NF
Size: a a a
2021 May 04
пользуйся
Q
Спасибо
NF
шрифт топ)
A
девчуковатый дизайн какой-то, слишком розовый, как по мне))
A
здравствуйте уважаемые
S
Привет
A
как делишки ?🌷
S
Вполне. Как сама?
A
все прекрасно, спасибо
ND

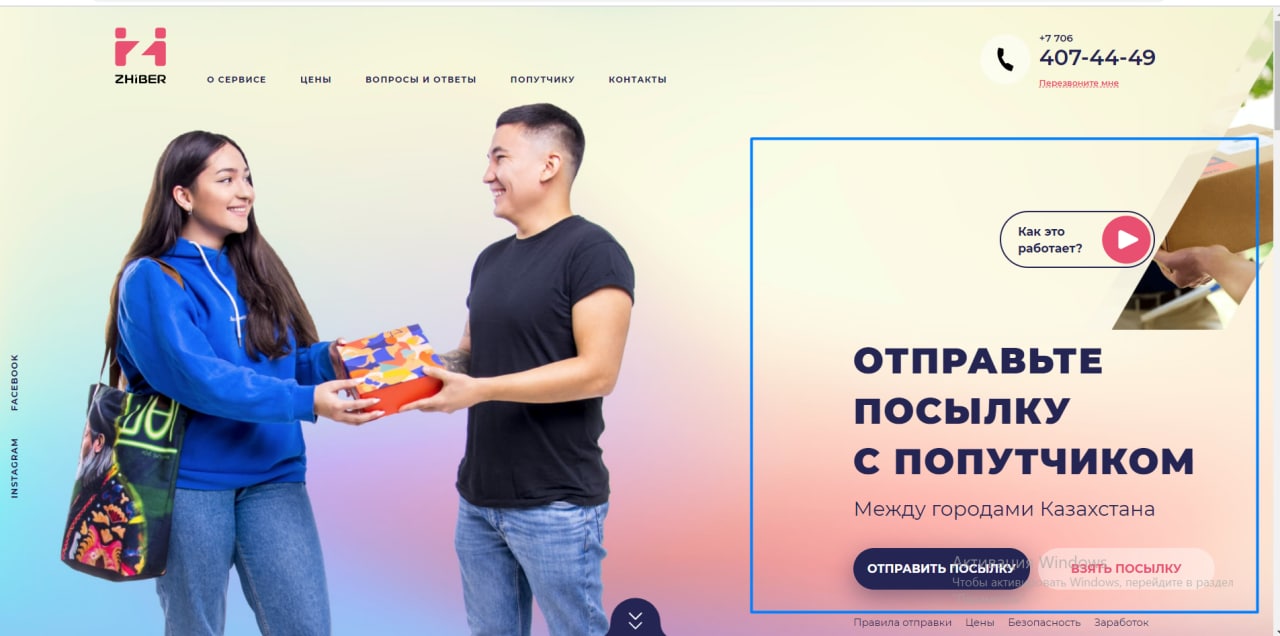
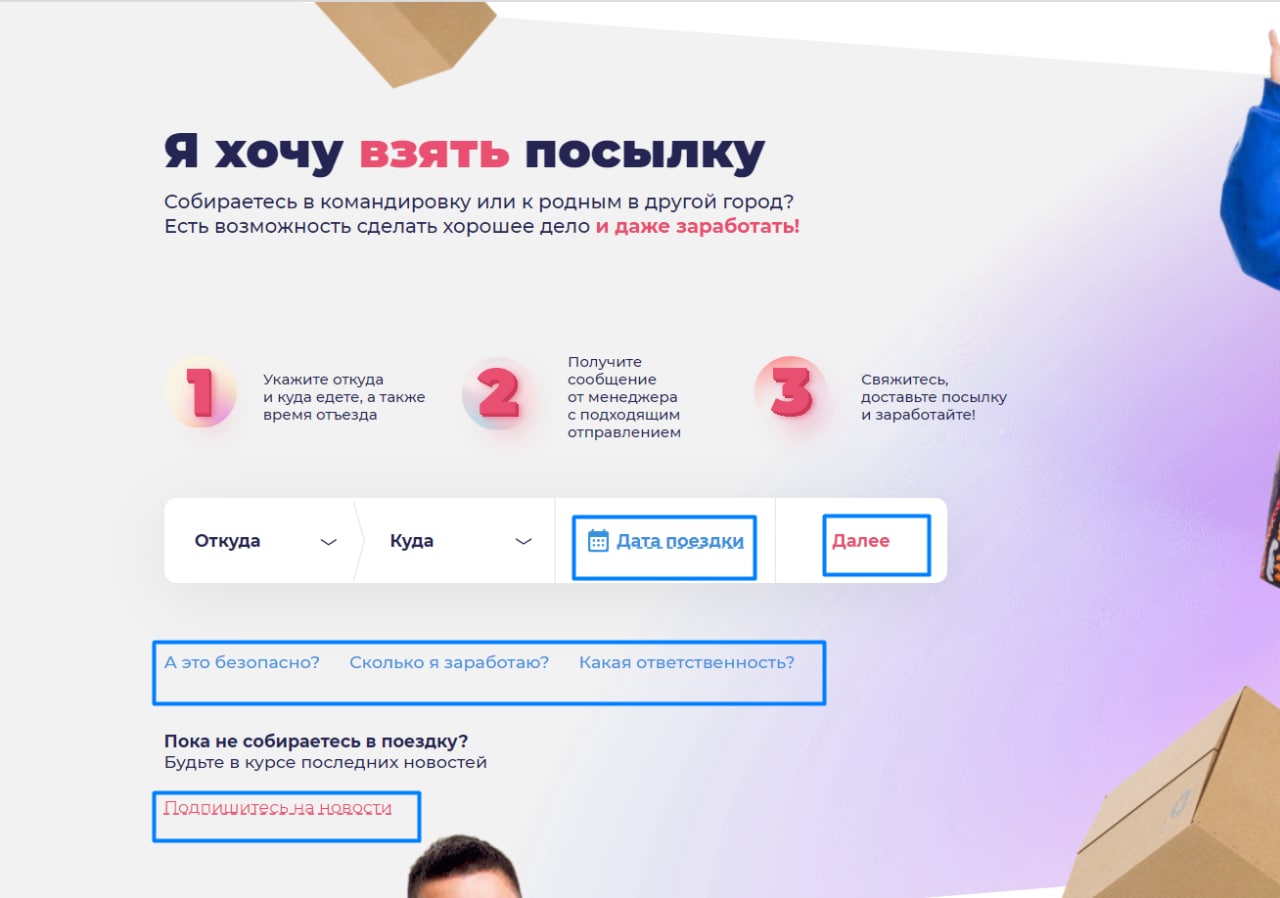
Очень странное решение поместить заголовок и кнопки справа, а не слева, как супер привычно и сделано на большинстве сайтов.
Мы читаем слева направо, поэтому заголовок слева делают не просто так.
Заголовок справа сбивает с толку и очень неудобно. Мне нужно прямо глазами искать о чем же этот сайт. Картинка без текста ни о чем не говорит
Большую часть времени юзеры проводят не на твоем сайте, поэтому не нужно тут оригинальничать и придумывать велосипед, нужно делать привычные вещи.
Конкретно тут — заголовок и текст должны быть слева
Мы читаем слева направо, поэтому заголовок слева делают не просто так.
Заголовок справа сбивает с толку и очень неудобно. Мне нужно прямо глазами искать о чем же этот сайт. Картинка без текста ни о чем не говорит
Большую часть времени юзеры проводят не на твоем сайте, поэтому не нужно тут оригинальничать и придумывать велосипед, нужно делать привычные вещи.
