И
Size: a a a
2020 November 19
Типа.. Если я понял
Р
Ну да
Р
Просто тут без костылей никак
Р
Если б можно было задать textarea тип input, я бы задал
Р
Обычно это таб делает
Ну это да, но вот надо, чтоб переносилось при нажатии enter
Р
было бы это все внутри формы, было бы проще
Р
а тут даже не внутри формы, и хз как вообще взаимосвязанно
И
keydown по идее, и проверять что именно нажато
И
И если ентер то делать чего тебе нужно
И
Погуглить его код нужно
Р

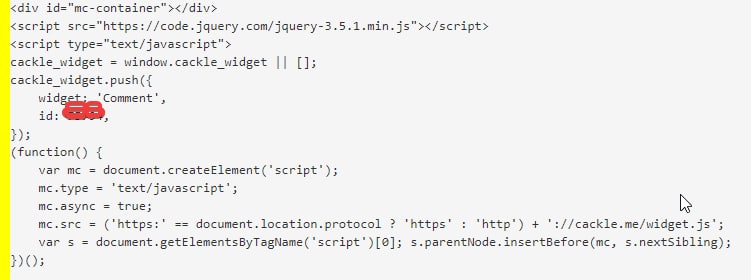
А вот сам код виджета)
Р
keydown по идее, и проверять что именно нажато
его на textarea вешать?
И
его на textarea вешать?
Ну а чего нет
Р
Принял, вроде нашел код
Р
$(document).ready(function() {
$('input').keydown(function(e) {
if(e.keyCode === 13) {
// можете делать все что угодно со значением текстового поля console.log($(this).val());
}
});
});
$('input').keydown(function(e) {
if(e.keyCode === 13) {
// можете делать все что угодно со значением текстового поля console.log($(this).val());
}
});
});
И
Это jq?
Р
Есть и на джс
Р
ща покажу
Р
(function() {
document.querySelector('input').addEventListener('keydown', function(e) {
if (e.keyCode === 13) {
// можете делать все что угодно со значением текстового поля
console.log(this.value);
}
});
})();
document.querySelector('input').addEventListener('keydown', function(e) {
if (e.keyCode === 13) {
// можете делать все что угодно со значением текстового поля
console.log(this.value);
}
});
})();