К
Size: a a a
2021 March 19
так вы в этот список хотите добавить пункт или еще один такой список создать?
Jg
Я лишних вопросов не задаю 😏
Ты к Наталии не приставай, ок?
ST
Jon god
Ты к Наталии не приставай, ок?
Чувак, юмор не твоё
Jg
Чувак, юмор не твоё
Мы уже знаем, поэтому это не шутка))
Jg
Она замужем и у неё 3 детей))
АП
Кирилл
вы же уже добавили вон внизу
АП
Кирилл
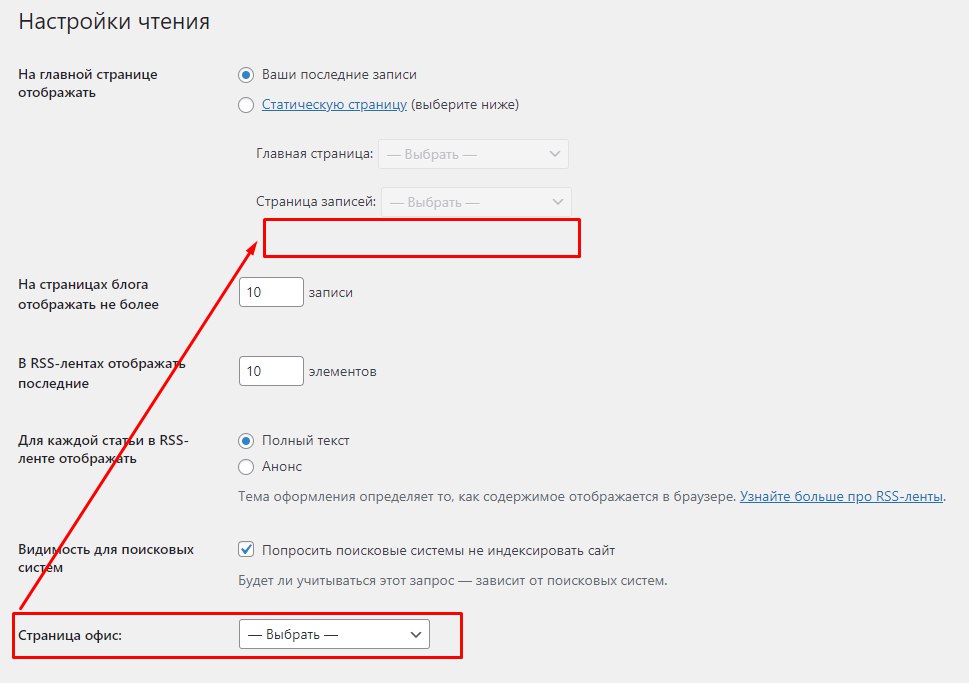
у вас будет На главной странице отображать: Страница офис?
Jg
Ну да, так себе шутка))
Я больше так не буду))
К
у вас будет На главной странице отображать: Страница офис?
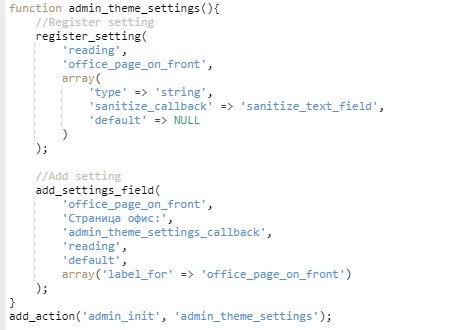
нет, это дополнительная настройка, подобная front_page
К
вы же уже добавили вон внизу
Верно, но нужно добавить в тот список сверху
АП
Кирилл
Верно, но нужно добавить в тот список сверху
короче нет такого хука. просто передвиньте вашу настройку выше
К
короче нет такого хука. просто передвиньте вашу настройку выше
Разве можно сменить порядок?
АП
Кирилл
Разве можно сменить порядок?
думаю приоритетом хука можно
К
думаю приоритетом хука можно
В
Всем привет, есть <div class="1"> и внутри него картинка залита background:url('111.jpg')
backgroind-size: cover;
Далее внутри этого блока идет текст <div>1212122</div>
Как сделать так чтобы при установке opacity для блока class="1 прозрачность не касалась текса расположенного в нем
а то размывается и картинка и текст внутри этого блока..
backgroind-size: cover;
Далее внутри этого блока идет текст <div>1212122</div>
Как сделать так чтобы при установке opacity для блока class="1 прозрачность не касалась текса расположенного в нем
а то размывается и картинка и текст внутри этого блока..
МИ
Прописать в стилях отдельно opacity для текста со значением 0
МИ
Или задать инлайн стиль для текста