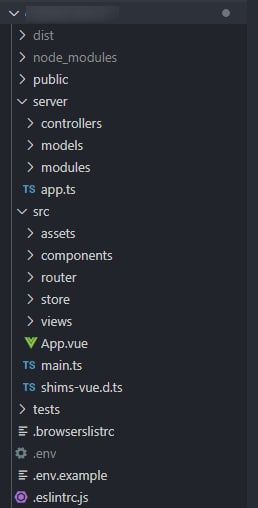
и есть может какие-то conventions как лучше организовать структуру?
Есть много статей, но из всех что я читал за всё время - все-равно выходит что зависит от проекта и от удобства/регламента для тебя/команды.
Для бэка по большей части всё однотипно, да и для vue тоже. Разве что статьи по именованиям компонентов поищешь и посмортишь.