W
Size: a a a
2020 June 09
и цепляйся к диву
Е
Ребят, кто шарит в scss. Я написал такой код:
$value: (#{$md-header-height} + 27px);
И он превратился вот в это:max-height: calc(100vh - 163px + 27px);Как мне написать так, чтобы он превратился вот в это?
max-height: calc(100vh - 190px);
W
что внутри $md-header-height ?
AF
попробуй в контейнер с элементами такой код:
display: flex ;
flex-direction: column;
max-width: 50%;
display: flex ;
flex-direction: column;
max-width: 50%;
спасибо) не получилось ) я решила через float сделать )
Е
что внутри $md-header-height ?
$md-header-height: 163px;
W
спасибо) не получилось ) я решила через float сделать )
float useless и моветон, лучше все же найти вариант с флексом
e
оберни textarea в div

W
ну смотри, вот дока
https://summernote.org/getting-started/
там по полочкам все арсписано, написано рекомендуем обернуть в форму, если не хотите то див
https://summernote.org/getting-started/
там по полочкам все арсписано, написано рекомендуем обернуть в форму, если не хотите то див
Е
что внутри $md-header-height ?
Подскажи, пожалуйста
e
ну смотри, вот дока
https://summernote.org/getting-started/
там по полочкам все арсписано, написано рекомендуем обернуть в форму, если не хотите то див
https://summernote.org/getting-started/
там по полочкам все арсписано, написано рекомендуем обернуть в форму, если не хотите то див
так все это в форме, конечно
e
<form action="/news/store" method="post">
<div class="row py-2">
<div class="col">
<label for="title">Заголовок</label>
<input name="title" id="title" type="text" class="form-control form-control-sm" required="required"
value="<?php echo $article['TITLE']; ?>">
<textarea id="summernote" name="text"></textarea>
</div>
</div>
...
<div class="row py-2">
<div class="col">
<label for="title">Заголовок</label>
<input name="title" id="title" type="text" class="form-control form-control-sm" required="required"
value="<?php echo $article['TITLE']; ?>">
<textarea id="summernote" name="text"></textarea>
</div>
</div>
...
W
Евгений
Ребят, кто шарит в scss. Я написал такой код:
$value: (#{$md-header-height} + 27px);
И он превратился вот в это:max-height: calc(100vh - 163px + 27px);Как мне написать так, чтобы он превратился вот в это?
max-height: calc(100vh - 190px);
$value: calc(100vh - 190px);
DS

Привет всем.
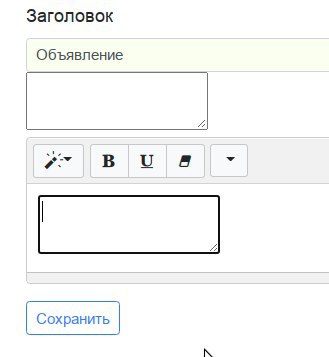
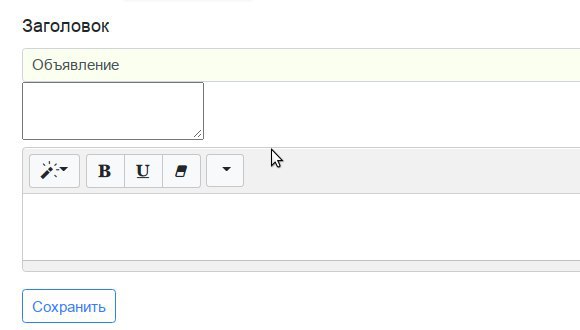
Есть, кто использовал summernote (WYSIWYG)?
А то решил его попробовать, но выходит хрень
<textarea id="summernote" name="text"></textarea>
<script>
$(document).ready(function () {
$('#summernote').summernote();
});
</script>
но вместо того, чтобы примениться к textared создается div
Есть, кто использовал summernote (WYSIWYG)?
А то решил его попробовать, но выходит хрень
<textarea id="summernote" name="text"></textarea>
<script>
$(document).ready(function () {
$('#summernote').summernote();
});
</script>
но вместо того, чтобы примениться к textared создается div
в доке написано, что тег textarea не нужен
DS
к диву цепляешь редактор и дальше происходит магия
W
в доке написано, что тег textarea не нужен
они сами в доке вставляют textarea
e
к диву цепляешь редактор и дальше происходит магия
там написано, что и с текстареа работать будет. Но это ладно. Магия на сервер пост html формой отправит?
DS
ну сделай textarea display: none
DS
или в чем проблема то?)
W
ну сделай textarea display: none
напоминает мои костыли)
DS
так почти все визуальные редакторы работают