AK
Size: a a a
2020 September 10
я не пойму что оно запрещает. что-то в шаблонах
AE
я не пойму что оно запрещает. что-то в шаблонах
Он вообще ругается на строку с </template>
AK
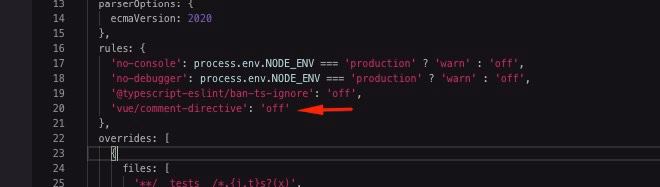
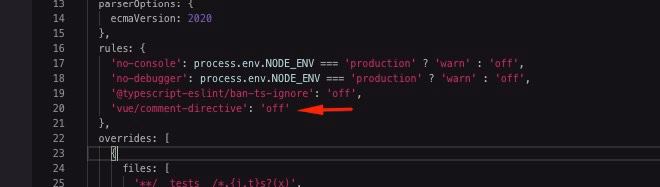
оно запрещает делать
eslint-disable-next-line в шаблонахAK
Он вообще ругается на строку с </template>
ну да в шаблонах запрещает.
AE
AK

может пробелы какие,я не понимаю. линтер + претир ставлю он сам исправляет такие вещи. отлючи его в eslintrc добавь строку
AK
вы уверены что из этого шаблона ошибка?
AE
вы уверены что из этого шаблона ошибка?
Ага
AK
AE

может пробелы какие,я не понимаю. линтер + претир ставлю он сам исправляет такие вещи. отлючи его в eslintrc добавь строку
Помогло, но очень странно
ВГ
а в чем упростит?
я избавляюсь от proxyForInput
но добавлю
if focused - показать инпут,
else показать дивку
не очень понял как это затронет текущую раздвоенность изменения значения в инпуте и из подсказок и из «внешнего» мира
я избавляюсь от proxyForInput
но добавлю
if focused - показать инпут,
else показать дивку
не очень понял как это затронет текущую раздвоенность изменения значения в инпуте и из подсказок и из «внешнего» мира
"а в чем упростит?"
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
РМ
"а в чем упростит?"
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
Дак мне не нужно чтобы «ввел 2 буквы, ткнул селект, осталось 2 буквы»
Если так то и тут я уберу присваивание в 2х местах
Если так то и тут я уберу присваивание в 2х местах
РМ
"а в чем упростит?"
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
Мне логически «черновик» нужно хранить до момента выбора, далее он мне не нужен
Если я ввел «co” потом выбрал “connect”
То при следующем редактировании я хочу редактировать строку «connect”, а не “co”
Если я ввел «co” потом выбрал “connect”
То при следующем редактировании я хочу редактировать строку «connect”, а не “co”
РМ
"а в чем упростит?"
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
"я избавляюсь от proxyForInput"
—
+
"но добавлю"
"if focused - показать инпут, "
"else показать дивку"
—
не. прозрачность инпута реализуется через css ( :focus { opacity: 1} )
"не очень понял как это затронет текущую раздвоенность изменения значения в инпуте
и из подсказок и из «внешнего» мира"
—
ну как бэ она напрочь изчезает. с улучшением юзабилити при том. выбранный элемент хранится в отдельной переменной и отображается на дивку (и возможно плейсхолдер), а в модели инпута всегда ровно то, что туда ввёл юзер. если он ничего не вводил - там пусто. если ввёл две буквы а потом кликнул в списке - там остаётся две буквы (он увидит их при очередном фокусе)
Поинт про разделение на див и инпут хороший, и в своих случаях он отрабатывает, например когда отображаются теги.
Спасибо
Но у меня несколько иной вопрос, другого слоя, логику с дивом я могу ввести, но при остальной аналогичности функционала все равно останется 2 присваивания
Спасибо
Но у меня несколько иной вопрос, другого слоя, логику с дивом я могу ввести, но при остальной аналогичности функционала все равно останется 2 присваивания
SM
@rafail_mamedov как не зайду в чат, так ты на что то отвечаешь. Машина
РМ
@rafail_mamedov как не зайду в чат, так ты на что то отвечаешь. Машина
это временно наверно)
я не могу решить некоторые свои задачи, поэтому отвлекаюсь сюда
я не могу решить некоторые свои задачи, поэтому отвлекаюсь сюда
РМ
@MetaDriver https://codesandbox.io/s/autocomplete-forked-dfue3?file=/src/components/AutoCompleteObject.vue
логика с дивом подложкой. без opacity, но суть одинаковая, с opacity пришлось бы еще стили писать для верного позиционирования.
логика с дивом подложкой. без opacity, но суть одинаковая, с opacity пришлось бы еще стили писать для верного позиционирования.
РМ
https://vuetifyjs.com/en/getting-started/browser-support/#browser-support
нужно если планируется поддержка IE11 & Safari 9 ( и елси он еще не стоит конечно)
нужно если планируется поддержка IE11 & Safari 9 ( и елси он еще не стоит конечно)
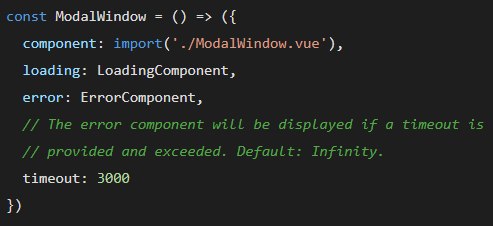
Я

Привет, ребят! Стоит задача - как-то ловить ошибку загрузки асинхронного компонента, и обрабатывать её. В идеале это должен быть один глобальный хендлер. На тему обработки ошибок загрузки асинхронных компонентов не нашел ничего кроме стандартного механизма (на скрине). Может кто сталкивался с такой же задачей, или у кого-то есть какие-нибудь идеи?