T
Size: a a a
2020 March 08
почему?
потому что от админки как правило не требуют кастомного дизайна - готовые кнопки\инпуты набросал и готово
М
а в реакте разве не так? или ты про то, что в реакте есть Ant, Grommet, etc
Про них и их много
PM
Никто не приспосабливал echarts к свелту 3.16? Вообще не особо представляю, как это сделать. Я так понял, echarts не умеет в es-модули. А вот это (https://github.com/liyuanqiu/echarts-for-svelte) работает только до 3.15
Не пойму как это с версией свелт связано 🤔
AB
Не пойму как это с версией свелт связано 🤔
Автор написал, что в 16 какие то breaking changes, и он ждёт тайпскрипт. Не знаю, почему
PM
Всем при, есть хорошие материалы по headless cms + svelt (ssr)?
Есть замечательная реализация ui kit’a на svelt? С примером использования на разных проектах, как гит модуля или отдельного репозитория? Сложно обучать команду ему и хорошо подходит для поддержки 4+ больших проектов на нем? Сор за сумбурность
Есть замечательная реализация ui kit’a на svelt? С примером использования на разных проектах, как гит модуля или отдельного репозитория? Сложно обучать команду ему и хорошо подходит для поддержки 4+ больших проектов на нем? Сор за сумбурность
А какие тут примеры нужны? Все тоже самое что везде.
PM
Автор написал, что в 16 какие то breaking changes, и он ждёт тайпскрипт. Не знаю, почему
В 16 версии свелт или чего?
PM
а планируются? Без строгой типизации - это все глупости
Если глупости - не используй. Никто не заставляет и против не будет. Пока TS не станет частью веб стандартов, подобное требовательное отношение выглядит странно.
PM
Ок. Держи в курсе
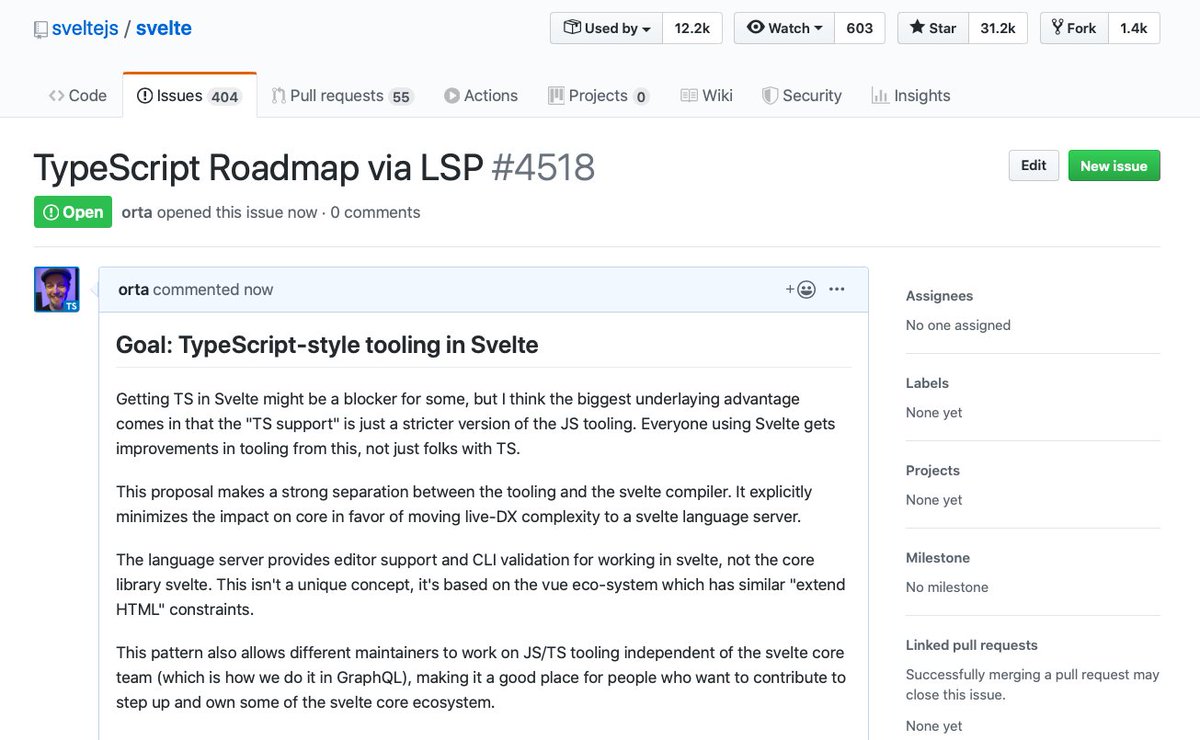
Никто вам ничего не должен. Это community-driven проект. Нужен TS, велком в команду по его реализации: https://twitter.com/orta/status/1235962915129303045?s=21
PM
Сейчас я пишу на реакте. Бизнес логика вне реакта. Все на тс, минимальная связанность кода через тонкие интерфейсы. И придерживание solid методологии. Мне понравился свелт: ибо компилятор, ибо в 3 раза меньше кода писать (примерно). Но я хочу сохранить все остальные подходы над описанием ИС. Вместе с этим пришли новые требования, как ssr. Думаю будет ли удобен свелт для нескольких команд в параллельной разработке нескольких больших продуктов с единым ui kit’om
Никто не мешает использовать TS во внешних файлах + частично внутри компонентов с помощью препроцессора
PM
почему?
