RM
Size: a a a
2020 January 06
ну то без проблем теж
RM
в тебе просто для парних блоків - розвертається верстка зліва на право
RM
тобто то flex-direction: row-reverse
RM
якщо то бустрап і то ровки
RM
тут треба на верстку дивитися, але як на мене то ти сам собі проблему робиш
N
ты не понял
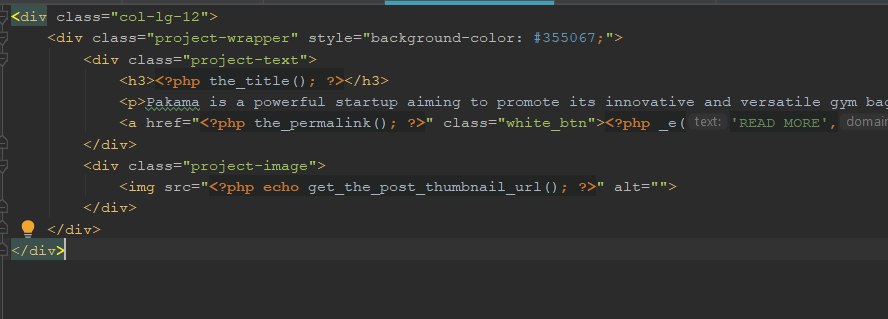
вёрстка уже есть, верстальщик сделал её
мне надо конвертировать теперь её в тему
вёрстка уже есть, верстальщик сделал её
мне надо конвертировать теперь её в тему
AB
ты не понял
вёрстка уже есть, верстальщик сделал её
мне надо конвертировать теперь её в тему
вёрстка уже есть, верстальщик сделал её
мне надо конвертировать теперь её в тему
в чем проблема немного лезть в верстку?
AB
если это сильно упрощает
RM
в тебе 3 варіанти
AB
в тебе 3 варіанти
1. нажраться
AB

ух докер бьет по железке
RM
1. Поправити в верстці той момент, якщо то не є сильно гєморно (треба в неї глянути, якщо ще й тіп на бутстрапі робив, то як кажуть - говно вопрос)
2. Роби тоді масиви\позиції, що для другого блоку кожен (2, 5, 8, 11 … тобто і+3 елемент) має бути таким темплейтом - тобто розбери алгоритм (але знову ж таки, то по суті і+3 після другого виходить)
Так само і для третього.
3.РОзбирай через пхп ділення
2. Роби тоді масиви\позиції, що для другого блоку кожен (2, 5, 8, 11 … тобто і+3 елемент) має бути таким темплейтом - тобто розбери алгоритм (але знову ж таки, то по суті і+3 після другого виходить)
Так само і для третього.
3.РОзбирай через пхп ділення
RM
Як на мене, повторюсь - треба в верстку глянути, то проблеми ніякої нема, щоб блок просто розвернути через цсс
N
Як на мене, повторюсь - треба в верстку глянути, то проблеми ніякої нема, щоб блок просто розвернути через цсс

якось так
RM
Ти можеш просто момент, де ті блоки виводяться обернути потім в section|div, назвати його якимсь класом і в стилях в тебе буде
.твій чоткий клас .row {
flex-direction: row-reverse;
}RM
ну і в чому в тебе проблема?
RM
в тебе два блоки в середині тої колонки
RM
дай тій колонці клас
RM
і на нього ссилайся відносно батьківського до парних елементів
RM
і в них робив ров реверс - якщо вони мають дісплей флекс