С
Size: a a a
2020 August 03
Слишком много лишнего кода было бы, уже сделал через дата атрибуты
Кинь ссылку?
С
Спасибо
NN
Мне тоже понравилось как все просто реализовано
R
Приветствуем в чате верстальщиков и фронтендеров, Ирина! 🖐🏻
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
Будет круто, если ты расскажешь о немного о себе. Наш чат открыт для каждого: кто хочет учить и учиться! 👩🏼💻👨🏼💻
В последнее время у нас появилось много участников, поэтому правила — важный компонент для сохранения мира в сообществе. Ознакомься с ними😉
Полезные ресурсы – /notes
Вызвать админа (используйте при острой необходимости!) – /adminlist
ИМ
VZL0маю ватсап инсту почту, страницы вк, в лс
AP
/adminlist@MissRose_bot
R
/adminlist@MissRose_bot
Админы в Чат — Типичный Верстальщик:
- @andreyalexeich
-
- @wildrc
- @nipi_bz
- @Mannavard
- @YuliyaMew
- @annblok
Примечание: Это актуальные значения
- @andreyalexeich
-
- @wildrc
- @nipi_bz
- @Mannavard
- @YuliyaMew
- @annblok
Примечание: Это актуальные значения
cm

cm
ребят кто шарит с медиа запросами
cm
То есть ни на одном из экранов разрешением от 320 пкс и более не должно быть горизонтального скролла
cm
с чего нужно начинать
cm
подскажите пожалуйста
Р
ль 320 до скольки?
cm
320 и более
Р
@media screen and (min-width: 320px) {
html {overflow-x: hidden;}
}
я полагаю так, но кажется ты ошибся с пикселями
html {overflow-x: hidden;}
}
я полагаю так, но кажется ты ошибся с пикселями
cm
@media screen and (max-width: 980px) {
.header-content{
display: block;
}
.main-nav{
}
.main-nav ul{