Конкретно тут — заголовок и текст должны быть слева
ND

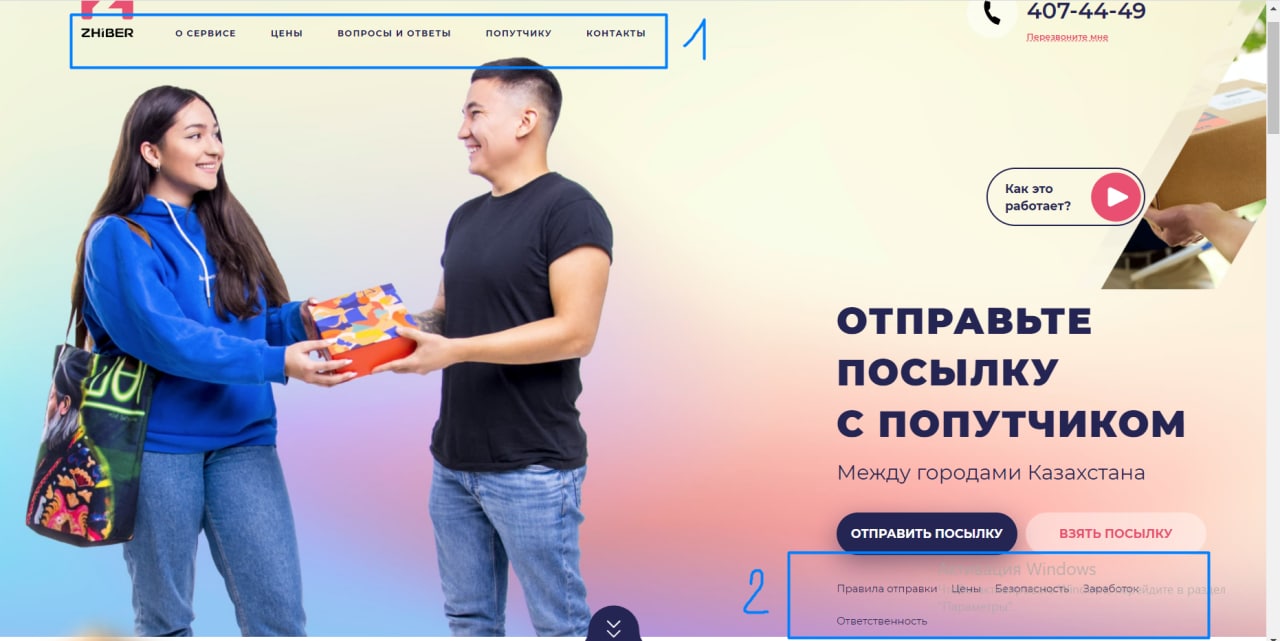
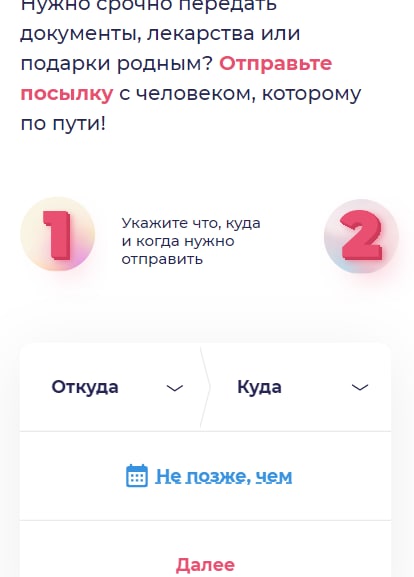
непонятно зачем подразделы дублируются (номер 2), они же уже есть на странице в своем привычном месте (номер 1)
Номер 2 это супер непривычное место для таких заголовков, там их никто не ожидает и пользоваться не будет. Никому это решение не поможет
Номер 2 это супер непривычное место для таких заголовков, там их никто не ожидает и пользоваться не будет. Никому это решение не поможет
NF

если говорить про верстку, то:
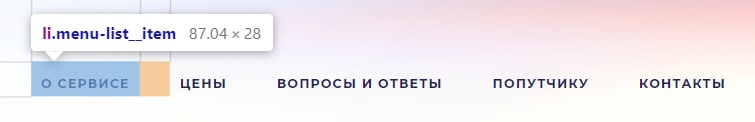
1) Активная область клика должна полностью покрывать интерактивные списки. Это должен был быть padding.
2) Попапы должны быть в фокусе при открытии и при закрытии вернуть фокус. И если уж это форма, то если phone в фокусе то при нажатии Enter форма должна отправиться, а сейчас попап просто закрывается. А это упущенные клиенты.
