Ι
Size: a a a
2019 December 27
H
И чего люди не спят в такое время
H
А в чем смысл?
F
И чего люди не спят в такое время
Дрочат
DK
Дрочат
пиксели)
NP
Артур Абраров написал, чем отличаются нативные приложения на iOS и Android (Material Design). Выжимки из части пунктов:
3. Общепринятый размер экрана для Андроида — 360 × 640 dp. Для Айоса проектируют под размеры iPhone 5 (320 × 568 pt) или iPhone X (375 × 812 pt).
5. В Андроиде есть встроенный инструмент для навигации назад — Android Navigation Bar. Стрелка «Назад» возвращает пользователя по пройденному пути на шаг назад как внутри приложения так и между ними.
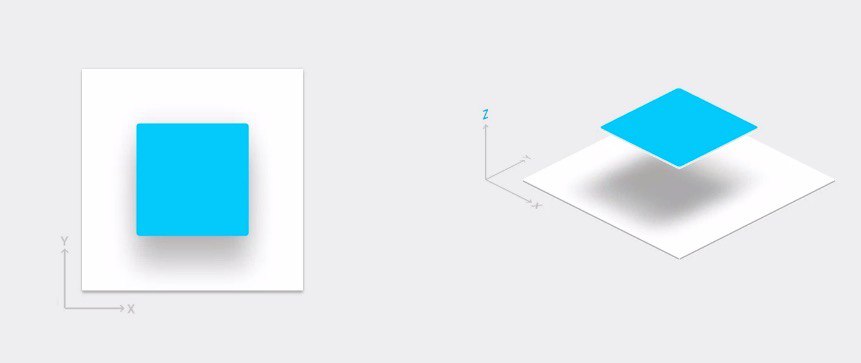
6. В Material каждый компонент находится в конкретном месте на оси Z. Надо осознанно подходить к созданию теней.
8. Для верхнеуровневой навигации Айос рекомендует только Tab bar. Андроид — Navigation Drawer (если пунктов больше 5), Bottom Navigation Bar (от 2 до 5 пунктов) и Tabs.
10. В отличие от Segmented Controls в Айосе, между Tabs в Андроиде можно переключаться свайпами. Если используете Tabs, не добавляйте на экран элементы с похожими жестами: карусель картинок или карточки со взаимодействием свайпами.
12. В Андроиде пользователь может раскрыть Navigation Drawer жестом Edge Swipe слева вправо. Этот жест нельзя использовать для чего-то иного вместе с Navigation Drawer. В Айосе жест возвращает пользователя к материнской странице.
13. Поиск может быть в виде иконки. В Айосе она открывает отдельный компонент Search Bar. В Андроиде поле поиска отображается в Top App Bar. В Айосе поле поиска можно спрятать под Navigation Bar и отобразить его, сдвинув содержимое страницы свайпом вниз. Не стоит этим же жестом обновлять содержимое страницы.
15. В Айосе нет аналогов:
— Navigation Drawer — бургерное меню;
— Banner — сообщить важную информацию и предложить связанные действия;
— Snackbar — кратко сообщить о результате пользовательского действия;
— Chips — показать введённый пользователем контент вместе с дополнительными данными или элементами управления;
— Floating Action Button — закреплённая кнопка основного действия;
— Standard Bottom Sheet — страница, часть которой закреплена в нижней части экрана.
16. В Андроиде нет аналогов:
— Page Control — показать, на какой из страниц находится пользователь;
— Toolbar — панель с элементами управления;
— Steppers — кнопки увеличения и уменьшения чисел, например, количества копий для печати;
— Popover — всплывающая панель, например, для настройки текста в читалках и браузерах.
19. В Андроиде контролы единичного и множественного выбора (чекбоксы и радиокнопки) отличаются визуально. В Айосе это всегда галочки. В Андроиде можно использовать родительский чекбокс для выбора всех вариантов.
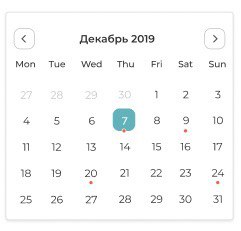
22. В Айосе дата выбирается с помощью барабана. В Андроиде — календаря или поля ввода.
