Е
Size: a a a
2020 August 27
Изображения огромные, надо их оптимизировать. Стили и скрипты не минифицированы и не собраны в один файл. Начать с этого, а там видно будет
KK
Спасибо буду пробовать
KK
на webp можно конвертировать
KK
или полететь может?
AP
или полететь может?
в сафари пока не работает, надо через picture подключать
OA
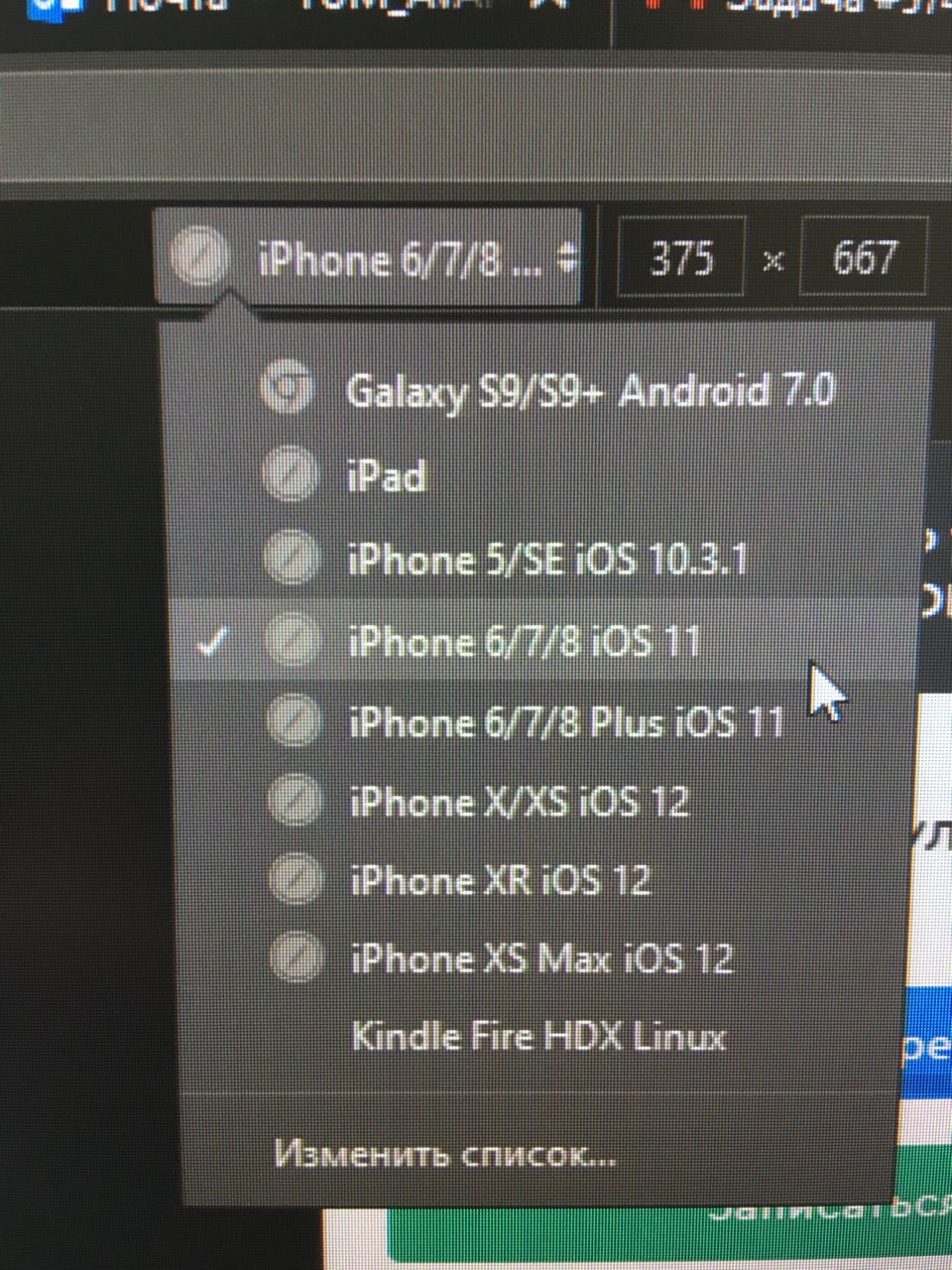
#Вопрос. Скажите пожалуйста, какие самые популярные разрешения мобильных экранов передают на верстку? На что важно обратить внимание при передаче макета?
Мне заказчик скинул разрешение экрана 384×782px утверждая что это iPhone какой-то там модели. Не нашел информации что это их модель.
Да и в принципе не нашел инфы о подобном разрешении экрана для смартфона. Кто уже работал с таким разрешением или знает что за модель смартфона, отпишитесь пожалуйста? Спасибо!
Мне заказчик скинул разрешение экрана 384×782px утверждая что это iPhone какой-то там модели. Не нашел информации что это их модель.
Да и в принципе не нашел инфы о подобном разрешении экрана для смартфона. Кто уже работал с таким разрешением или знает что за модель смартфона, отпишитесь пожалуйста? Спасибо!
I
Если это тестовое то это провал)
С css можно решить через focus. То есть при клике по body черный фон у активного элемента будет пропадать
R
Приветствуем в чате верстальщиков и фронтендеров, Aen Elle! 🖐🏻
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
l
/notes@MissRose_bot
R
/notes@MissRose_bot
Список заметок в чате Чат — Типичный Верстальщик:
-
-
-
-
-
-
-
Вы можете получить эти заметки, используя
-
документация_smartgrid_от_лаврика-
карта_обучения_верстальщика-
макеты_в_figma-
полезно_почитать-
полезные_инструменты-
сборки_gulp-
шпаргалкиВы можете получить эти заметки, используя
/get notename, или #notenamel
#карта_обучения_верстальщика
R
#карта_обучения_верстальщика
w
С css можно решить через focus. То есть при клике по body черный фон у активного элемента будет пропадать
Нет, все проще, через радио баттоны
KK
чем лучше сжимать изображения? у меня 15к изображений
Ю
Всем привет, подскажите, можно ли сделать разные ссылки на скачивание приложений в зависимости от операционной системы мобильного устройства? В гугле не нашел, либо запрос некорректный задаю
Ю
#Вопрос. Скажите пожалуйста, какие самые популярные разрешения мобильных экранов передают на верстку? На что важно обратить внимание при передаче макета?
Мне заказчик скинул разрешение экрана 384×782px утверждая что это iPhone какой-то там модели. Не нашел информации что это их модель.
Да и в принципе не нашел инфы о подобном разрешении экрана для смартфона. Кто уже работал с таким разрешением или знает что за модель смартфона, отпишитесь пожалуйста? Спасибо!
Мне заказчик скинул разрешение экрана 384×782px утверждая что это iPhone какой-то там модели. Не нашел информации что это их модель.
Да и в принципе не нашел инфы о подобном разрешении экрана для смартфона. Кто уже работал с таким разрешением или знает что за модель смартфона, отпишитесь пожалуйста? Спасибо!

В фаербаге в режиме адаптива
G
Посоны, как открыть файлы Adobe InDesign если его нет? Во что и где можно конвертнуть?
VA
Как в вижуал коде подсвечивать код sass , а то он у меня весь белый
C
в сафари пока не работает, надо через picture подключать
В 14 версии добавили поддержку webp в сафари
D
Как в вижуал коде подсвечивать код sass , а то он у меня весь белый
что ты имеешь ввиду ? прям весь? или только часть по типу .class {&-Element {}}; именно всего или только елемента или модификатора?)



