P
Size: a a a
2021 May 25
Да это норм тема, всяко лучше блока)
P
Точно! +++
P
Джуны будут плакать, да :))
М
А у тебя есть проект на который можно опираться в плане бест практис?
М
А то я слишком много изобретаю на мой взгляд
DY
а по-человечески это как?)
P
Опенсорных нет, все под NDA пока :( Планирую для MVU сделать подробную доку с крупными примерами
M
Много у тебя джунов в команде?)
E
Что? Мигрируем назад на C# и MAUI (Xamarin) 🤪😂
М
Иммутабельное состояние, весь интерфейс по сути функция из состояния в отображение
Все изменения стейта через функции типа (state, payload) => state
Все изменения стейта через функции типа (state, payload) => state
mm

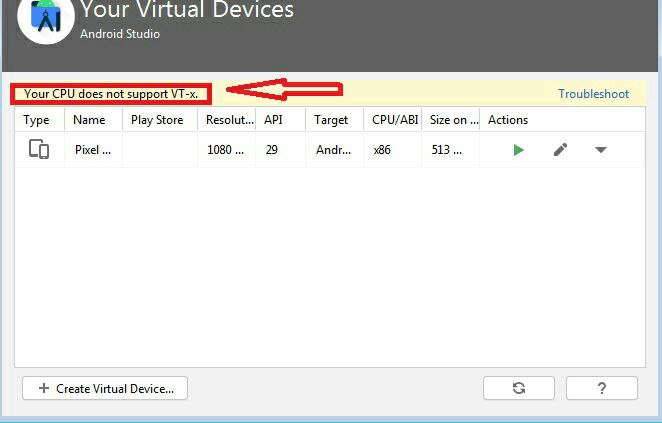
У меня даже такой вкладки нет. При этом процессор Pentium R Dual Core
DY
ну под Ваше описание спокойно блок либа подходит
P
Респект за предпочтения :)
P
Нет, блок это буквально полярно противоположная история
М
Я не лез особо в блок еще, показалось слишком сложно
DY
а что там за расхождения с описанием?
АД
Есть такой класс
class ExampleTest {
String text;
Map<String, bool> options;
ExampleTest(
this.question,
this.options
);
}
массив
List<ExampleTest> array = [
ExampleTest('Title 1', {
'Red': false,
'White': true,
'Green': false,
'Black': false,
}),
ExampleTest('Title 2', {
'White': false,
'Black': false,
'Red': true,
'Green': false,
}),
];
Вывести тайтл не проблема Text(array[textIndex].text)
А вот как дорваться до ключей options? Чтобы аналогично в каждый виджет Text свой ключ.
Я уже с этими скобками и их комбинациями заколибался воивать!
class ExampleTest {
String text;
Map<String, bool> options;
ExampleTest(
this.question,
this.options
);
}
массив
List<ExampleTest> array = [
ExampleTest('Title 1', {
'Red': false,
'White': true,
'Green': false,
'Black': false,
}),
ExampleTest('Title 2', {
'White': false,
'Black': false,
'Red': true,
'Green': false,
}),
];
Вывести тайтл не проблема Text(array[textIndex].text)
А вот как дорваться до ключей options? Чтобы аналогично в каждый виджет Text свой ключ.
Я уже с этими скобками и их комбинациями заколибался воивать!
AZ
Парочка
P
Блок мутабельный, ui достаточно coupled со стейт-объектами, апдейты состояния через мутирование, бойлерплейт — это совсем не то что описал Максим
AZ
Блок мутабельный? это как?



