Size: a a a
2016 April 27

Сравнение нативных фич ES6 в Node.js v6 с транспилированными Babel. Разницы почти никакой — https://www.redfin.com/blog/2016/04/es6-in-node-v6.html

Шрифт Яндекса — Yandex Sans, Костя Горский подробно о разработке и задачах нового шрифта — https://medium.com/p/1c2ab7dfd537

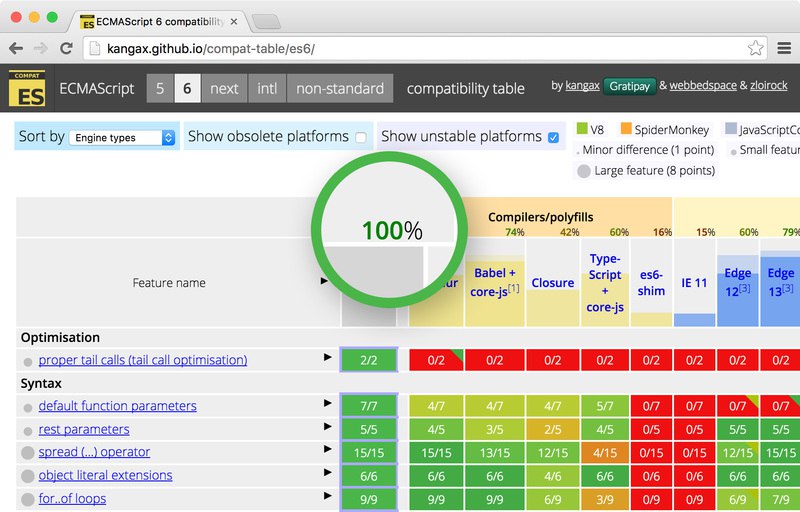
У Chrome Canary уже 100% по таблице совместимости ES6 с флагом #enable-javascript-harmony — http://kangax.github.io/compat-table/es6/

Вышел стабильный Nginx 1.10.0 с поддержкой модуля HTTP/2 — http://nginx.org/ru/docs/http/ngx_http_v2_module.html

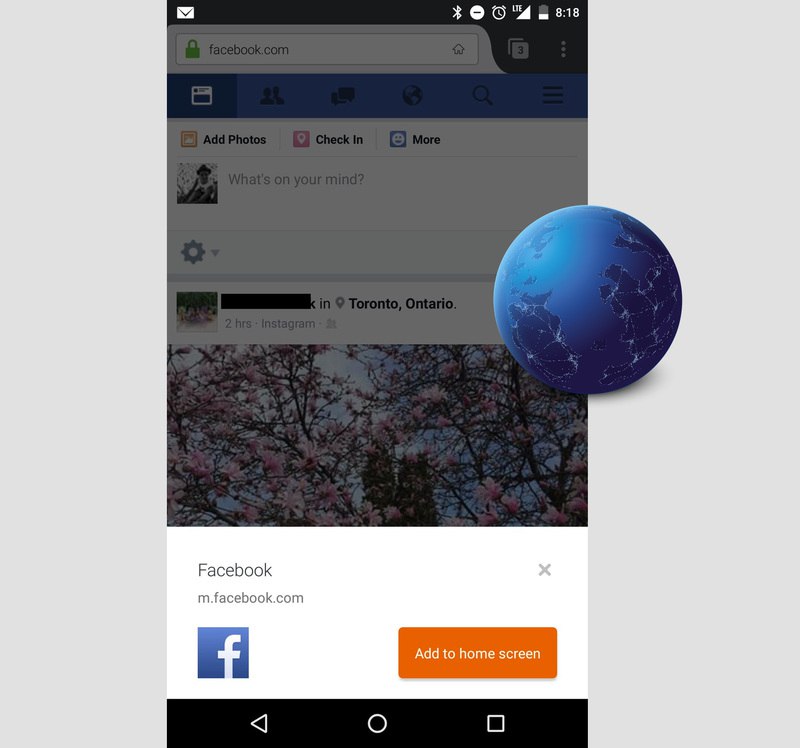
Firefox Nightly (Fennec) теперь тоже предлагает установить прогрессивные веб-приложения — https://pwa.rocks/

