A
Size: a a a
2021 February 10
Это зависит от роутера, но вообще нет, смена урла не значит смену дерева компонентов.
Вот у меня щас данные прилетают быстрее ререндера... и анимация на смену компонента по url отрабатывает уже в новыми данными 😁
UR
Потому что хук вызывается, согласно доке
Передавайте через пропсы в него, например, путь, сегмент, параметр какой-нибудь, или подписывайтесь на статус пути внутри него — зависит от того, какой роутер используете.
after the component has been updated. Если у вас тот же компонент с теми же данными будет отображён, тогда не будет апдейта.Передавайте через пропсы в него, например, путь, сегмент, параметр какой-нибудь, или подписывайтесь на статус пути внутри него — зависит от того, какой роутер используете.
Хм... а компонент обновляется при смене url'а...
DK
Хм... а компонент обновляется при смене url'а...
Значит так работает ваш роутер. По самой процедуре это необязательно. Что за роутер?
UR
Значит так работает ваш роутер. По самой процедуре это необязательно. Что за роутер?
тут советовали tinro
UR
интересно, что если вынести инициализацию кликов в сам тег script, то уже на /dasboard клики срабатывают дважды. Получается дважды запускает код компонента? Ничего не понимаю :\
AS
при смене URL в tinro, если компонент отрисованный остается неизменным(меняются только его пропсы грубо говоря) - то не будет afterUpdate
AS
можно использовать подписку на router чтобы делать что-то при каждой смене URL
AS
AS
или подписку на meta
UR
или подписку на meta
спасибо!
E
Хахаха, я увидел у вас ошибку, лол, вам надо
customElement опцию утащить в compilerOptions же.При таком раскладе рендер не происходит
PM
при смене URL в tinro, если компонент отрисованный остается неизменным(меняются только его пропсы грубо говоря) - то не будет afterUpdate
в pathfinder при смене урл может происходить ровно то что хочется) может ничего не происходить, а может открываться подменюшка левого меню под кнопкой справа 🤣
M
Всем привет! Кто-то пользовался либой
svelte-themer?M
Интересует как вы применяли тему к стилям элемента
UR
в pathfinder при смене урл может происходить ровно то что хочется) может ничего не происходить, а может открываться подменюшка левого меню под кнопкой справа 🤣
примерно это мне и надо
AP
Всем привет! Кто-то пользовался либой
svelte-themer?целую либу для этого написали, ничего себе!
M
целую либу для этого написали, ничего себе!
Да, а документация к ней что-то не полная. Либо я не смог найти и понять там
AP
а исходники читать?
M
а исходники читать?
Нууу... Можно, но долго я просто думал, что, возможно, кто-то уже использовал. Да и не уверен, что чтение исходников тут поможет. Оно все работает все объекты, методы я получаю, но не могу понять как к самому css применить этот объект.
M
Нууу... Можно, но долго я просто думал, что, возможно, кто-то уже использовал. Да и не уверен, что чтение исходников тут поможет. Оно все работает все объекты, методы я получаю, но не могу понять как к самому css применить этот объект.

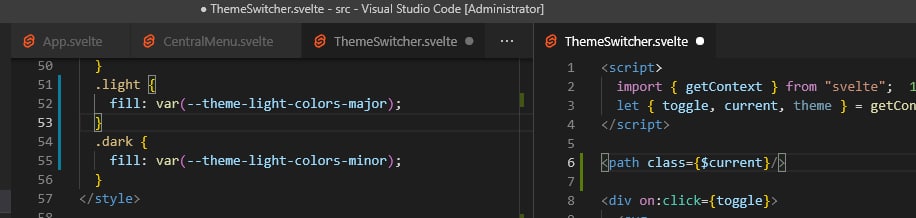
Написал вот такое решение. В зависимости от класса ставить стили. Но не уверен в том лучший ли это путь. Спросил тут и в оф. дискорд чате



