Ж
Size: a a a
2020 December 29
ну или попробовать забрать эвент дбл, если он был вызван не вызывать простой клик
D

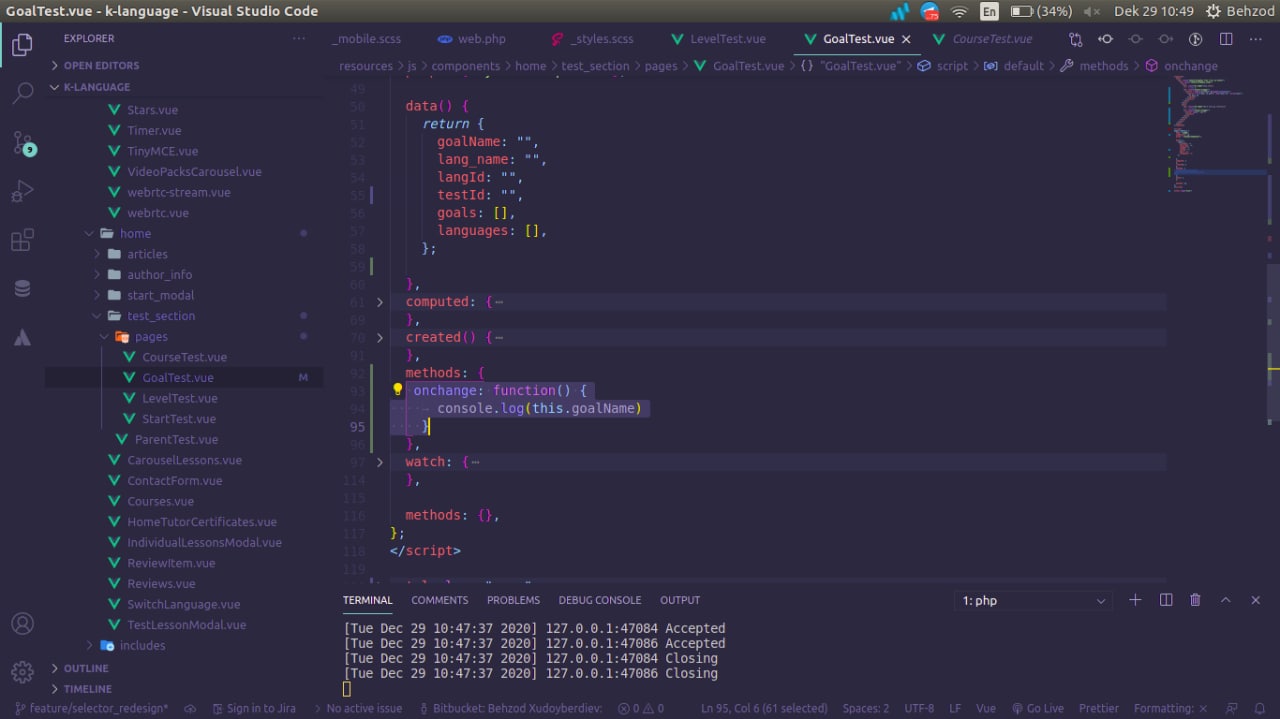
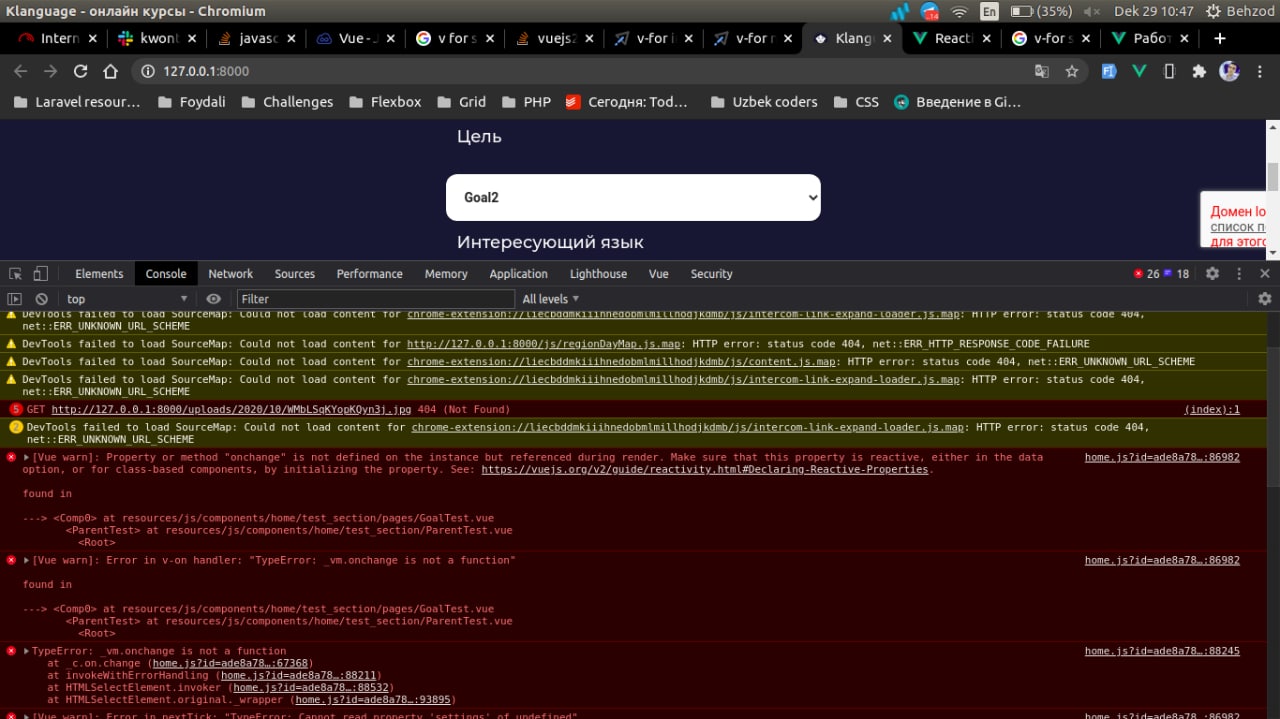
Привет, ребята, я не могу реализовать функцию @onchange
пожалуйста, помогите мне
пожалуйста, помогите мне
Д
повешать таймер если за условные 0.3 сек было совершено 2 клика то сделать что то
при 300 мс задержка слишком большая и заметная, как будто позднее зажигание идет )
Ж
при 300 мс задержка слишком большая и заметная, как будто позднее зажигание идет )
это было просто примерное решение, само время выверяется на реальных тестах
Ж
тут уж только ручками подбирать
A
click событие будет всегда срабатывать даже на дабль клик, так как по сути клик произошёл всё равно, для отлавливания сколько раз тыкнули по кнопке есть event.detail.
Что бы dbClick перехватил click вам нужна задержка которая будет равна интервалом первого щелчка к второму.
Сам кейс по себе странный, когда кнопка может иметь два события на клик, это ужасно для ux.
Что бы dbClick перехватил click вам нужна задержка которая будет равна интервалом первого щелчка к второму.
Сам кейс по себе странный, когда кнопка может иметь два события на клик, это ужасно для ux.
Д
click событие будет всегда срабатывать даже на дабль клик, так как по сути клик произошёл всё равно, для отлавливания сколько раз тыкнули по кнопке есть event.detail.
Что бы dbClick перехватил click вам нужна задержка которая будет равна интервалом первого щелчка к второму.
Сам кейс по себе странный, когда кнопка может иметь два события на клик, это ужасно для ux.