Выше подробно описал
PM
Не знаю особенностей проекта, но обычно для front office важнее скорость работы и уникальность дизайна, а для back office важнее наличие готовых UI решений, пусть даже на стандартном дизайне. Поэтому Svelte и React
Тут
PM
если я хочу запилить бесшовный переход между приложением на реакт и свелт, без перезагрузки страницы, то меня ждет гемор? проще запилить два независимых приложения на разных поддоменах/портах?
Свелт компонент после компиляции это обычный класс
PM
Соответственно интегрируется в реакт как любой другой ванильный js
D
Выше подробно описал
Уже нашел. Не совсем так. Поясню особенность проекта: Это чисто пет прожект, чтоб потрогать те технологии, которые интересны и мало использую на работе.
D
Поэтому все компоненты буду делать сам.
D
И красоту делать по возможности везде
PM
Тогда не понятно зачем там реакт))
D
Тогда не понятно зачем там реакт))
На текущем проекте используются не все возможности реакта
D
Соответственно интегрируется в реакт как любой другой ванильный js
понял, тогда как управлять состоянием компонента на светл? через редакс, который я прикручу к реакту?
свелт компоненты внутри реакта - звучит как jQuery, который многие компании оборачивают реактом при первой итерации перехода на реакт. Не будет ли это оверхедом?
Хочется потрогать свелт как-то более раздельно от реакта, чтоб ощутить его мощь (если такая имеется). Пока что единственной разницей я вижу то, что свелт хорошо заточен под веб-компоненты
свелт компоненты внутри реакта - звучит как jQuery, который многие компании оборачивают реактом при первой итерации перехода на реакт. Не будет ли это оверхедом?
Хочется потрогать свелт как-то более раздельно от реакта, чтоб ощутить его мощь (если такая имеется). Пока что единственной разницей я вижу то, что свелт хорошо заточен под веб-компоненты
PM
понял, тогда как управлять состоянием компонента на светл? через редакс, который я прикручу к реакту?
свелт компоненты внутри реакта - звучит как jQuery, который многие компании оборачивают реактом при первой итерации перехода на реакт. Не будет ли это оверхедом?
Хочется потрогать свелт как-то более раздельно от реакта, чтоб ощутить его мощь (если такая имеется). Пока что единственной разницей я вижу то, что свелт хорошо заточен под веб-компоненты
свелт компоненты внутри реакта - звучит как jQuery, который многие компании оборачивают реактом при первой итерации перехода на реакт. Не будет ли это оверхедом?
Хочется потрогать свелт как-то более раздельно от реакта, чтоб ощутить его мощь (если такая имеется). Пока что единственной разницей я вижу то, что свелт хорошо заточен под веб-компоненты
Подключаешь тот же редакс к свелт и юзаешь. Он не связан с реакт и является общим решением. По поводу оверхеда, ты же спрашивал про кейс интеграции реакт и свелт в одном коде. Тут выбирать не приходится, потому что в обратную сторону не факт что пролучится из-за слабости внешнего апи реакт.