Щ
Size: a a a
2021 April 11
типо, автоудаление всех ненужных пробелов в конце проекта в файле html
R
Как поменять цвет ползунка?
Щ
да это жесть, мучения и страдания. Мне скоро надо будет к врачу 🤪🤪🤪🤪🤪🤪🤪🤪🤪🤪🤪. Часто не замечаю истину на поверхности. То, то неудобно, то это, потом наоборот, потом снова и снова
T
Какого?
R
точки
T
Какой точки? Яснее объяснись
НШ
Всем привет) подскажите пожалуйста.
Возникла проблема при верстке.
Использую медиафункции следующие:
1) (max-width: 640px) and (orientation: portrait)
2) (max-width: 640px) and (orientation: landscape)
3) (min-width: 641px) and (max-width: 1199px) and (orientation: portrait)
4) (min-width: 641px) and (max-width: 1199px) and (orientation: landscape)
5) (min-width: 1200px)
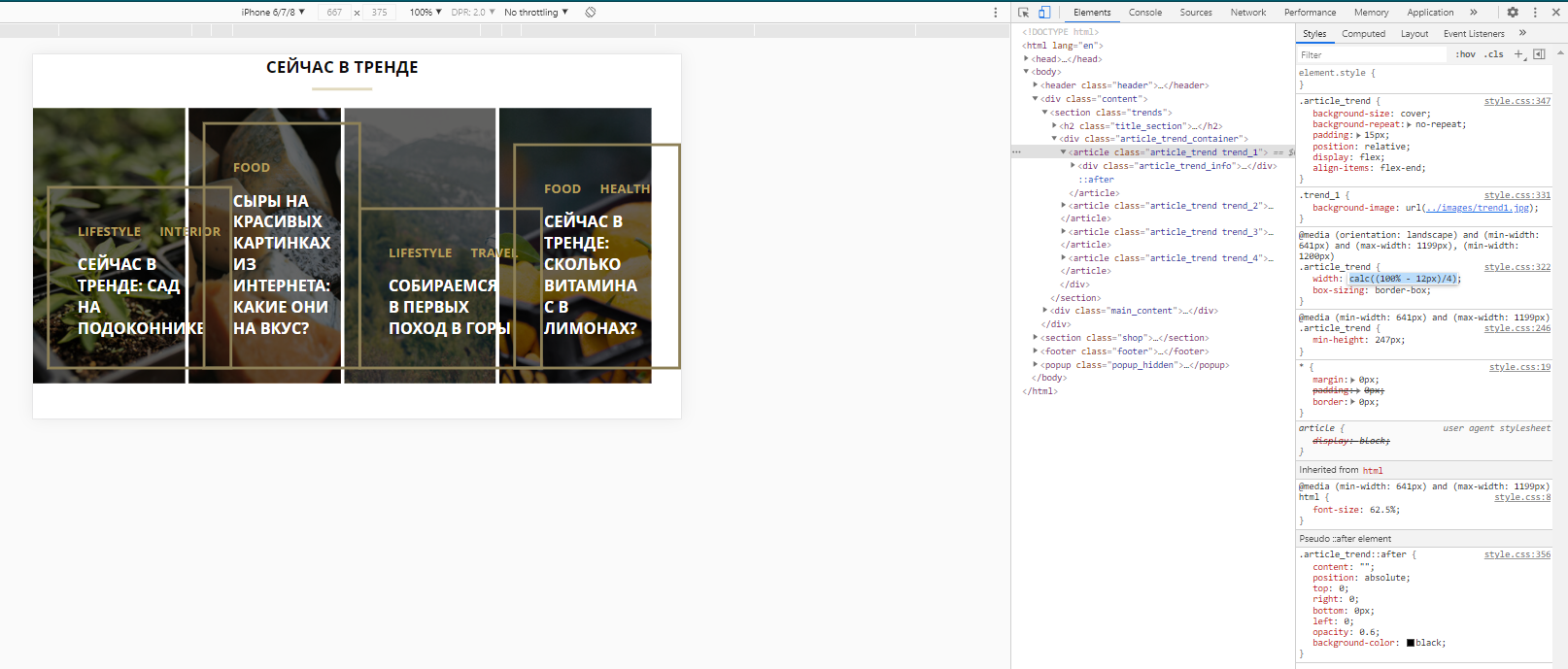
Дело в том, что нужно, сделать так, что бы, верстка на телефоне в альбомном положении выглядела как планшет в вертикальном положении, но беда в том, что iphone 6-7-8 по разрешению экрана в альбоме попадают у меня под медиазапрос планшетный в альбом положении (четвертый в списке) и размещает по 4 элемента в строку. А нужно по 2 элемента в строку (2 медиазапрос) и я тупо не понимаю, что делаю не так.