Что бы dbClick перехватил click вам нужна задержка которая будет равна интервалом первого щелчка к второму.
Сам кейс по себе странный, когда кнопка может иметь два события на клик, это ужасно для ux.
Ну это для таблицы надо. 1 клик - запись выделяется, 2 клика - запись выделяется + открывается форма с записью
В моем случае при дабл клике запись выделяется и убирается выделение
В моем случае при дабл клике запись выделяется и убирается выделение
A
Ну это для таблицы надо. 1 клик - запись выделяется, 2 клика - запись выделяется + открывается форма с записью
В моем случае при дабл клике запись выделяется и убирается выделение
В моем случае при дабл клике запись выделяется и убирается выделение
так запись выделяться всегда должна
Д
Ну вот при даблклике (1 клик - выделение) (2 клик - снятие выделения)
Д
А по выделенной записи у меня открывается форма
A
Ну вот при даблклике (1 клик - выделение) (2 клик - снятие выделения)
я не думаю, что хорошим тоном будет снимать выделение, после закрытия модального окна нужно оставлять выделения для показа, что редактировалось
Д
Выделение снимается еще по click outside, при открытой модалке выделение по любому сбросится
A
Выделение снимается еще по click outside, при открытой модалке выделение по любому сбросится
тогда я не понимаю вашей проблемы
A
если вы хотите убирать выделение, на событие дбклик убирайте его
Д
A
A
если конечно же у вас модалка через портал вставляется
Д
То что после открытия модалки - уже не волнует, самое главное это выделение записи, при выделенной записи я получаю ее id, отправляю запрос на бэк и если ок, открывается модалка