K
Size: a a a
2021 May 27
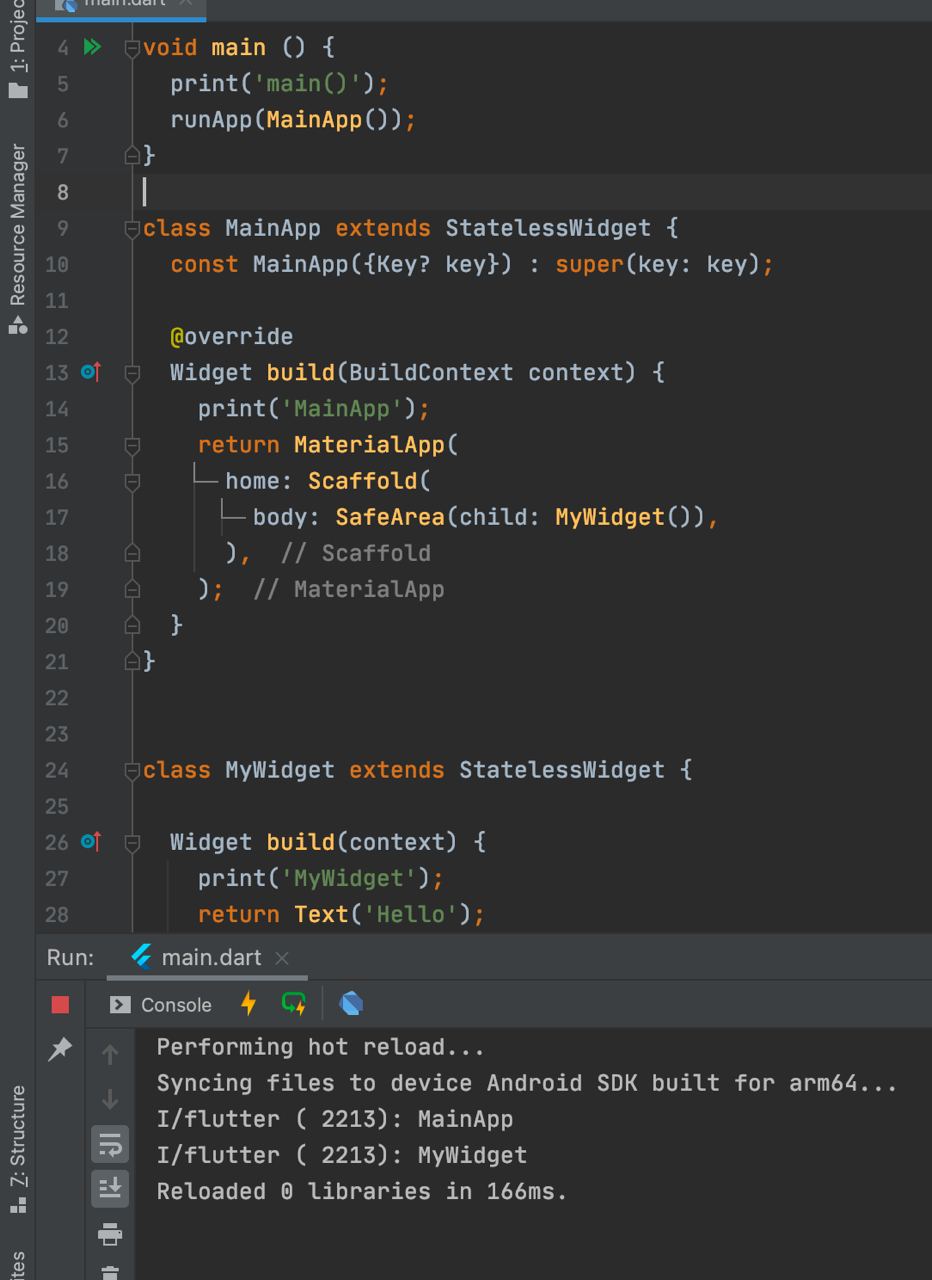
const попробуйте поставить перед виджетом, он хотя бы инициализирлваться не будет, ну а от метода build никуда не деться, вроде. В документации написано по flutter как оптимизировать stl виджет
ЕШ
Есть плагин, который рисует platformview, но разраб не позаботился о dispose методе. Могу ли я как-то его убить, не залезая во внутрянку плагина? Зануление и тд не помогают, родителя диспоузить тоже.
AD

AD
а как увидеть что два?
K
Принтами можно
AD
у меня в коде на скрине где то не хватает принта?
MK
спасибо так и сделаем
T

Можете подсказать. Есть массив типа
[
Title,
Items[]
]
И каждый раз при скролле items перерисовываются целиком и из-за этого падает фпс. Как можно обойти эту проблему?
[
Title,
Items[]
]
И каждый раз при скролле items перерисовываются целиком и из-за этого падает фпс. Как можно обойти эту проблему?
T
Убирать вложенность или есть возможность кеширования?
P
точно так не скажу
О
у них пока еще в роадмапе [ ] Allow to set the initial size of the bottom sheet, поэтому видимо нельзя
P
можно
P
я не помню что использовал
P
сча скажу
О
как раз его сейчас изучаю, еще раз спасибо
DD
зависит от того как вы рисуете данный список
самый простой вариант - использовать ListView.builder который отрисовывает только видимые части списка
самый простой вариант - использовать ListView.builder который отрисовывает только видимые части списка
T
В этом и проблема, использую sliverList и он по его логике работает правильно, отрисовывает мне часть списка, но у меня в этом списке находится ещё список с данными, который в свою очередь тоже полностью отрисовывается
T
Для меня идеальным вариантом было бы выключить рендер повторный, но я не смог найти как это сделать в совокупности с sliverList
DD
вы его просто так не выключите, тк виджеты что отрисовываются не константны
скорее всего что происходит - это второй список не может определить видимую часть и отрисовывается полностью, после чего экран просто обрубает видимое
от этого можно избавиться убрав вложенность списков до единицы, после чего не составит труда обернуть отрисовку в ListView.builder
но делать это не стоит в методе build самого виджета, а ещё до отрисовки или после получения самих данных
также можно не уменьшать вложенность, а написать свой итератор что будет постепенно выдавать элементы из необходимых списков по мере прокрутки
скорее всего что происходит - это второй список не может определить видимую часть и отрисовывается полностью, после чего экран просто обрубает видимое
от этого можно избавиться убрав вложенность списков до единицы, после чего не составит труда обернуть отрисовку в ListView.builder
но делать это не стоит в методе build самого виджета, а ещё до отрисовки или после получения самих данных
также можно не уменьшать вложенность, а написать свой итератор что будет постепенно выдавать элементы из необходимых списков по мере прокрутки




