w
Size: a a a
2020 August 12
в 4-ом блоке правый блок под левый через флекс-дирекшн
flex order
w
И нет проблемы
w
Это на флексах можно сделать
VG
flex order
ну если можно хотелось бы подробнее
w
ну если можно хотелось бы подробнее
Позже чуть мб на jsfiddle накидаю
w
Щас работаю)
VG
Позже чуть мб на jsfiddle накидаю
ясно-понятно)
SS
Добрый день всем!
Нам нужны ребята, знающие язык Go, для разработки интернет магазина под ключ на этом языке. Разработка будет включать в себя два этапа, первый как обычный каталог, а второй внедрение посторонних онлайн сервисов.
При этом сайт должен быть гибким для добавления дальнейшего функционала.
Остальное могу объяснить в лс)
Пишите по телеграм или звоните, вот мои контакты:
Юзер: @sadiriy
Тел. номер: +998998186838
Нам нужны ребята, знающие язык Go, для разработки интернет магазина под ключ на этом языке. Разработка будет включать в себя два этапа, первый как обычный каталог, а второй внедрение посторонних онлайн сервисов.
При этом сайт должен быть гибким для добавления дальнейшего функционала.
Остальное могу объяснить в лс)
Пишите по телеграм или звоните, вот мои контакты:
Юзер: @sadiriy
Тел. номер: +998998186838
X
Всем салют, изучаю верстку, подскажите пожалуйста как разместить инпуты друг под другом не используя <br> знаю что как-то можно через flex, но увы у меня пока не получается. Вот код https://pastebin.com/BSrEP0pZ
X
Как это можно сделать через flex?
V
Как это можно сделать через flex?
display flex, flex-direction: column
X
display flex, flex-direction: column
Это к какому классу в коде применить?
X
Код выше
V
Родителю инпутов
X
Родителю инпутов
Спасибо, попробую
J

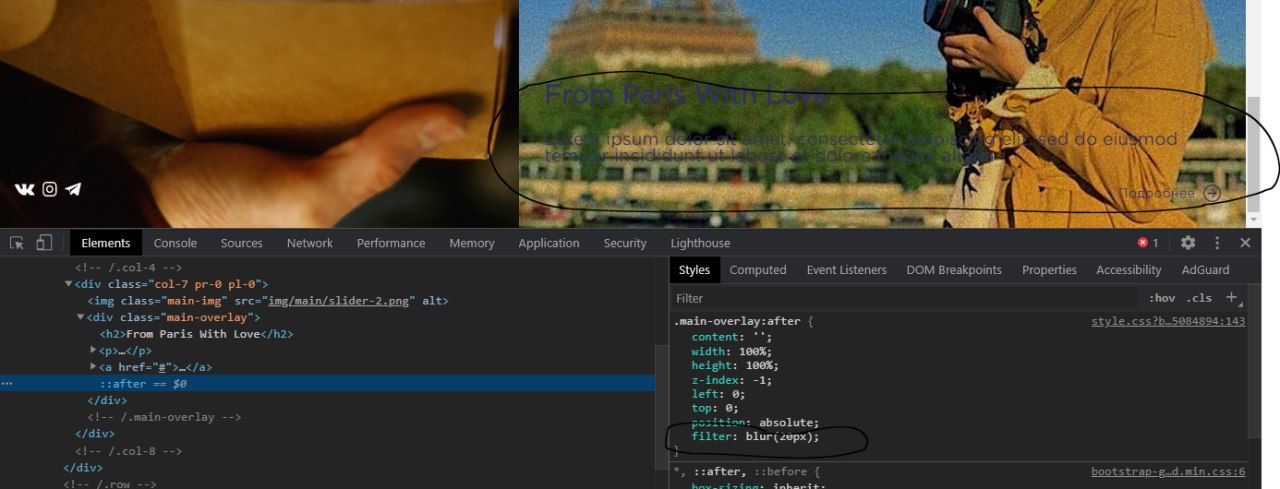
Добрый день, ребята. Не подскажите, почему в области текста не работает через псевдоэлемент фильтр "блюр"?
J
если я, к примеру, псевдоэлементу пишу background: white - то работает, но блюр не работает...(
T
Всем привет, вопрос. При флекс бокс верстке на 390px появляется полоса прокрутки, если проверять верстку сужением окна через режим разработчика в браузере. Но, если смотреть разрешения под моб. устройства полоса иногда появляется раньше этого разрешения а иногда не появляется. Почему? И где лучше проверять верстку?
VC
Timofey
Всем привет, вопрос. При флекс бокс верстке на 390px появляется полоса прокрутки, если проверять верстку сужением окна через режим разработчика в браузере. Но, если смотреть разрешения под моб. устройства полоса иногда появляется раньше этого разрешения а иногда не появляется. Почему? И где лучше проверять верстку?
иногда нужно нажимать CTRL+0 что бы обновился масштаб
T
Спасибо, точно)