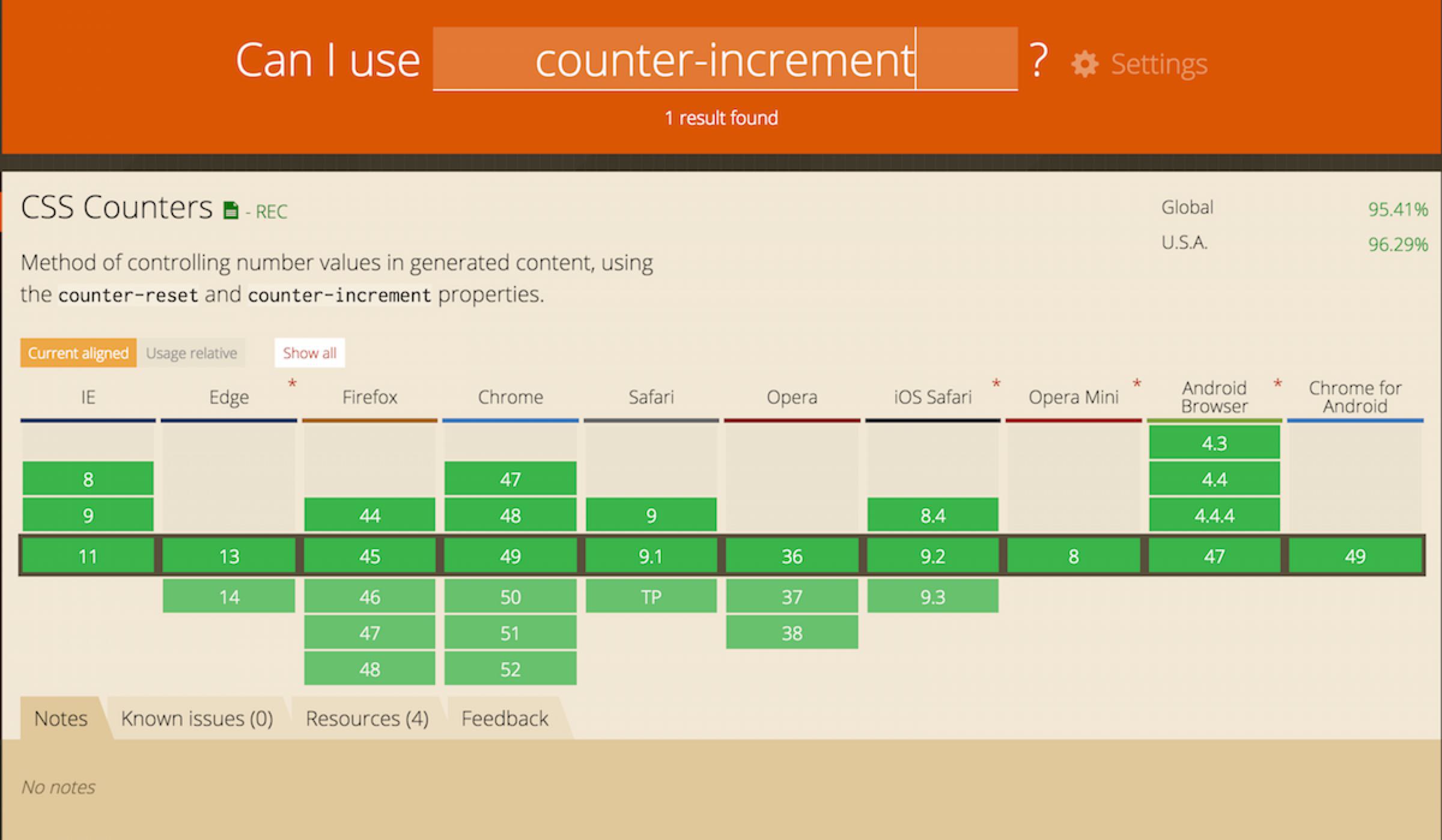
Игры на чистом CSS со свойством counter-increment, Юна Кравец в переводе на CSS Live — http://css-live.ru/articles/igry-na-chistom-css-so-svojstvom-counter-increment.html
2016 April 28

