A
Size: a a a
2021 February 16
Вообще странное поведение отписываешь. У меня в лисе и сафари нету такого...
A
Ща открою хромиум
A
Всё ок. Нажал > подвигал > условие достаточное (драг === 1/3 высоты панели && ускорение === 1.5) - тогда исчезает. Иначе упорно возвращается на место из любой позиции 😁
S
А почему не через tweened store эту панельку не сделать? Это больше на svelte-way похоже
A
Понял. Если отпускать мышу за пределами панели...
A
Ща подумаю...
A
А почему не через tweened store эту панельку не сделать? Это больше на svelte-way похоже
tweened у меня с лисой не дружит 😁 или кто-то из них... тыкался давно, пока отложил - svelte-way вижу больше в архитектуре
Да и собственно при чем тут способ хранения данных передвижения мыши/пальца по экрану? Или вы о чем?
Да и собственно при чем тут способ хранения данных передвижения мыши/пальца по экрану? Или вы о чем?
A
Brave latest.
Короче, если я во время дрэга увожу за пределы панельки, она скрывается всегда. Если вектор наверх, но курсор при отпускании кнопки остаётся в пределах панельки — всё ок.
Еще, кажется, где-то переписывается ивент клика? или хз, но выделение текста ведёт себя очень необычно (выделить можно только частыми кликами; снять выделение — только кликами на каких-то специфичных элементах, хз каких).
Но работа хорошая!
Короче, если я во время дрэга увожу за пределы панельки, она скрывается всегда. Если вектор наверх, но курсор при отпускании кнопки остаётся в пределах панельки — всё ок.
Еще, кажется, где-то переписывается ивент клика? или хз, но выделение текста ведёт себя очень необычно (выделить можно только частыми кликами; снять выделение — только кликами на каких-то специфичных элементах, хз каких).
Но работа хорошая!
Вообщем срабатывает именно clickout если мыша отпущена за пределами панели. Так-как он слушает все клики на окне, как только панель появилась и соот > ну понимаешь... отпускание за пределами клика на панели - clickout
A
А почему не через tweened store эту панельку не сделать? Это больше на svelte-way похоже
Ау? Здравые идеи принимаются. Возможно я что-то упустил...
A
Вообщем срабатывает именно clickout если мыша отпущена за пределами панели. Так-как он слушает все клики на окне, как только панель появилась и соот > ну понимаешь... отпускание за пределами клика на панели - clickout
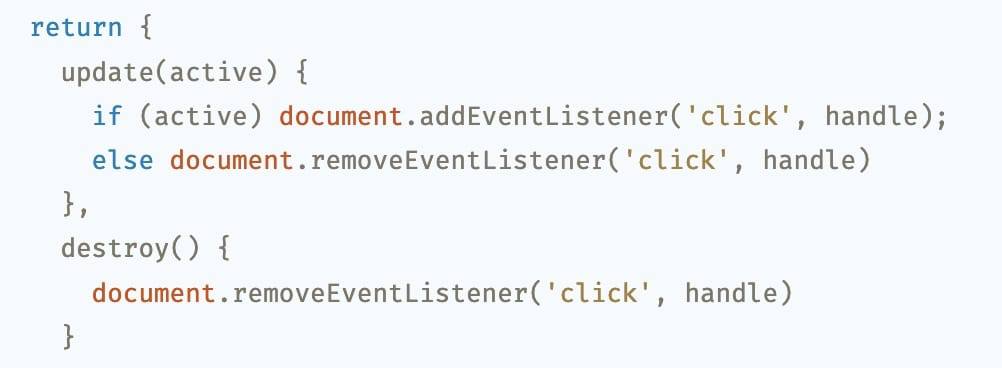
Можно сбрасывать листнер clickout на dragmove 🤔 и запускать снова на dragend через параметр:
use:clickout={conditionToListen}
use:clickout={conditionToListen}
A

Вот тут внутри
DK
Ау? Здравые идеи принимаются. Возможно я что-то упустил...
Мне кажется, твинд стор тут не стоит применять. CSS-транзишены, как у тебя, работают эффективнее.
Кстати, единственное, что я заметил: вроде, устанавливаются лишние css-переменные, все, кроме windowheight.
Кстати, единственное, что я заметил: вроде, устанавливаются лишние css-переменные, все, кроме windowheight.
A
Мне кажется, твинд стор тут не стоит применять. CSS-транзишены, как у тебя, работают эффективнее.
Кстати, единственное, что я заметил: вроде, устанавливаются лишние css-переменные, все, кроме windowheight.
Кстати, единственное, что я заметил: вроде, устанавливаются лишние css-переменные, все, кроме windowheight.
Ну эт про запас...😁
A
Сначала ширину искал через js. Прост мозгую как избавится от ресайз обсервера... нода-то живая... а вот как реактивно из неё забирать...🤔
AS
Это не очень актуальный адптер, лучше использовать от Пингвина, который еще и для Vue подходит:
https://www.npmjs.com/package/svelte-adapter
Пример использования и подготовки компонента для встраивания куда угодно - тут: https://habr.com/ru/post/541834/#comment_22666656
https://www.npmjs.com/package/svelte-adapter
Пример использования и подготовки компонента для встраивания куда угодно - тут: https://habr.com/ru/post/541834/#comment_22666656
..
Это не очень актуальный адптер, лучше использовать от Пингвина, который еще и для Vue подходит:
https://www.npmjs.com/package/svelte-adapter
Пример использования и подготовки компонента для встраивания куда угодно - тут: https://habr.com/ru/post/541834/#comment_22666656
https://www.npmjs.com/package/svelte-adapter
Пример использования и подготовки компонента для встраивания куда угодно - тут: https://habr.com/ru/post/541834/#comment_22666656
AM
спасибо 👍🙏
..
а за великолепную статью отдельное спасибо, сильно не хватало мне такого сокровища
AS
а за великолепную статью отдельное спасибо, сильно не хватало мне такого сокровища
Научись сам — научи других, как говорится =)




