EM
Size: a a a
2020 September 27
божечки, шо тут у вас творится
EM
UC
жэсть
Если есть возможность посоветовать что-либо по заданным мной вопросам - был бы очень рад )
EM
Без jquery могут быть проблемы, он сильно встроен в вп. Но конечно надо пробовать. Вообще я имел ввиду что вордпресс не сильно пригоден для оптимизации, только костылями...
где он там "сильно встроен"?
EM
Если есть возможность посоветовать что-либо по заданным мной вопросам - был бы очень рад )
А у тебя нет вопросов
UC
где он там "сильно встроен"?
Лично я полагаю, что он там только для поддержки клиентской части, т.е. подключения различных слайдеров, от него зависящих итд, мое мнение, что если jQuery не используется в админке ( думаю такое не возможно ) - его можно спокойно отключать и писать все на чистом js или с подключением библиотек на чистом js для ускорения загрузки ? Столкнулся с тем, что отключив "wp-json" стала некорректно работать админка, поэтому я включаю его в <head> только при заходе на сайт из админ панели, скорректируйте, если что-то явно не корректно ?
UC
Так же слышал, что "wp-json" необходим для плагина Contact Form 7, но я думаю использовать только один плагин - ACF, и то первое время, пока не научусь создавать в ручную произвольные типы записей, формы обратной связи думаю обрабатывать чистым php или js
ВБ
Большое спасибо за код!
Постараюсь в любом случае его детально разобрать, хочется осознано применять те функции и возможности CMS, где именно они конкретно необходимы
Постараюсь в любом случае его детально разобрать, хочется осознано применять те функции и возможности CMS, где именно они конкретно необходимы
Забыл отписать.
Если не хочешь делать новый класс Walker, можешь воспользоваться фильтрами что бы почистить классы и ID у стандартного вывода, и выводить меню штатными средствами как рекомендуют с официальной документации
Если не хочешь делать новый класс Walker, можешь воспользоваться фильтрами что бы почистить классы и ID у стандартного вывода, и выводить меню штатными средствами как рекомендуют с официальной документации
// Remove the <div> surrounding the dynamic navigation to cleanup markup
function my_wp_nav_menu_args($args = '')
{
$args['container'] = false;
return $args;
}
// Remove Injected classes, ID's and Page ID's from Navigation <li> items
function my_css_attributes_filter($var)
{
return is_array($var) ? array() : '';
}
add_filter('wp_nav_menu_args', 'my_wp_nav_menu_args'); // Remove surrounding <div> from WP Navigation
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1); // Remove Navigation <li> injected classes
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); // Remove Navigation <li> injected ID
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1); // Remove Navigation <li> Page ID'sВБ
проверял этот код вроде работает для 3ох уровневого меню, но это отстойное решение если ты хочешь сделать универсальное мега меню с любым уровнем вложенности
ВБ
Забыл отписать.
Если не хочешь делать новый класс Walker, можешь воспользоваться фильтрами что бы почистить классы и ID у стандартного вывода, и выводить меню штатными средствами как рекомендуют с официальной документации
Если не хочешь делать новый класс Walker, можешь воспользоваться фильтрами что бы почистить классы и ID у стандартного вывода, и выводить меню штатными средствами как рекомендуют с официальной документации
// Remove the <div> surrounding the dynamic navigation to cleanup markup
function my_wp_nav_menu_args($args = '')
{
$args['container'] = false;
return $args;
}
// Remove Injected classes, ID's and Page ID's from Navigation <li> items
function my_css_attributes_filter($var)
{
return is_array($var) ? array() : '';
}
add_filter('wp_nav_menu_args', 'my_wp_nav_menu_args'); // Remove surrounding <div> from WP Navigation
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1); // Remove Navigation <li> injected classes
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); // Remove Navigation <li> injected ID
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1); // Remove Navigation <li> Page ID'sтакже этими фильтрами ты можешь добавить свои классы к самым <li> и ссылкам
ВБ
в итоге получишь чистые классы по БЭМ
UC
в итоге получишь чистые классы по БЭМ

Ага, спасибо большое за советы!
