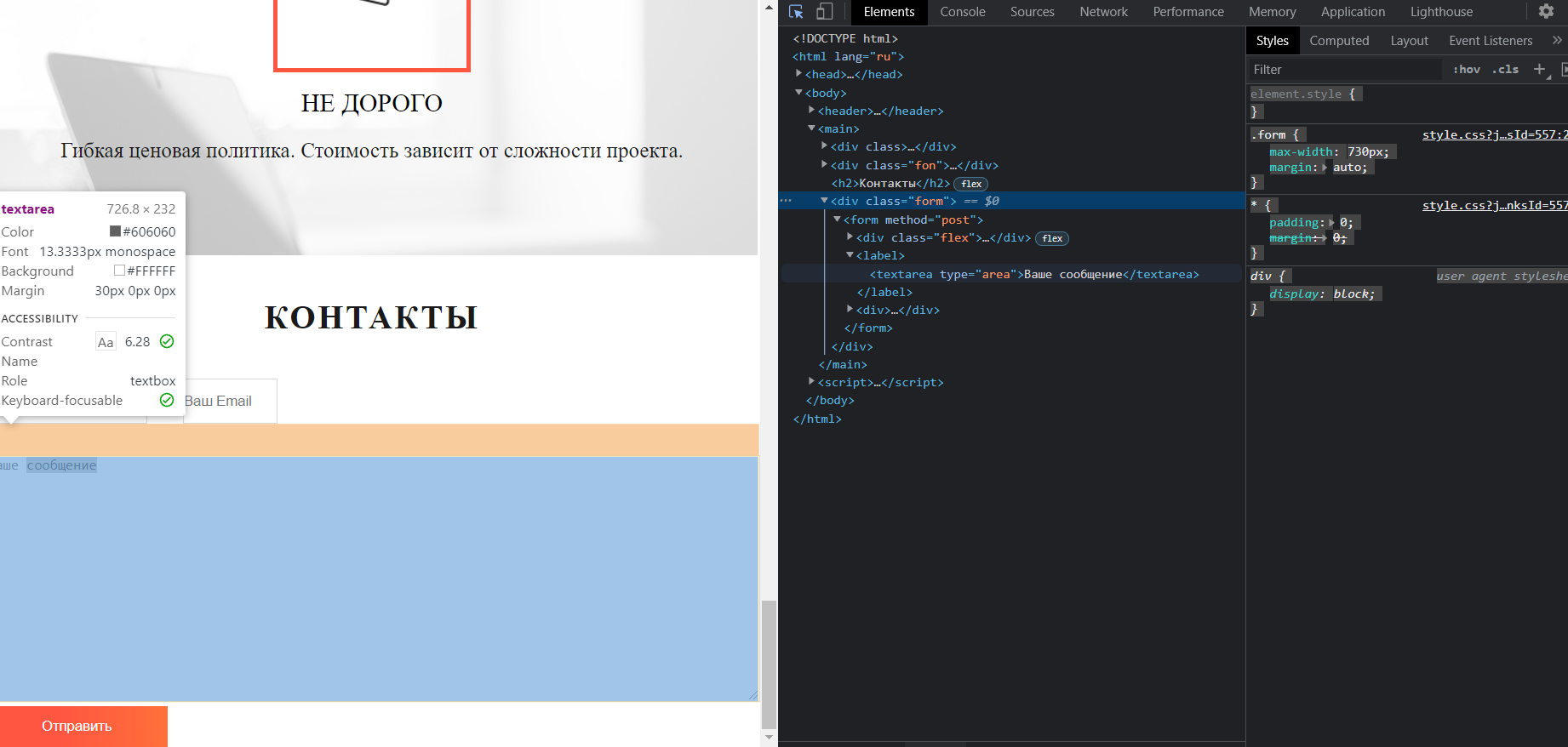
<div class="form">
<form method="post">
<div class="flex">
<label>
<input type="text" name="name" placeholder="Ваше Имя"/>
</label>
<label>
<input type="email" name="email" placeholder="Ваш Email"/>
</label>
</div>
<label>
<textarea type="area">Ваше сообщение</textarea>
</label>
<div><button class="submit" type="submit">Отправить</button></div>
</form>
</
<form method="post">
<div class="flex">
<label>
<input type="text" name="name" placeholder="Ваше Имя"/>
</label>
<label>
<input type="email" name="email" placeholder="Ваш Email"/>
</label>
</div>
<label>
<textarea type="area">Ваше сообщение</textarea>
</label>
<div><button class="submit" type="submit">Отправить</button></div>
</form>
</
V
.form {max-width: 730px;margin: auto;}
input[type="text"] {
border: 1px solid rgba(0, 0, 0, 0.15);
width: 80%;
height: 40px;
padding-left: 10px;
}
input[type="name"] {
border: 1px solid rgba(0, 0, 0, 0.15);
height: 40px;
padding-left: 10px;
}
input[type="email"] {margin-left: 10px;
border: 1px solid rgba(0, 0, 0, 0.15);
height: 40px;
}
textarea[type="area"] {
}
input {width:50%;}
textarea {
color: #606060;
outline: none;
width: 100%;
height: 230px;
margin-top: 30px;
border: 1px solid rgba(0, 0, 0, 0.15);
}
.form_1 {
display: flex;
justify-content: center;
}
button {
border: none;
outline: none;
}
input[type="text"] {
border: 1px solid rgba(0, 0, 0, 0.15);
width: 80%;
height: 40px;
padding-left: 10px;
}
input[type="name"] {
border: 1px solid rgba(0, 0, 0, 0.15);
height: 40px;
padding-left: 10px;
}
input[type="email"] {margin-left: 10px;
border: 1px solid rgba(0, 0, 0, 0.15);
height: 40px;
}
textarea[type="area"] {
}
input {width:50%;}
textarea {
color: #606060;
outline: none;
width: 100%;
height: 230px;
margin-top: 30px;
border: 1px solid rgba(0, 0, 0, 0.15);
}
.form_1 {
display: flex;
justify-content: center;
}
button {
border: none;
outline: none;
}
V
Я только учусь
V
Первую сделал, а тут почти закончил и с формой вообще проблемы
V
по сути форма и "подвал" - изи
V
Пожалуста, хотя бы намекните
V
DP
<style>
.form {
display: flex;
justify-content: center;
align-items: center;
}
input, textarea {
border: 1px solid rgba(0, 0, 0, 0.15);
width: 100%!important;
height: 40px;
}
textarea {
color: #606060;
outline: none;
width: 100%;
height: 230px;
margin-top: 30px;
border: 1px solid rgba(0, 0, 0, 0.15);
}
button {
order: none;
outline: none;
}
</style>
<div class="form">
<form method="post">
<label>
<input type="text" name="name" placeholder="Ваше Имя"/>
</label>
<label>
<input type="email" name="email" placeholder="Ваш Email"/>
</label>
<label>
<textarea type="area">Ваше сообщение</textarea>
</label>
<div><button class="submit" type="submit">Отправить</button></div>
</form>
</div>
DP
можно так если флекс