D
Size: a a a
2021 April 09
блять
D
не будите во мне сомнения в своей адекватности
D
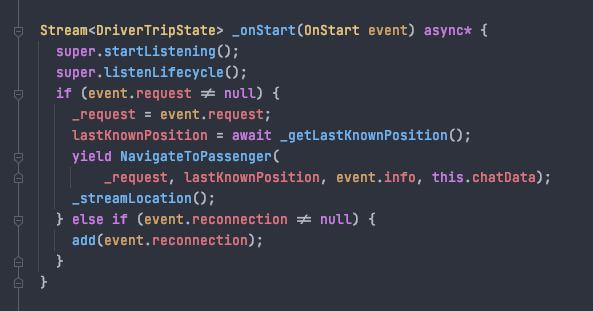
что вооббще делает этот код? это просто что то несвязное
AB
Суть такая:
EE
там не срин, а кривое фото под углом, с кусоком кода без контекста, не очень хочется вникать что там)
D
халилуя не только я это вижу)
ОС
новая переменная с тем же значением
AB
Если написать int a = b; затем поменять а, b каким был таким и останется. Если с блока перекинуть в функцию данные со стейта, например : List<Employees> newEmployees=await someOperation(state.employees, event.newEmployee);
Return NewState(newEmployees);
Не изменит стэйта так как стэйт мутировался до эмита
Return NewState(newEmployees);
Не изменит стэйта так как стэйт мутировался до эмита
AB
Сложно в тексте объяснить)
EE
ты не должен трогать стейт в блоке руками
EE
никогда
EE
и ничего в нем менять не должен
AB
Проще аналогию напишу на подобие с интеджером: var list =state.list;
list.add(newItem);// вот тут он мутирует state
return State(list);
list.add(newItem);// вот тут он мутирует state
return State(list);
EE
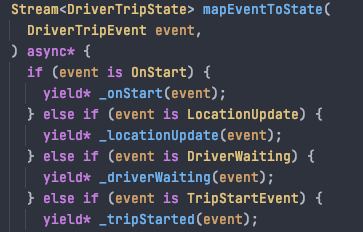
есть функция mapEventToState
из нее нужно возвращать новый стейт через yield
из нее нужно возвращать новый стейт через yield
D

вот тебе небольшой пример
RS

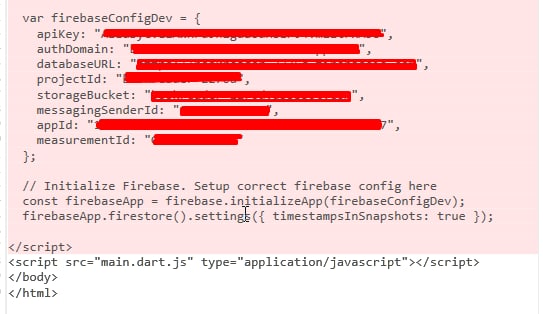
Здравствуйте, как вынести это так, чтобы при Деплое, не было нигде видно этих ключей flutter web
D

1) 2
AB
😅 я сдаюсь. Я не знаю как объяснить. Я знаю как работает блок и все у меня ок. Просто мне не была понятно одна механика и ответа я не получил. Спасибо)



