ИЮ
Size: a a a
2020 December 28
ладно, в любом случае спасибо, если как-то докапаюсь, то обязательно отпишусь о решении
👍👍👍
AM
Спасибо друг
SK
а в режиме инкогнито тоже не пускает?
R
Another one bites the dust...!
Banned Loo.
Reason:
Automated blocklist action, due to a match on: t.me/joinchat/*
Banned Loo.
Reason:
Automated blocklist action, due to a match on: t.me/joinchat/*
Д
Alexandr Mironenko
Спасибо друг
ого вспомнил )) как ты это сообщение откопал)
AM
ого вспомнил )) как ты это сообщение откопал)
давно не заходил просто
S

#вопрос
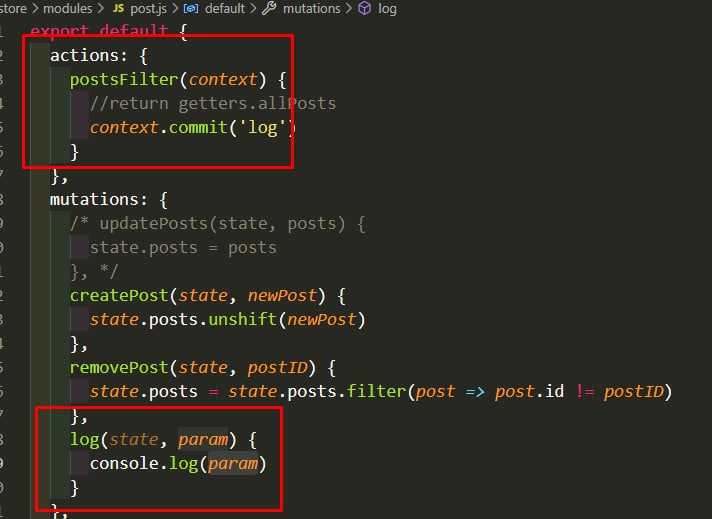
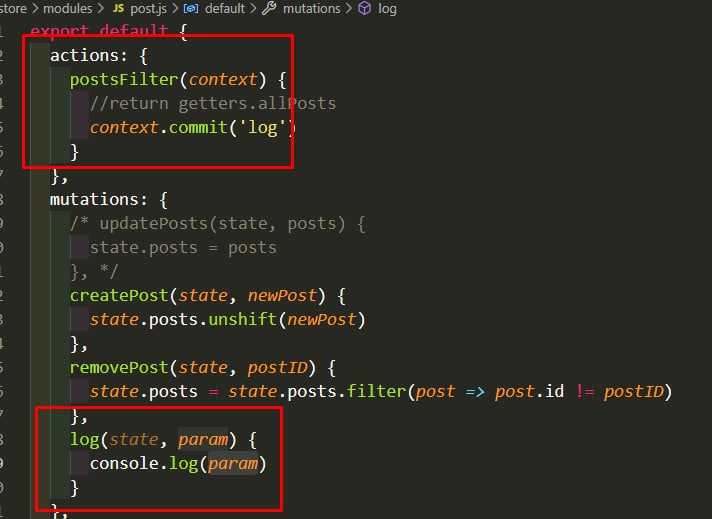
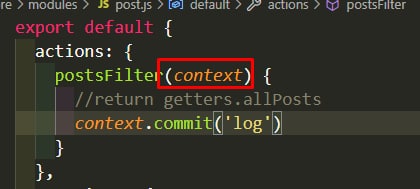
Всем привет! Подскажите, как передать в мутацию какой либо параметр если мы вызываем мутацию из экшена?
Я хочу вызывать экшн postsFilter, передавая в него параметры и далее отправлять их в мутацию при коммите.
Всем привет! Подскажите, как передать в мутацию какой либо параметр если мы вызываем мутацию из экшена?
Я хочу вызывать экшн postsFilter, передавая в него параметры и далее отправлять их в мутацию при коммите.
NS

#вопрос
Всем привет! Подскажите, как передать в мутацию какой либо параметр если мы вызываем мутацию из экшена?
Я хочу вызывать экшн postsFilter, передавая в него параметры и далее отправлять их в мутацию при коммите.
Всем привет! Подскажите, как передать в мутацию какой либо параметр если мы вызываем мутацию из экшена?
Я хочу вызывать экшн postsFilter, передавая в него параметры и далее отправлять их в мутацию при коммите.
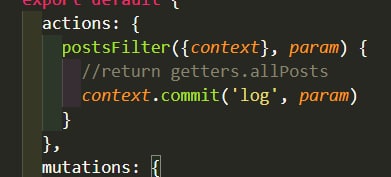
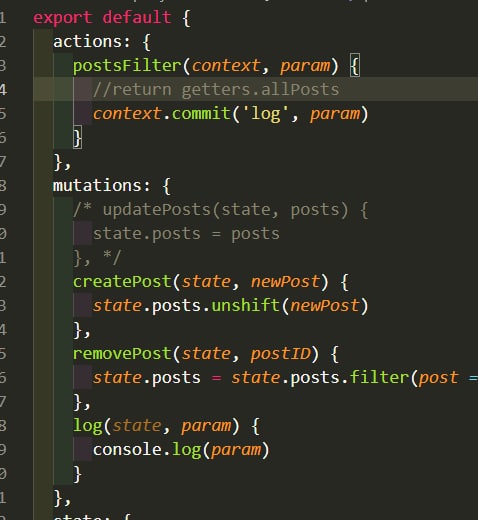
context.commit('log', parameter)
S
Nataliia Вы меня снова выручаете. Щас будем пробывать. Благодарю.
NS
S

Nataliia а parameter как описать?
S

Что то такое по идее я имею ввиду
Д
{commit}
Д
тогда уж
S

Вот так работает
NS
да, вроде без фигурных скобок
NS
или как дмитрий выше написал
MB
хелло, комрады! Подсобите. Есть проверка на авторизацию
beforeMount() {
if (!this.auth && (this.$router.name != 'login')) {
return this.$router.push({name: 'login'})
}
}
Может я не правильный хук использую или проверка идет не правильно. Выдает ворнингError in beforeMount hook (Promise/async): "NavigationDuplicated: Avoided redundant navigation to current location: "/login"."
как это поправить?👤U
А вы консоль логом переменные проверьте.
EM
хелло, комрады! Подсобите. Есть проверка на авторизацию
beforeMount() {
if (!this.auth && (this.$router.name != 'login')) {
return this.$router.push({name: 'login'})
}
}
Может я не правильный хук использую или проверка идет не правильно. Выдает ворнингError in beforeMount hook (Promise/async): "NavigationDuplicated: Avoided redundant navigation to current location: "/login"."
как это поправить?А точно return'ить нужно push?