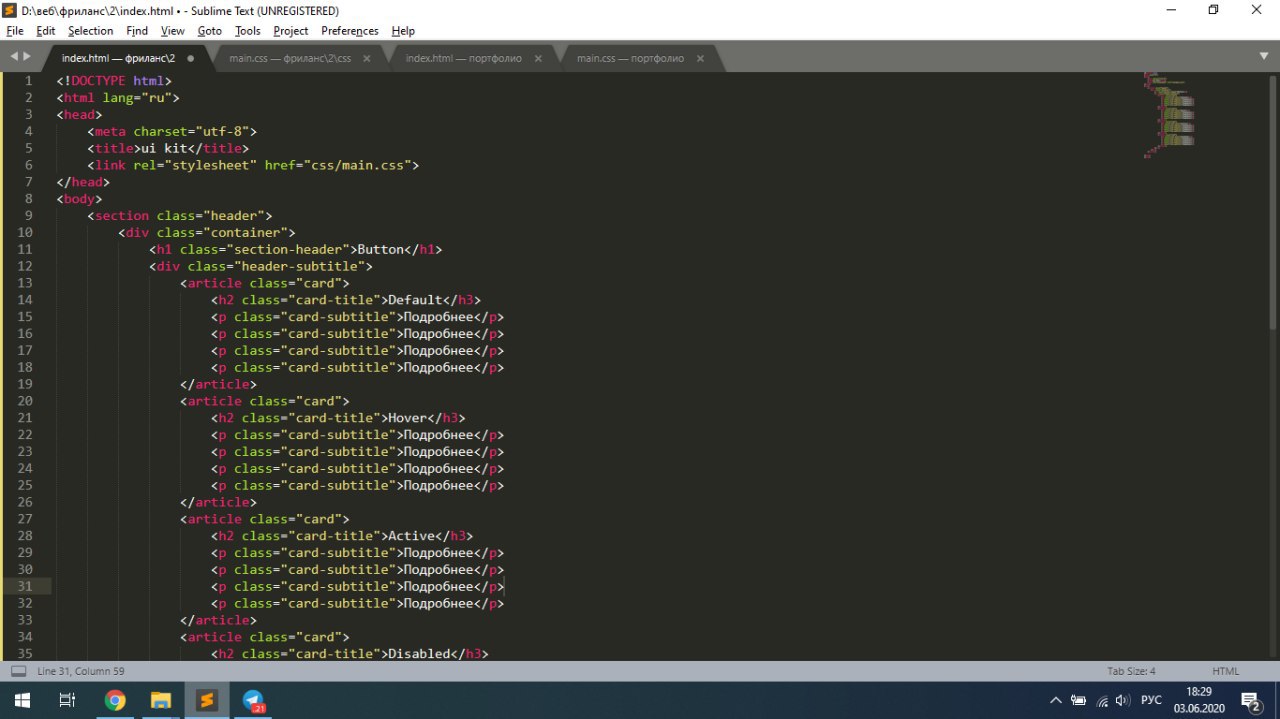
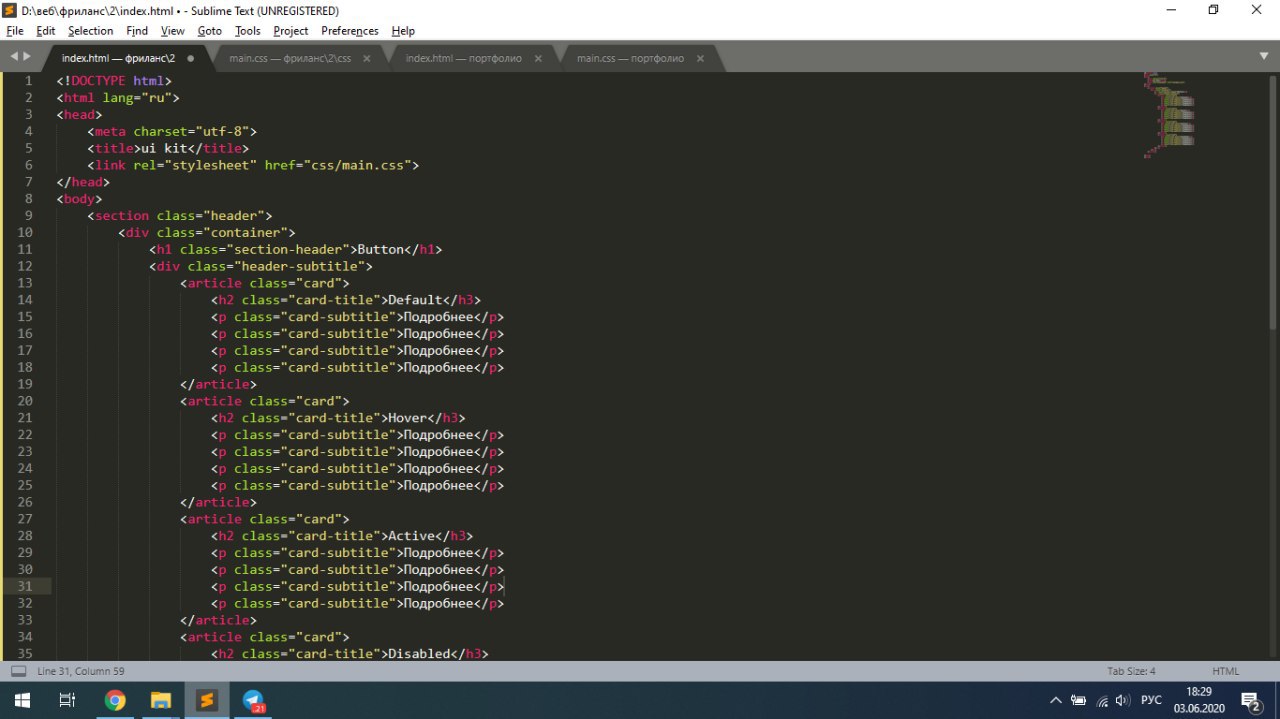
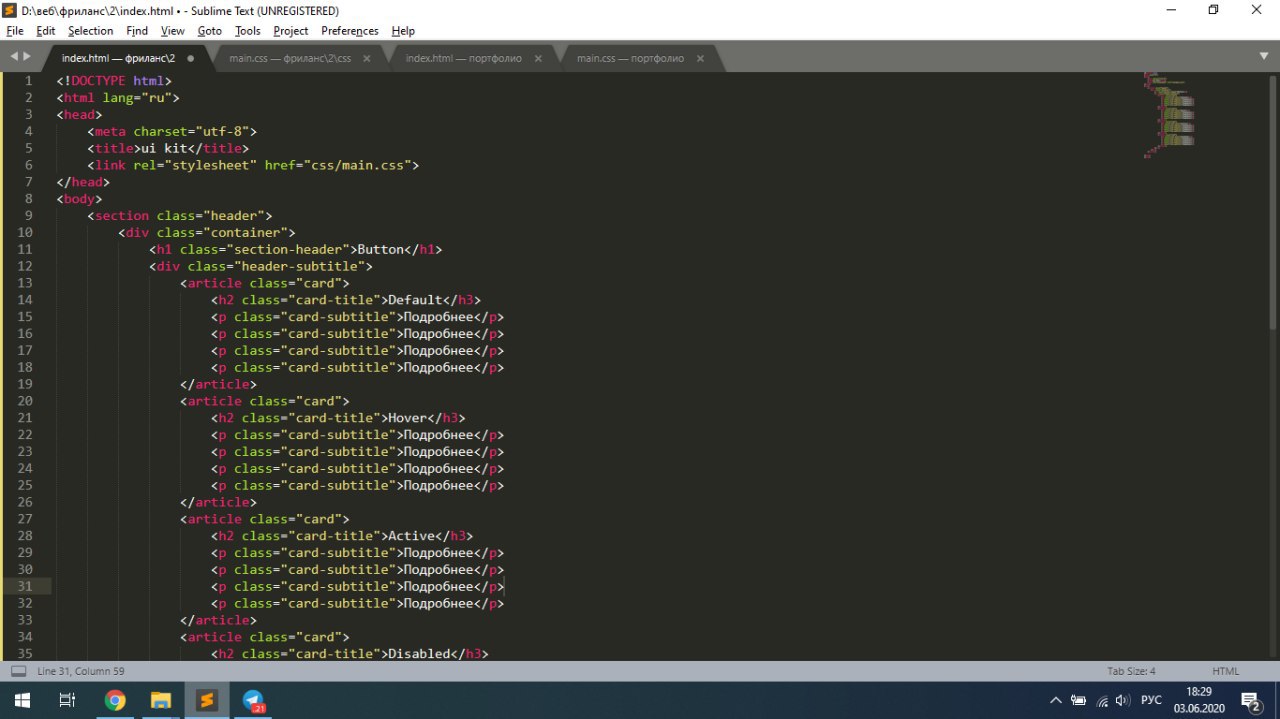
Там все просто, но ты уже несколько не верно верстаешь.
Для кнопок ты выбрал элементы типа <p>, а это строчные элементы. Тебе же для кнопок нужны блочные
так, а просто строчные и блочные ты откуда взял? эта инфа давно устарела, блочный и строчный это стилевые свойства управляемые из css, а для кнопок с одинаковой вероятностью могут понадобится ссылки (даже с больше вероятностью, если у заказчика просто лендос без логики, что там кнопки делать будут?)