UD
Size: a a a
2020 August 09
Гусь
Флексы в принципе могут потянуть эту задачу, если попробовать не ресайзить изображение, а подганять по ширине
Легче гридами
Г
Кому как, гриды щас все браузеры поддерживают? ИЕ не считаем
GD
должны
Ю

гридами получилось пока вот что-то такое … тут я задал, чтобы каждый четвертый элемент выстраивался по высоте соседних двух. по макету правда логика там другая
R
Приветствуем в чате верстальщиков и фронтендеров, Svetlana! 🖐🏻
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
AP

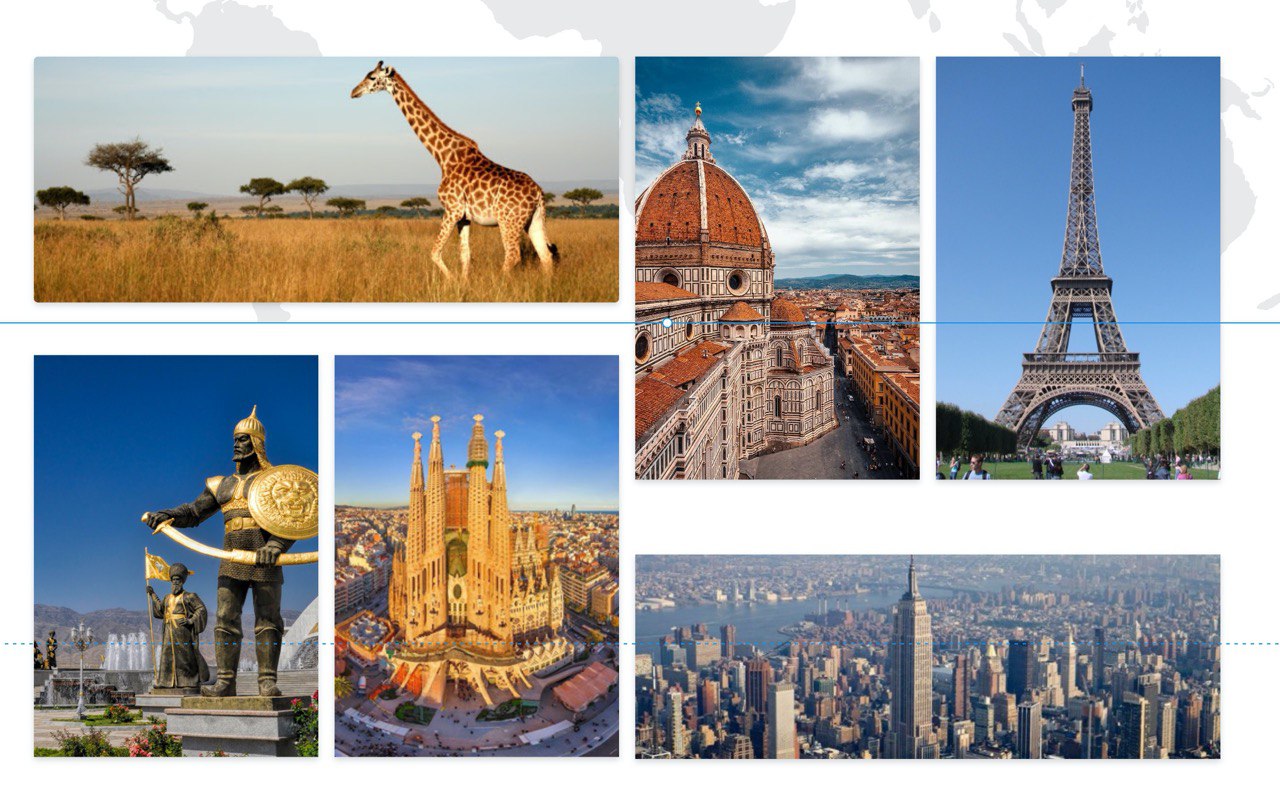
Народ приветствую! подскажите пожалуйста, чем можно реализовать подобную сетку? данные будут динамическими, высота и ширина блоков зависима от загружаемых фотографий. Смотрел masonry плагин, там сетка строится в зав-ти от высоты, а не от ширины, т.е. ширина у них одинаковая всегда.
попробуй packery
РГ