23. В Айосе название поля находится внутри поля и исчезает во время ввода текста. Material рекомендует поднимать название при вводе текста, выделять основным цветом его и полосу под текстовым полем.
26. При работе с текстом после долгого нажатия в Андроиде можно продолжить выделение текста. В Айосе появится лупа для точного выбора места в слове.
30. В Айосе можно потрясти телефон, чтобы появился диалог отмены последнего совершённого действия.
https://vc.ru/design/93884
3. Общепринятый размер экрана для Андроида — 360 × 640 dp. Для Айоса проектируют под размеры iPhone 5 (320 × 568 pt) или iPhone X (375 × 812 pt).
5. В Андроиде есть встроенный инструмент для навигации назад — Android Navigation Bar. Стрелка «Назад» возвращает пользователя по пройденному пути на шаг назад как внутри приложения так и между ними.
6. В Material каждый компонент находится в конкретном месте на оси Z. Надо осознанно подходить к созданию теней.
8. Для верхнеуровневой навигации Айос рекомендует только Tab bar. Андроид — Navigation Drawer (если пунктов больше 5), Bottom Navigation Bar (от 2 до 5 пунктов) и Tabs.
10. В отличие от Segmented Controls в Айосе, между Tabs в Андроиде можно переключаться свайпами. Если используете Tabs, не добавляйте на экран элементы с похожими жестами: карусель картинок или карточки со взаимодействием свайпами.
12. В Андроиде пользователь может раскрыть Navigation Drawer жестом Edge Swipe слева вправо. Этот жест нельзя использовать для чего-то иного вместе с Navigation Drawer. В Айосе жест возвращает пользователя к материнской странице.
13. Поиск может быть в виде иконки. В Айосе она открывает отдельный компонент Search Bar. В Андроиде поле поиска отображается в Top App Bar. В Айосе поле поиска можно спрятать под Navigation Bar и отобразить его, сдвинув содержимое страницы свайпом вниз. Не стоит этим же жестом обновлять содержимое страницы.
15. В Айосе нет аналогов:
— Navigation Drawer — бургерное меню;
— Banner — сообщить важную информацию и предложить связанные действия;
— Snackbar — кратко сообщить о результате пользовательского действия;
— Chips — показать введённый пользователем контент вместе с дополнительными данными или элементами управления;
— Floating Action Button — закреплённая кнопка основного действия;
— Standard Bottom Sheet — страница, часть которой закреплена в нижней части экрана.
16. В Андроиде нет аналогов:
— Page Control — показать, на какой из страниц находится пользователь;
— Toolbar — панель с элементами управления;
— Steppers — кнопки увеличения и уменьшения чисел, например, количества копий для печати;
— Popover — всплывающая панель, например, для настройки текста в читалках и браузерах.
19. В Андроиде контролы единичного и множественного выбора (чекбоксы и радиокнопки) отличаются визуально. В Айосе это всегда галочки. В Андроиде можно использовать родительский чекбокс для выбора всех вариантов.
22. В Айосе дата выбирается с помощью барабана. В Андроиде — календаря или поля ввода.
23. В Айосе название поля находится внутри поля и исчезает во время ввода текста. Material рекомендует поднимать название при вводе текста, выделять основным цветом его и полосу под текстовым полем.
26. При работе с текстом после долгого нажатия в Андроиде можно продолжить выделение текста. В Айосе появится лупа для точного выбора места в слове.
30. В Айосе можно потрясти телефон, чтобы появился диалог отмены последнего совершённого действия.
https://vc.ru/design/93884
NP
Очень полезно
NP
Всем по бану
F
А где ось z?
DK
А где ось z?
имитация высоты слоев относительно друг друга имееися в виду
OR
Ребят, в чем обычно генерите иконочный шрифт?
DK
Ребят, в чем обычно генерите иконочный шрифт?
icomoon.io может подойдет, но ни разу не тестил, сказать не могу
DK
это скорее у фронтов нужно спрашивать
S
Кому интересно, прошу посмотреть. Если что-то сможете сказать, фидбек приветствуется!
DK

какие то хаотичные красные точки. это нужно исправить