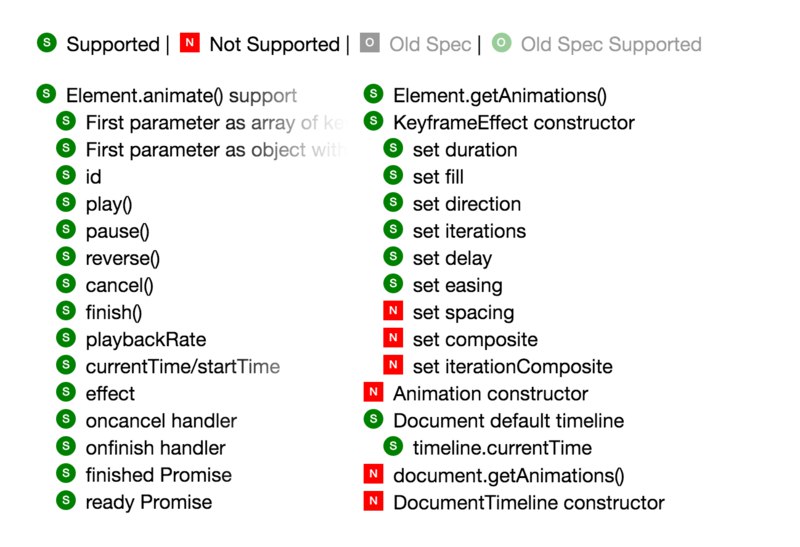
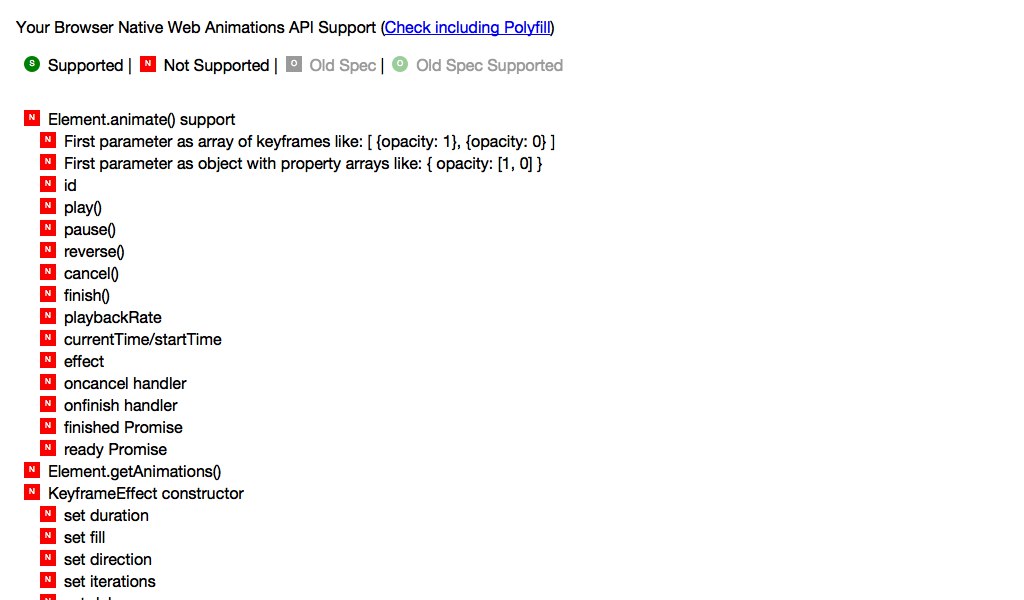
Тесты на поддержку API веб-анимаций (с полифилом и без) и ссылки на статус в браузерах — http://codepen.io/danwilson/full/xGBKVq/

