Н
Size: a a a
2021 June 25
Вот вот
EP
Забавно, что чат оживает в рабочие часы) Понятно какие тут дизайнеры-туниядци собрались
Н
Ты в каком часовом поясе живешь то?))
EP
МСК, ну по выходным зачастую затишье
EP
Это просто мои наблюдения. Не обвиняю, а делаю выводы )
▲
Ребзи, #вопрос
3 проекта, разная типографика, формы и цвета, но компоненты одинаковые (наборы кнопок, инпутов с настроенными констрейнтами и а-лэйаутами, кол-во и нэйминг цветов). И вот есть задача сделать универсальную дизайн систему (файл с опубликованными компонентами внутри команды), по месту (в проектных файлах) локальными стилями определять цвета и типографику, но вот со скруглениями и толщиной обводки беда: Изменяя компонент, взятый из общей дизайн системы есть риск при последующих обновлениях потерять эти стили, так как если в Д/С найдем баг, то при обновлении файлы, которые используют этот компонент будут отображать «Посвежевший компонент», а локальные стили слетят. Мы пробовали наследование — делать компонент из мастер-компонента и затем использовать уже его, но увы так не удобно — дополнительный фрейм и секс с автолэйаутами и констрейнтами. Сейчас есть три пути перед нами:
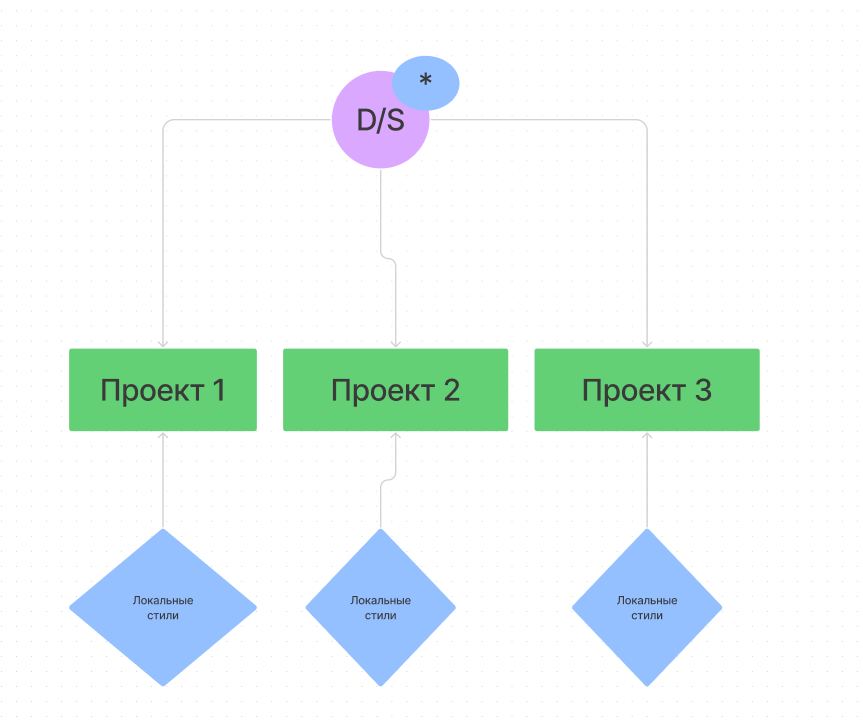
1. Общая д/с и «перекрашивание» в проектных файлах уже на месте. + наследование, которое геморное
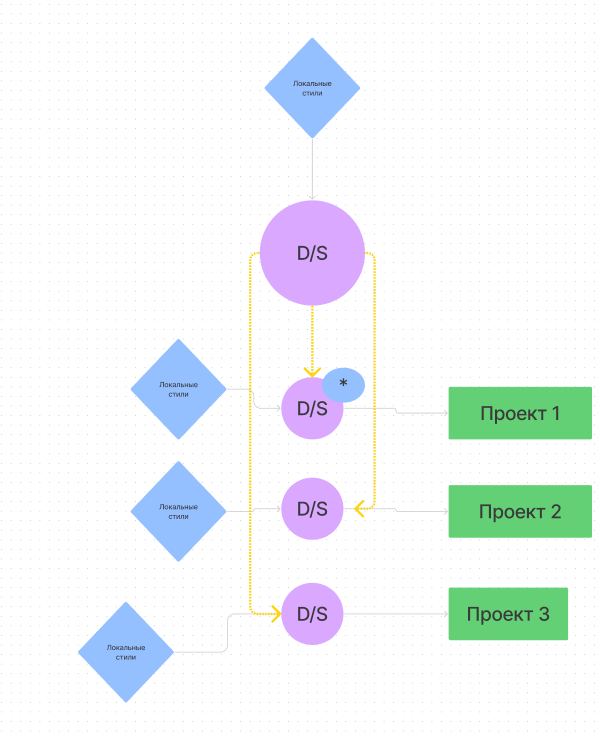
2. Мастер Дизайн Система, для каждого проекта дублируем эту систему и соотносим дубликат Д/С с проектом, мастер дизайн система никогда не публикуется, публикуются только ее копии. Из минусов — нашли баг в копии, нужно исправить во всех копиях дизайн системы. Из плюсов - автоматическое применение и никакого «Перекрашивания» и сбросов стилей при обновлениях (ведь копия Д/С спициально настроена для конкретного проекта, ака Тема)
3. Общая Д/С, но внутри варианты для каждого проекта (Тема внутри); То есть есть инпут и у него есть 3 варианта представления: для проекта 1, проекта 2, проекта 3. Из минусов - при использовании в других файлах нужно аккуртано выбирать только тот вариант, который относится к конретному проекту, чтоб в файле проекта 1 не было инпутов проекта 2. Из плюсов — все исправления и доработки происходят на одном канвасе.
