D
Size: a a a
2021 June 10
Надеялся, что можно как-нибудь не менять footer)
EK
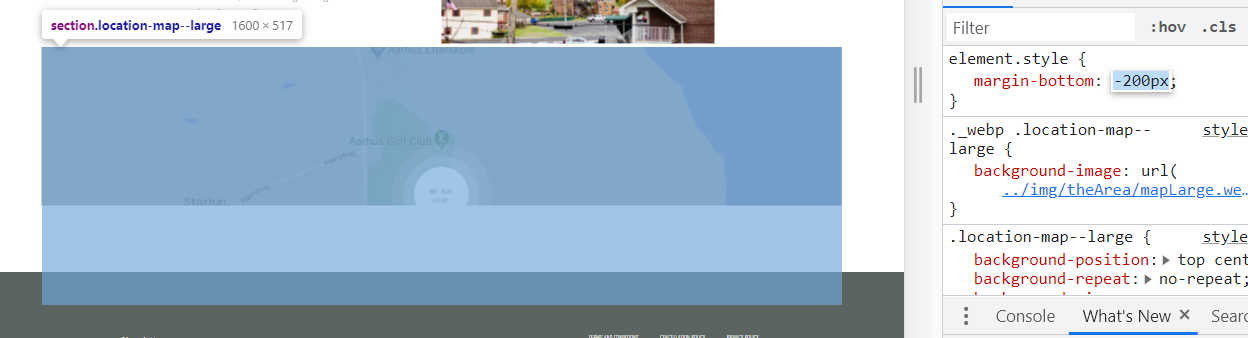
Если единственный блок, который у тебя липнет к футеру в макетах, это карта, то отрицательный margin-bottom у блока под карту - нормальное решение
EK
Если все последние блоки липнут, то скорее всего тебе нужно дропнуть padding-bottom у контентной обёртки
i
а в чем вообще проблема с отрицательным маргином?
i
это какая то фобия?
D
EK
Ну, значит у тебя где-то выше криво свёрстано
i
да там всё криво
EK
белый фон откуда?
i
у футера не должно быть margin
D
макет с белым фоном)
EK
ок, почему блок с картой обрезается? overflow указан?
i
высота фикс скорее )
EK
Ну, не настолько же
i
хз, похоже на учебный макет, пусть учится
EK
Ну, подсказать-то надо
i
там же 100% не в одном блоке ошибка, а почти во всех )
EK
Все мы не идеальны)
EK
Вот из-за этого блок с картой и обрезается, а тут уже скринами не отделаешься. В таком случае, если он тебе всё-таки нужен(overflow), можешь за счёт класса-модификатора на обёртке, у которой указываешь padding-bottom, перебить его в 0.