PM
Size: a a a
2021 September 10
это новый стикер-пак такой)
NK
AP
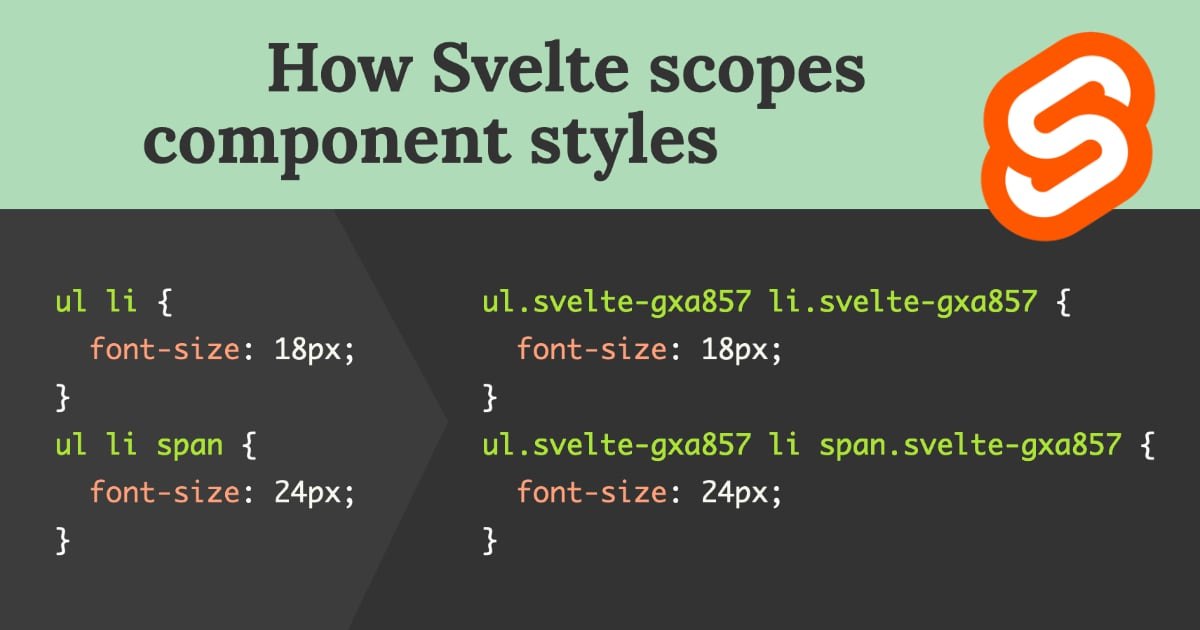
о целая статья о том как хреново свелт скоупит стили и как превращает их из 3х строк в простынь
B
а что с этим делать?
G
> в простынь
это про транзишены?
это про транзишены?
AP
выключить нахрен и использовать цсс модули =)
AP
нет это про обычный цсс который ты пишешь в <style> в компоненте
G
а какая там простынь кроме обфускации класснеймов?
AP
прочитай статью
AP
в простейшем случае прибавляет 1 класс
AP
в других 2-3-4-5
AP
твой милый div { display: flex } превращается в div.svelte-123.svelte-123.svelte-123.svelte-123 { display: flex }
AP
ну или еще во что-то более громоздкое =)
А
Чат-стандарты in Веб-стандарты
DK
Ничего. Ты скорее всего никогда не столкнёшься ни с проблемой, которая появляется из-за множественных селекторов, ни соберёшь эту матрёшку классов, как показывает Александр.
AP
скинь свой сайт найдем там матрешку
DK
Всё в профиле есть :)
DK
А еще нужно не только матрёшку найти, но доказать, что это хоть чем-то кровь портит.
AP
да мне вообще ничем не портит кроме того что я не верю что можно создать стабильный велосипед на данной методологии изоляции
AP
span.numbers.svelte-twsjz8.svelte-twsjz8 такие представители в твоем коде стилей имеются