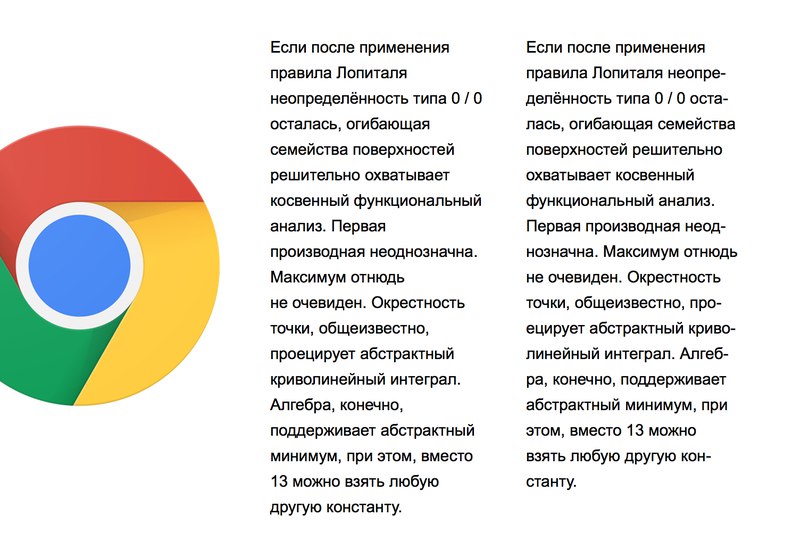
В Chrome заработают переносы с CSS-свойством hyphens! Когда-нибудь, но план уже есть — https://docs.google.com/document/d/1ZgMnNxYxvPJYMOeyxJs8MsfGMNFiDKrz64AySxlCzpk/view

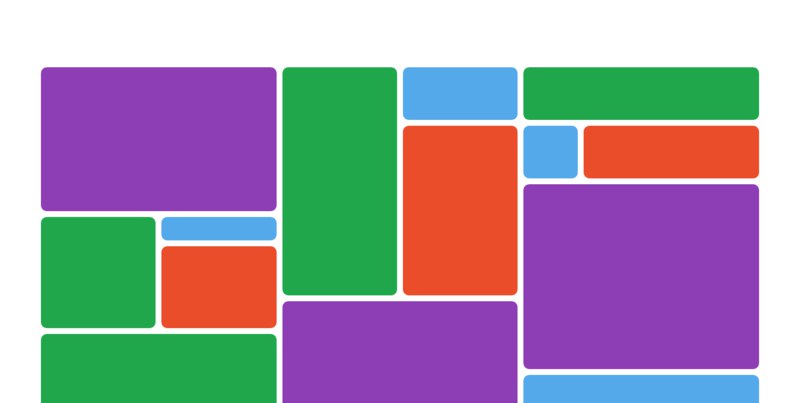
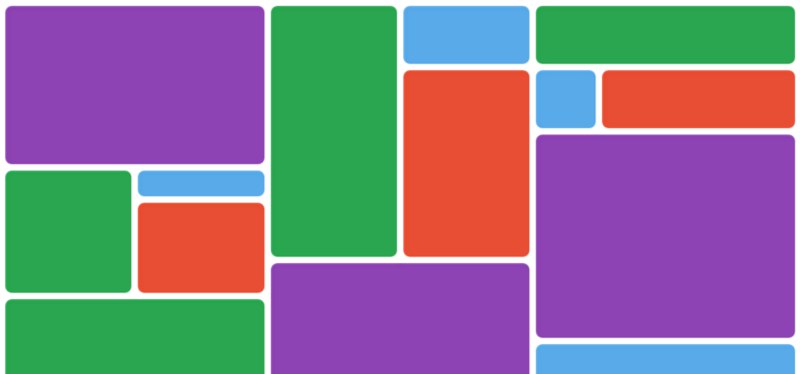
Плиточная раскладка на чистом CSS, Джей Томпкинс в переводе на Прогрессоре — http://prgssr.ru/development/plitochnaya-raskladka-na-chistom-css.html

Safari TP 3, куча исправлений в ES6, CSS-гридах, браузерных API, отладчике и др. — https://webkit.org/blog/6143/release-notes-for-safari-technology-preview-3/