АМ
Size: a a a
2020 June 09
обычно на вторую строку просто переносятся. Или в мобильную менюшку преобразуются
🦁

Каким образом сделать так, чтобы при уменьшении ширины экрана, менюшки не уезжали за пределы экрана. Сейчас мне кажется, что правильно их скрывать за "...". Но как это сделать просто, я не знаю.
@media/flex wrap/v-if, вариантов много
🦁
обычно на вторую строку просто переносятся. Или в мобильную менюшку преобразуются
+
КГ

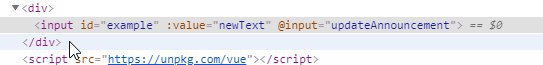
а сео ругается на атрибуты vue?
𝙇𝙆
А должен? Там же на выходе нативная разметка, не?
SS
Всем привет! Друзья, подскажите как опубликовать проект на nuxt на хостинг? Просто статичную верстку
КГ
А должен? Там же на выходе нативная разметка, не?
на выходе? сео ведь видит то, что до применения vue, а не после
🦁
Всем привет! Друзья, подскажите как опубликовать проект на nuxt на хостинг? Просто статичную верстку
BS
Всем привет! Друзья, подскажите как опубликовать проект на nuxt на хостинг? Просто статичную верстку
А
на выходе? сео ведь видит то, что до применения vue, а не после
Разумеется, если вы хотите набирать хорошие баллы, быть в топе поисковиков, забудьте про фронт рендеринг. Только ssr
АМ
на выходе? сео ведь видит то, что до применения vue, а не после
как СЕО может видеть то, что до применения Vue, если ты на хостинг заливаешь уже собранный проект (build)? И уже в зависимости от того SS или Front Rendering, зависит где генерируется html и что видят роботы. Но в любом случае, рендер из JS происходит
КГ
как СЕО может видеть то, что до применения Vue, если ты на хостинг заливаешь уже собранный проект (build)? И уже в зависимости от того SS или Front Rendering, зависит где генерируется html и что видят роботы. Но в любом случае, рендер из JS происходит
в смысле собранный? я не используую статичные html, у меня страница генерит контент html в зависимости от разных переменных из сессии и странички
АМ
То есть на сервере у тебя .vue файлы лежат?) Ну или .js с рендер-функциями Vue и напрямую подключенный Vue?
𝙇𝙆
А как ты настраивал сео для динамики?
AD
Такой вопрос: на страницу отображаю один и тот же компонент много раз с одним и тем же ключом , данные чтобы не загружались каждый раз я могу шарнуть через VUEX, но есть проблема , в компоненте есть отображение картинки, каждый компонент загружает картинку повторно, вопрос как это в VUE решается ? кеепэлайв?
АМ
v-show не подходит?
А
А нет, я не прав. Гугл уже и динамический рендер индексирует) Важно чтобы он сразу загружался
EF
подскажите, как во vuetify сделать одинаковую ширину
v-select и v-menu?АМ
Алексей
А нет, я не прав. Гугл уже и динамический рендер индексирует) Важно чтобы он сразу загружался
Но только гугл, остальные не видят толком
А
ну потому что гугл использует не просто ботов, а ботов на основе хромиума