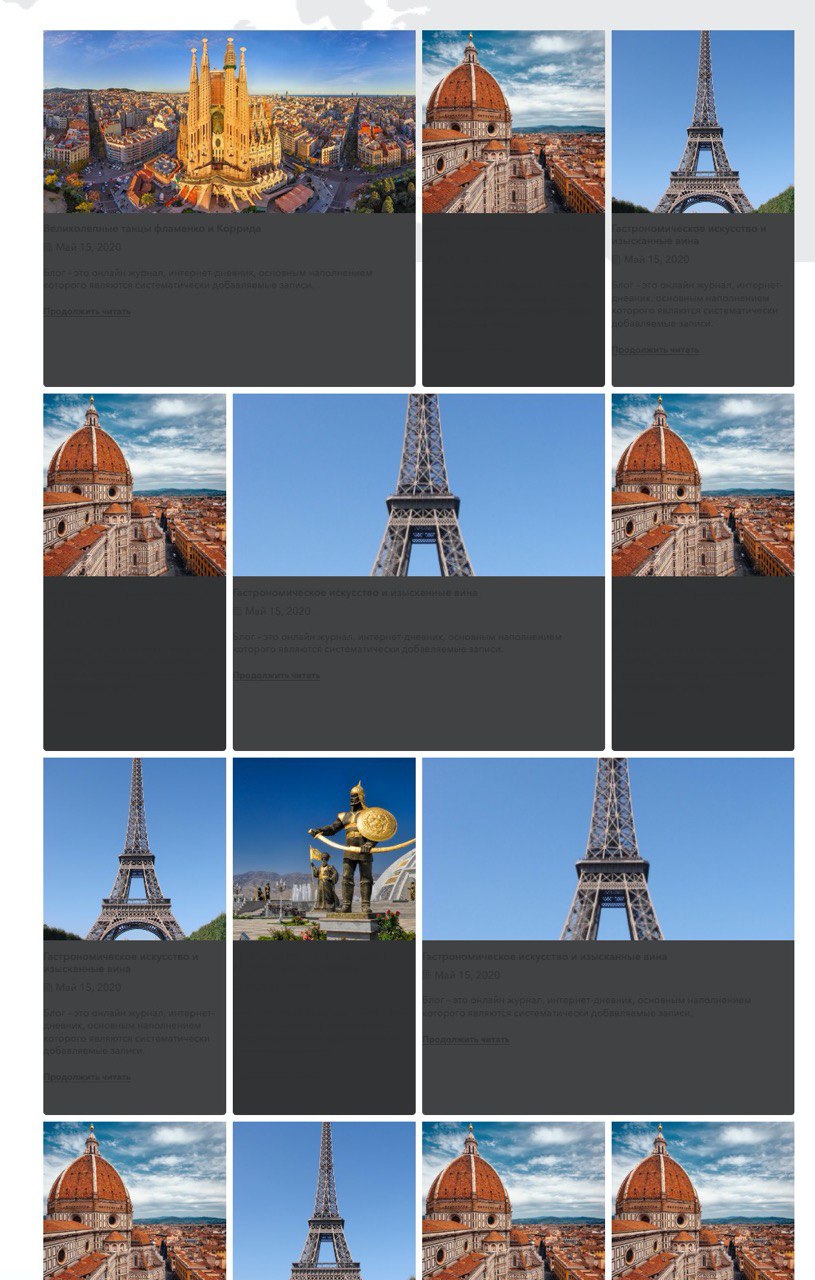
приветствую, подскажите пж, как можно добиться такого результата?
RG
Не совсем понятно что это, дату вывести !?
РГ
Не совсем понятно что это, дату вывести !?

РГ
НЯ
Всем привет. Может кто оценить вёрстку и качество кода?
И можно ли такой проект помещать в портфолио?
arus-dev.github.io
И можно ли такой проект помещать в портфолио?
arus-dev.github.io
Адаптив хреновый
НЯ
Скролл горизонтальный появляется
AP
может ты уже словами объяснишь
РГ
может ты уже словами объяснишь
есть текст, чтобы он не выходил из рамки своего родителя часть из них скрывается, но при наведении появляется весь текст
AP
есть текст, чтобы он не выходил из рамки своего родителя часть из них скрывается, но при наведении появляется весь текст
text-overflow: ellipsis заменяет обрезаный текст троеточием
по ховеру убираешь ограничение ширины, чтобы текст полностью показался
по ховеру убираешь ограничение ширины, чтобы текст полностью показался
РГ
text-overflow: ellipsis заменяет обрезаный текст троеточием
по ховеру убираешь ограничение ширины, чтобы текст полностью показался
по ховеру убираешь ограничение ширины, чтобы текст полностью показался
о спасибо то что нужно, благодарю
B
Скролл горизонтальный появляется
Если ты про тот скролл, что у карточек, то это так и задумано, вместо слайдера.
А на body висит overflow-x: hidden
А на body висит overflow-x: hidden
НЯ
Ну так тебе не кажется, что это выглядит плохо и неудобно для пользователя?
B
Думаю, ты прав. Стоит поменять