margin-top: 20px;
display: flex;
flex-direction: column;
text-align: center;
}
.main-nav a {
display: inline-block;
margin: 0 20px 8px 0;
}
.content{
background-size: auto 100%;
}
}
@media screen and (max-width: 580px) {
.form-section-1{
display: block;
}
.content h1{
font-size: 30px;
margin-left: 0;
}
.content p{
font-size: 20px;
margin-left: 0;
}
.form-col-1{
padding: 0px 10px;
}
.form-col-2{
padding: 0px;
width: 100%;
}
.form-col-2 .form-row {
padding: 24px 0px;
}
.media_inidcate{
width: 100%;
padding: 10px 0;
margin: 10px 0;
}
.form-col-1{
width: 100%;
}
.abs{
padding: 5px;
}
.form-col-3{
display: block;
}
.form-col-3{
padding: 0px;
width: 100%;
}
}
.header-content{
display: block;
}
.main-nav{
}
.main-nav ul{
margin-top: 20px;
display: flex;
flex-direction: column;
text-align: center;
}
.main-nav a {
display: inline-block;
margin: 0 20px 8px 0;
}
.content{
background-size: auto 100%;
}
}
@media screen and (max-width: 580px) {
.form-section-1{
display: block;
}
.content h1{
font-size: 30px;
margin-left: 0;
}
.content p{
font-size: 20px;
margin-left: 0;
}
.form-col-1{
padding: 0px 10px;
}
.form-col-2{
padding: 0px;
width: 100%;
}
.form-col-2 .form-row {
padding: 24px 0px;
}
.media_inidcate{
width: 100%;
padding: 10px 0;
margin: 10px 0;
}
.form-col-1{
width: 100%;
}
.abs{
padding: 5px;
}
.form-col-3{
display: block;
}
.form-col-3{
padding: 0px;
width: 100%;
}
}
cm
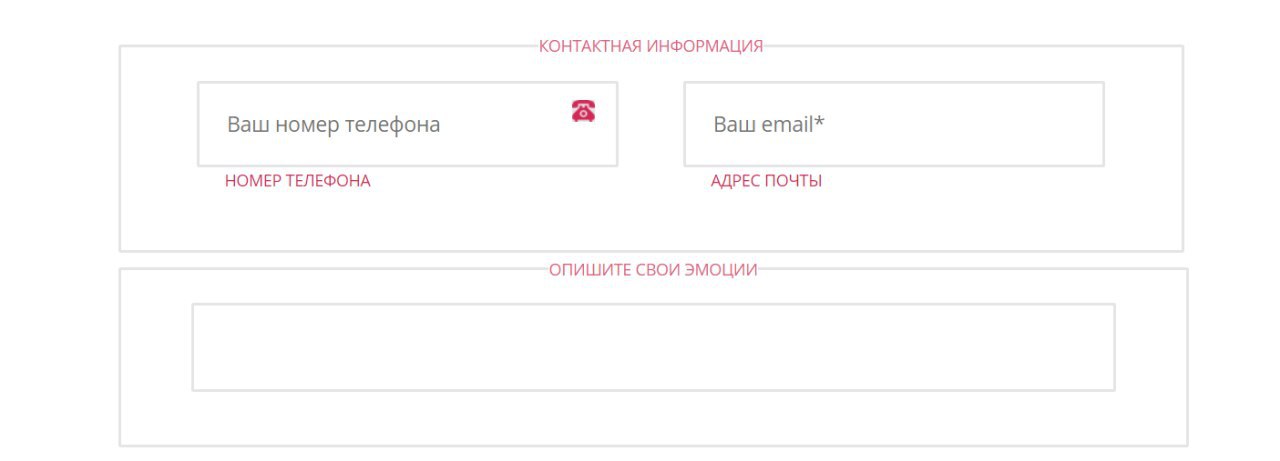
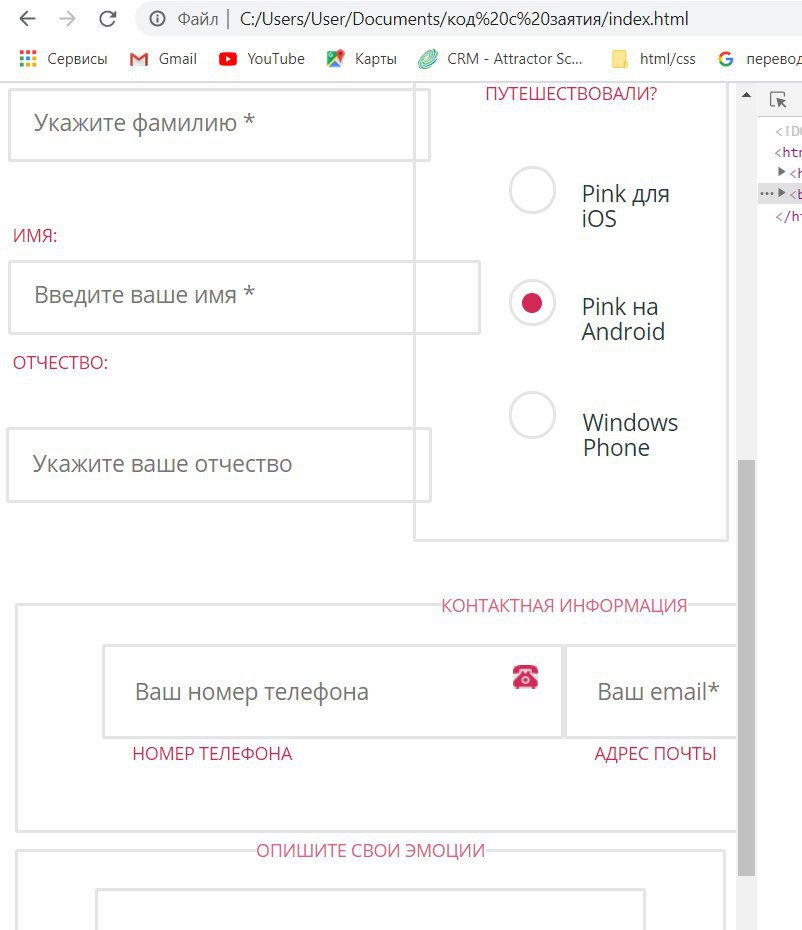
сработало на навигацию и второй блок третью секцию не могу подогнать
cm