W
Size: a a a
2020 August 12
модули так же могут быть засраны, и что
а что не засрано, хранить все во вьюшках?)
В
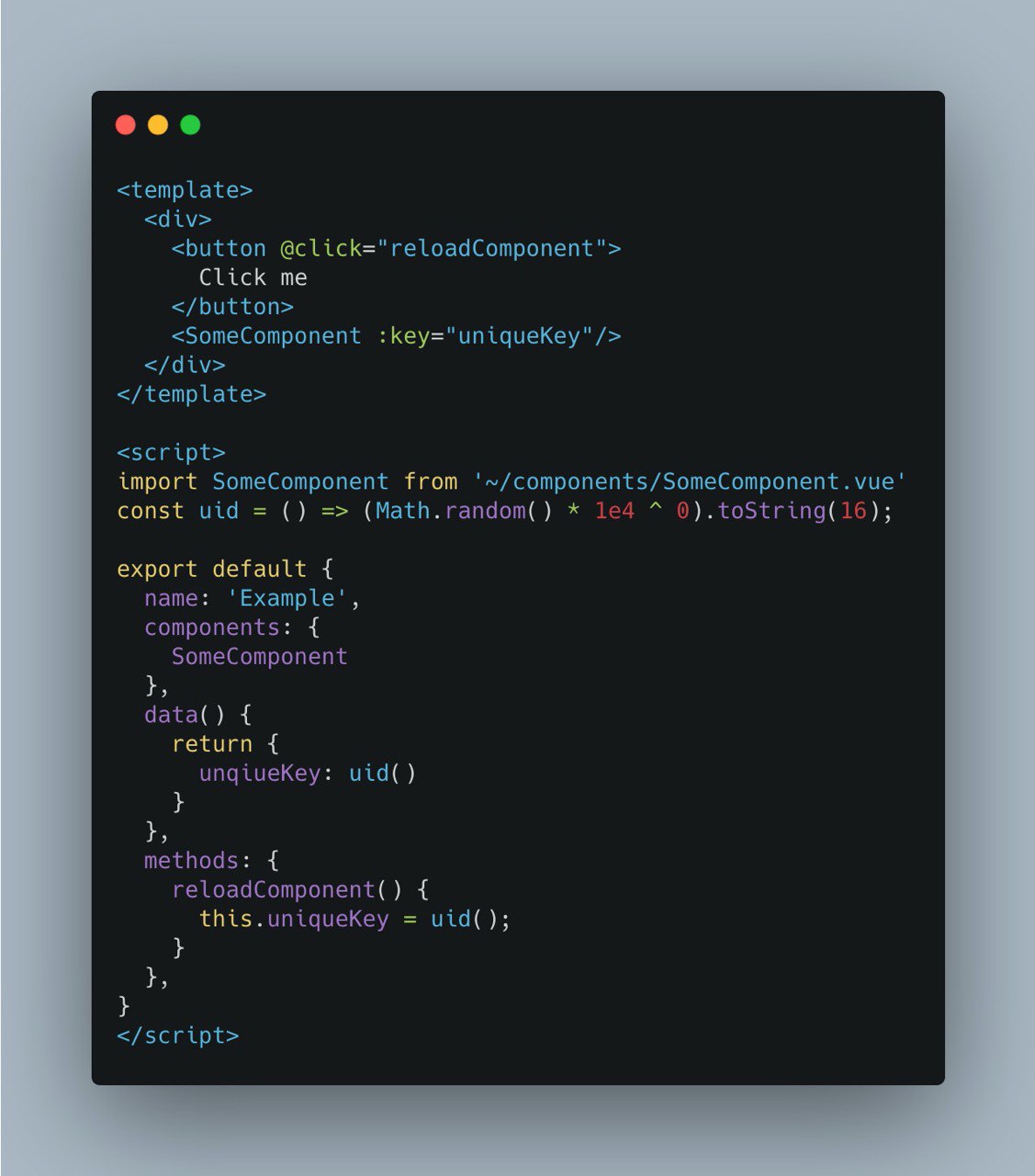
Меняй ему key
Не могли бы более точно сказать а как сделать это
V
а что не засрано, хранить все во вьюшках?)
?? не понял
W
?? не понял
ну какая у тебя альтернатива вьюикса я так и не услышал)
d
?? не понял
d
это какой никакой пруф. ну и нагуглить можно много
d
пока ты просто говоришь о своих вкусах
d
один на проектах работешь?
V
ну какая у тебя альтернатива вьюикса я так и не услышал)
никакой, просто не выносить в вуекс все, а стараться держать стейт локально
W
никакой, просто не выносить в вуекс все, а стараться держать стейт локально
удобно будет только тебе
W
ну о вкусах не спорят
W
V
пока ты просто говоришь о своих вкусах
какие вкусы? Элементарно чем большим доступен функционал, тем больше шанс что-то сломать. Так если есть что-то в вуексе, он доступен из всего приложения, когнитивная нагрузка больше.
Или когда это просто локальный стейт компонента который доступен только в его рамках
Или когда это просто локальный стейт компонента который доступен только в его рамках
V
Эффектор, ангуляр с его сервисами то же самое делают
d
какие вкусы? Элементарно чем большим доступен функционал, тем больше шанс что-то сломать. Так если есть что-то в вуексе, он доступен из всего приложения, когнитивная нагрузка больше.
Или когда это просто локальный стейт компонента который доступен только в его рамках
Или когда это просто локальный стейт компонента который доступен только в его рамках
противоречишь сам себе. события твоего эвентбаса доступны в одном компоненте?
V
противоречишь сам себе. события твоего эвентбаса доступны в одном компоненте?
ты импортишь эвентбас
К
d
смысл вьюикса как раз в централизованном хранении и управлении состоянием приложения
V
смысл вьюикса как раз в централизованном хранении и управлении состоянием приложения
ХРАНЕНИИ, а не вызове каких-то сайдэффектов в виде уведомления на сайте
W
какие вкусы? Элементарно чем большим доступен функционал, тем больше шанс что-то сломать. Так если есть что-то в вуексе, он доступен из всего приложения, когнитивная нагрузка больше.
Или когда это просто локальный стейт компонента который доступен только в его рамках
Или когда это просто локальный стейт компонента который доступен только в его рамках
братан, говорю же это дело вкуса, локально не всем удобно, темболее что vuex вполне консистетен с вью, в отличии от того же радкса с реактом