3) Все :hover должны быть :focus с теми же стилями (в шапке например).
4) Градиенты рябят если они слишком широкие/высокие, по этому их избегают для фонов и прочего (это не страшно но на будущее).
5) input type="tel"
6) тут девочка скачет при загрузке(у меня по крайней мере) https://zhiber.kz/traveler
7) если role="radiogroup" вместо html то надо обрабатывать все эвенты(стрелки табы и т.д.) сейчас часть формы выбора рейса пропускается табом
1) Активная область клика должна полностью покрывать интерактивные списки. Это должен был быть padding.
2) Попапы должны быть в фокусе при открытии и при закрытии вернуть фокус. И если уж это форма, то если phone в фокусе то при нажатии Enter форма должна отправиться, а сейчас попап просто закрывается. А это упущенные клиенты.
3) Все :hover должны быть :focus с теми же стилями (в шапке например).
4) Градиенты рябят если они слишком широкие/высокие, по этому их избегают для фонов и прочего (это не страшно но на будущее).
5) input type="tel"
6) тут девочка скачет при загрузке(у меня по крайней мере) https://zhiber.kz/traveler
7) если role="radiogroup" вместо html то надо обрабатывать все эвенты(стрелки табы и т.д.) сейчас часть формы выбора рейса пропускается табом
ND
Ну вроде больше сильно явных ошибок по UX нету на сайте.
Там еще проблема с верской. Когда уменьшаешь экран под устройства, то все едет
Там еще проблема с верской. Когда уменьшаешь экран под устройства, то все едет
ND

Ну с UI проблемы. Аж 4 вида кнопок на одном пяточке
И так не только с кнопками
Проблемы с консистентностью и с читабельностью.