3 проекта, разная типографика, формы и цвета, но компоненты одинаковые (наборы кнопок, инпутов с настроенными констрейнтами и а-лэйаутами, кол-во и нэйминг цветов). И вот есть задача сделать универсальную дизайн систему (файл с опубликованными компонентами внутри команды), по месту (в проектных файлах) локальными стилями определять цвета и типографику, но вот со скруглениями и толщиной обводки беда: Изменяя компонент, взятый из общей дизайн системы есть риск при последующих обновлениях потерять эти стили, так как если в Д/С найдем баг, то при обновлении файлы, которые используют этот компонент будут отображать «Посвежевший компонент», а локальные стили слетят. Мы пробовали наследование — делать компонент из мастер-компонента и затем использовать уже его, но увы так не удобно — дополнительный фрейм и секс с автолэйаутами и констрейнтами. Сейчас есть три пути перед нами:
1. Общая д/с и «перекрашивание» в проектных файлах уже на месте. + наследование, которое геморное
2. Мастер Дизайн Система, для каждого проекта дублируем эту систему и соотносим дубликат Д/С с проектом, мастер дизайн система никогда не публикуется, публикуются только ее копии. Из минусов — нашли баг в копии, нужно исправить во всех копиях дизайн системы. Из плюсов - автоматическое применение и никакого «Перекрашивания» и сбросов стилей при обновлениях (ведь копия Д/С спициально настроена для конкретного проекта, ака Тема)
3. Общая Д/С, но внутри варианты для каждого проекта (Тема внутри); То есть есть инпут и у него есть 3 варианта представления: для проекта 1, проекта 2, проекта 3. Из минусов - при использовании в других файлах нужно аккуртано выбирать только тот вариант, который относится к конретному проекту, чтоб в файле проекта 1 не было инпутов проекта 2. Из плюсов — все исправления и доработки происходят на одном канвасе.
▲
(1 и 2 варианты соответственно)
П
Даа жесть
D
Нормальное аниме
D
Теперь можно спокойно досматривать атаку титанов
EP
У них там вроде новый сезон. Я еще не видел, но говорят, что очень крутой
D
Сезон хз , я посмотрела фильм там что то про поезд
N🦊
Токены надо юзать
D
Незуко милаха
М
С мангой не сравнится
М
+
N🦊
П — подключайтесь на звоночек
Р — роудмап потом сделаем
О — открой заново
Д — добавим все это в бэклог
А — аналитику ещё не делали
К — когда закончишь?
Т — тасочки передвиньте
Р — роудмап потом сделаем
О — открой заново
Д — добавим все это в бэклог
А — аналитику ещё не делали
К — когда закончишь?
Т — тасочки передвиньте