Надеюсь не совсем запутанно написал, заранее благодарю
Возникла проблема при верстке.
Использую медиафункции следующие:
1) (max-width: 640px) and (orientation: portrait)
2) (max-width: 640px) and (orientation: landscape)
3) (min-width: 641px) and (max-width: 1199px) and (orientation: portrait)
4) (min-width: 641px) and (max-width: 1199px) and (orientation: landscape)
5) (min-width: 1200px)
Дело в том, что нужно, сделать так, что бы, верстка на телефоне в альбомном положении выглядела как планшет в вертикальном положении, но беда в том, что iphone 6-7-8 по разрешению экрана в альбоме попадают у меня под медиазапрос планшетный в альбом положении (четвертый в списке) и размещает по 4 элемента в строку. А нужно по 2 элемента в строку (2 медиазапрос) и я тупо не понимаю, что делаю не так.
Надеюсь не совсем запутанно написал, заранее благодарю
R

Она там одна... Синяя точка
i
если не юзать ориентацию, то будет одинаково на одной ширине
НШ
Суть в том, что надо сделать на телефоне друг под другом
Телефон в альбоме - по 2 в ряд
Планшет - 2 в ряд
Планшет в альбоме - 4 в ряд
Десктоп - 4 в ряд
А айфоны 6-7-8 в альбоме читаются будто это планшет в альбоме
Телефон в альбоме - по 2 в ряд
Планшет - 2 в ряд
Планшет в альбоме - 4 в ряд
Десктоп - 4 в ряд
А айфоны 6-7-8 в альбоме читаются будто это планшет в альбоме
i
как ты собираешься отличить телефон от планшета? верстка в принципе не делается под устройства (делается под ширину вьюпорта)
i
сделай <768px для телефонов верстку, а до 1024px для планшетов, обычно так делали раньше, а сейчас уже полно и телефонов огромных и планшетов
A
L

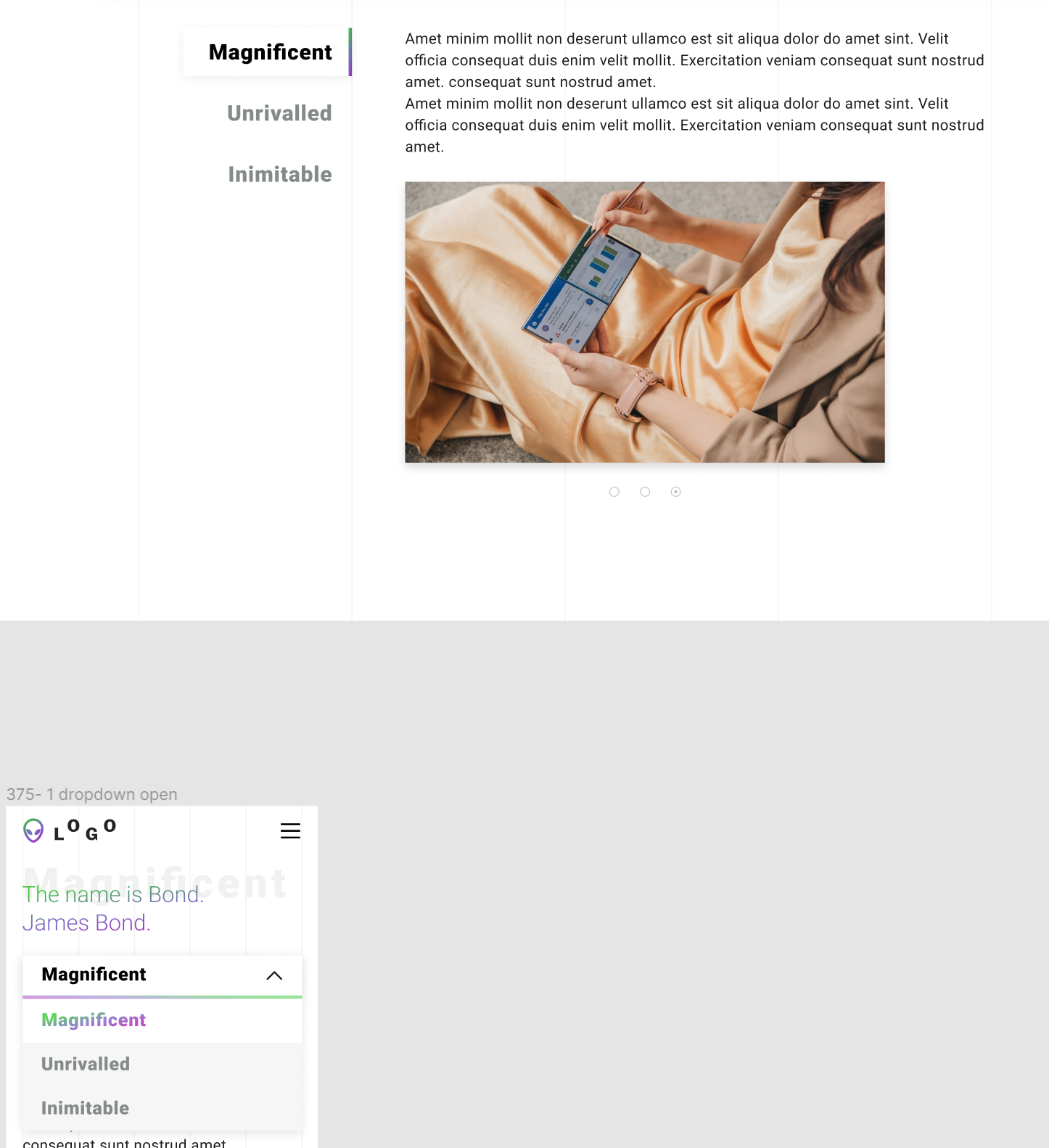
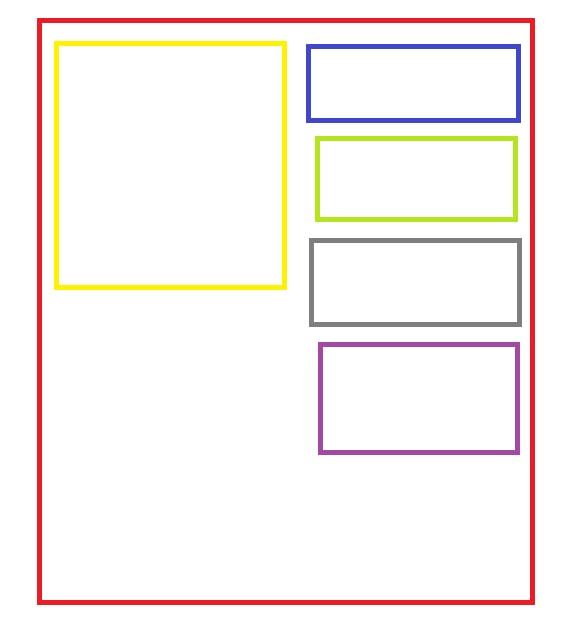
ребят а как подобное можно Рализовать? без дополнительных оберток желательно с флексом или гридом
A
Как по мне, так тут одна обёртка так и просится
L
немагу таков приказ
L
на флоутах чтоль фигануть
A
Хотел предложить, но побоялся ))
L
ну на флексах и гридах я чот не соображаю как сделать
i
гридом легко, один квадрат в первую колонку, а остальные во вторую