АМ
Size: a a a
2020 September 12
ЕВ
аа
ЕВ
ПОнял
ЕВ
Ну да
ЕВ
У лампаса проекты с сиськами были
О

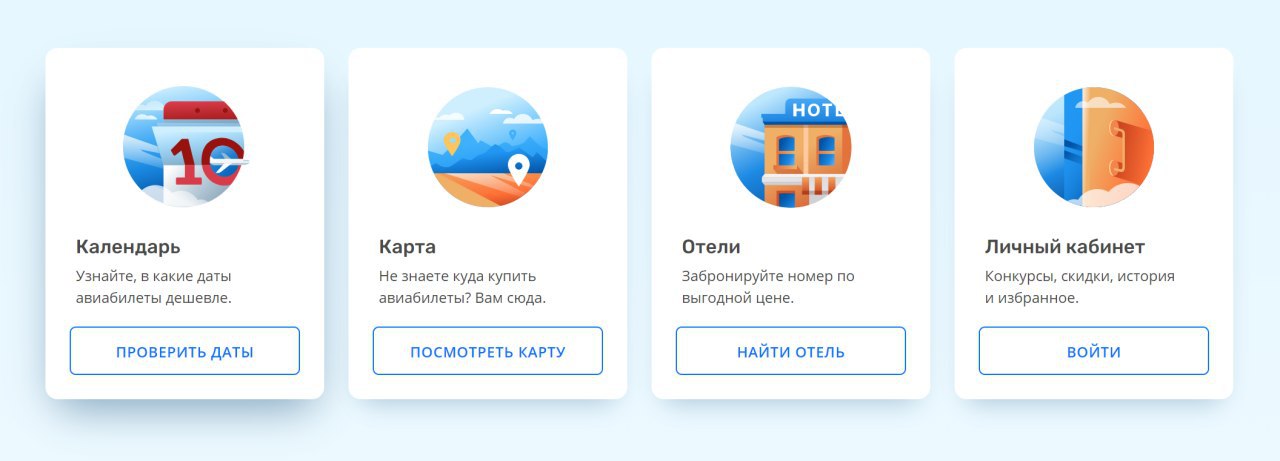
смотрите. есть карточки. вы бы сделали нажатие по всей области карточки или только по кнопке?
DS
я бы начал с поправления текста в кнопках
О
я бы начал с поправления текста в кнопках
это понятно
О
я бы начал с поправления текста в кнопках
я скорее пытаюсь понять как обычно делают. ссылка на всю карточку или только на кнопку
О
в данном случае ссылка только на кнопке
О
предполагаю что лучше делать на кнопке т.к. в карточке в будущем могут появиться дополнительные элементы на которые можно нажать
О
но одновременно с этим юзеру всегда быстрее и легче нажать сразу на карточку а не целиться на кнопку
О
ну и минус реакции кнопки при наведении на всю карточку наверное в том что мы наводим на карточку а реагирует кнопка, с которой не происходит манипуляций
О
т.е. типа сайд эффект
О
наверное всё-таки правильнее чтобы только по кнопке можно было нажимать
SS
Когда как делают, но вообще логично же, что если есть большая кнопка - то по нажатию на нее и должен быть переход.
SS
А можно оформить анонсы так, чтобы юзеру было и без кнопки понятно что будет при клике по плашке и что плашка кликабельна
SS
Субъективно, если бы я делал кликабельной плашку - убрал бы аутлайн и выравнил по левому краю. просто текстом жирным, без орущих ПРОВЕРИТЬ НАЙТИ, цветом выделил
SS
Кликнуть по плашке проще. Но если несколько вариантов действий внутри анонса - то нужно кнопку