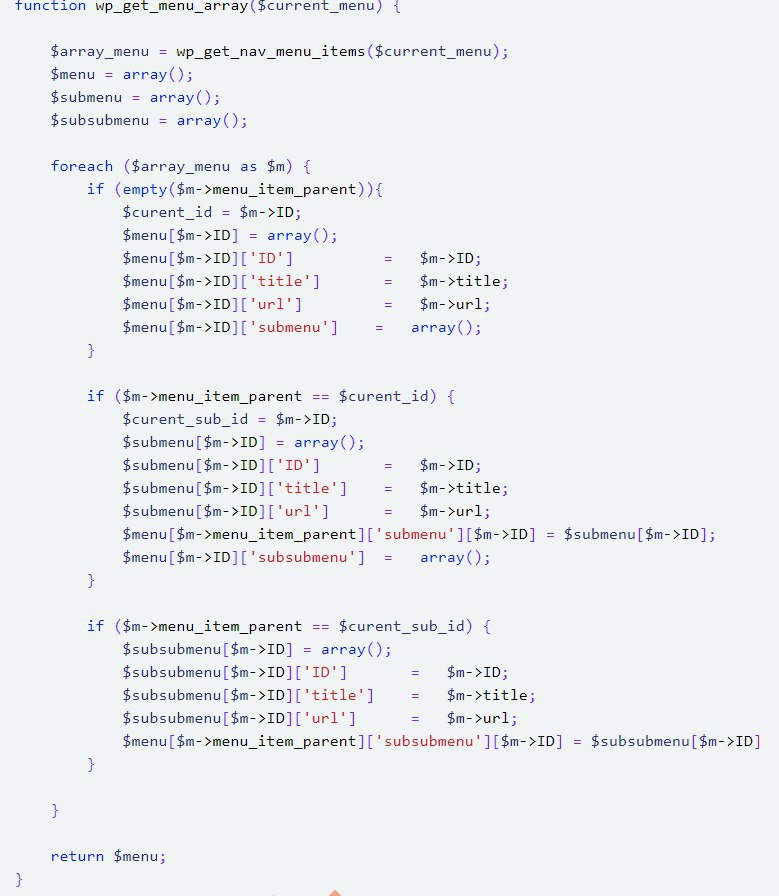
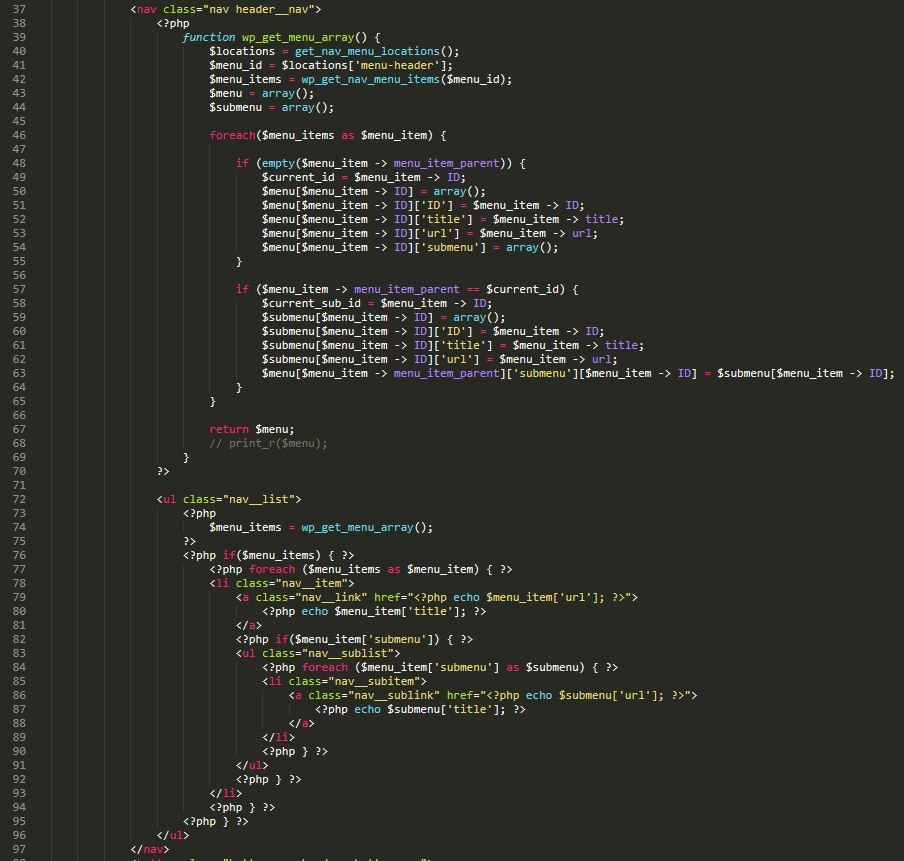
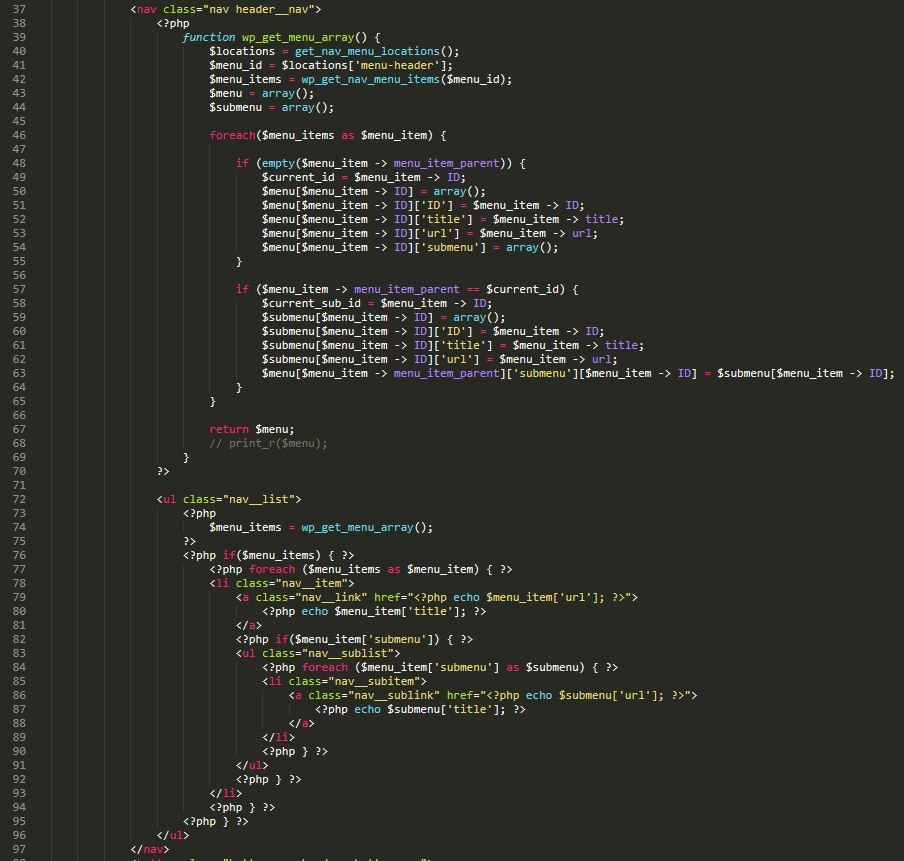
Скомпоновал ваше решение и еще некоторые найденные, в итоге получилось таким образом, как думаете, это совсем не best practice ? Может что-либо стоит подкорректировать ? + В любом случае попробую написать при помощи wp_nav_menu() + Walker
Скомпоновал ваше решение и еще некоторые найденные, в итоге получилось таким образом, как думаете, это совсем не best practice ? Может что-либо стоит подкорректировать ? + В любом случае попробую написать при помощи wp_nav_menu() + Walker
ВБ

Ага, спасибо большое за советы!
Скомпоновал ваше решение и еще некоторые найденные, в итоге получилось таким образом, как думаете, это совсем не best practice ? Может что-либо стоит подкорректировать ? + В любом случае попробую написать при помощи wp_nav_menu() + Walker
Скомпоновал ваше решение и еще некоторые найденные, в итоге получилось таким образом, как думаете, это совсем не best practice ? Может что-либо стоит подкорректировать ? + В любом случае попробую написать при помощи wp_nav_menu() + Walker
к моему решению если добавить хорошую верстку и немного js то получится универсальное простое мега меню
ВБ
если еще добавить поддержку загрузки svg иконок и поле загрузки то будет идеально
ВБ
в целом во всех плагинах мега меню есть возможно вставлять иконки только с шрифтовых паков
ВБ
а это дичь полная
ВБ
ибо бывает что иконки сам в иллюстраторе рисую
ВБ
кстати в том коде которое ты сделал больше второго уровня не выйдет вставить
EM
а это дичь полная
++
грузить шрифт ради пары иконок бред
рисованые \ svg почти всегда краще
грузить шрифт ради пары иконок бред
рисованые \ svg почти всегда краще
ВБ
++
грузить шрифт ради пары иконок бред
рисованые \ svg почти всегда краще
грузить шрифт ради пары иконок бред
рисованые \ svg почти всегда краще
загрузка svg в админке лучший вариант тем более ничто не мешает найти svg font awesome