Аж мозг взрывается от яркости цветов и акцентов
И так не только с кнопками
Проблемы с консистентностью и с читабельностью.
Аж мозг взрывается от яркости цветов и акцентов
ND
Очень много элементов на лендосе. Не понятно куда смотреть.
Я бы советовала сначала сделать полный понятный минимализм, грамотно расставить акценты, а потом уже заниматься украшательством
Я бы советовала сначала сделать полный понятный минимализм, грамотно расставить акценты, а потом уже заниматься украшательством
NF

слайдеры на мобилках должны быть слайдерами визуально(я бы ни за что не понял что это слик)
NF
а вообще прикольно сделано
NF
у них pale pink это их брендовый цвет просто)
ND

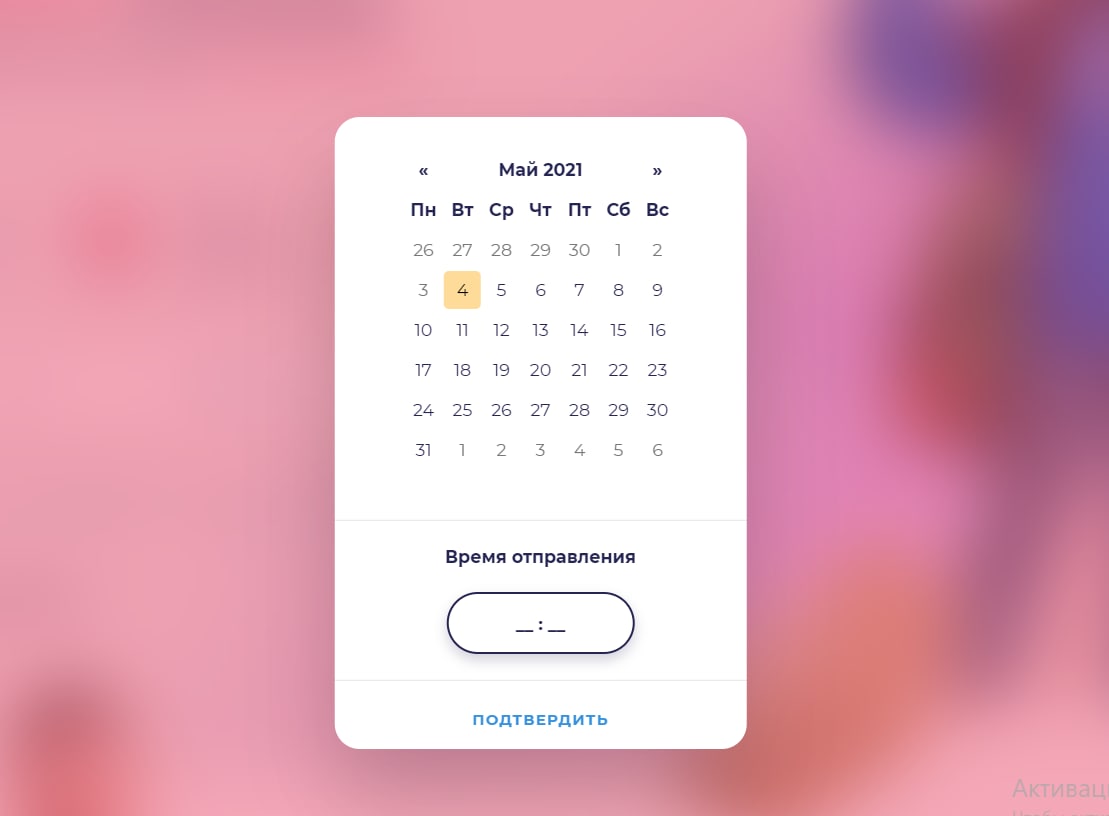
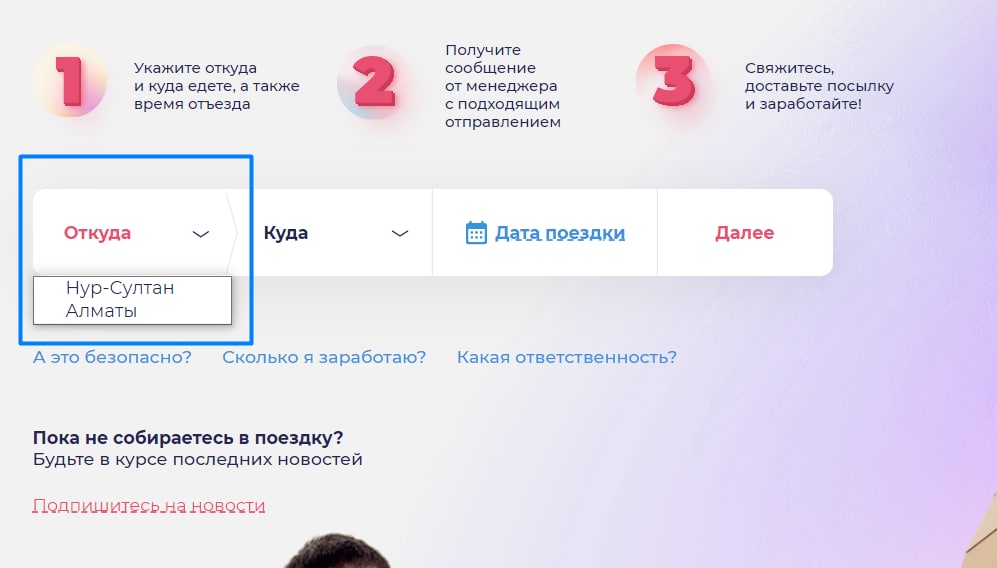
О, еще прикол заметила
Вроде бы один и тот же элемент, picker места и даты
Но выбор города открывается в drop-down, а дата и время аж в поп-апе, который перекрывает полностью весь лендос.
С чего бы для пикера даты такие привилегии? :))
Посмотрите как такие штуки делаю на похожих сайтах с выбором города и даты: skyscanner, aviasales, airbnb, trip.com и т.д
Чтобы понимать как такие пикеры работают и сделать правильно.
Вроде бы один и тот же элемент, picker места и даты
Но выбор города открывается в drop-down, а дата и время аж в поп-апе, который перекрывает полностью весь лендос.
С чего бы для пикера даты такие привилегии? :))
Посмотрите как такие штуки делаю на похожих сайтах с выбором города и даты: skyscanner, aviasales, airbnb, trip.com и т.д
Чтобы понимать как такие пикеры работают и сделать правильно.