A
Size: a a a
2021 April 06
И скобки не нужны
A
Ну я там ещё парс хотел сделать, мне было лень
A
Писать
A
Вопрос общий, если я захочу сделать приложение с формулами и мат.методами, нужна ли мне для чего-то будет база?
Ж
Здравствуйте, я только начинаю изучать и использовать flutter и мне необходимо, что бы работала вибрация. Я использую пакет vibration 1.7.3. Но он не всегда работает. На пример, одиночные вибрации не срабатывают, но это работает:
vibration.vibrate(
pattern: [
500,
1000,
500,
1000,
500,
1500,
],
);
Все проверяется на устройстве через провод, при чем на старой модели телефона большинство функций работает. (Предполагаю, на более старых версиях Андроид пакет работает лучше)
Можете что-то подсказать, что необходимо добавить, проверить, пожалуйста. Может подскажите другой пакет
vibration.vibrate(
pattern: [
500,
1000,
500,
1000,
500,
1500,
],
);
Все проверяется на устройстве через провод, при чем на старой модели телефона большинство функций работает. (Предполагаю, на более старых версиях Андроид пакет работает лучше)
Можете что-то подсказать, что необходимо добавить, проверить, пожалуйста. Может подскажите другой пакет
ط
кто-нибудь знает?
AU
используй Stack
A

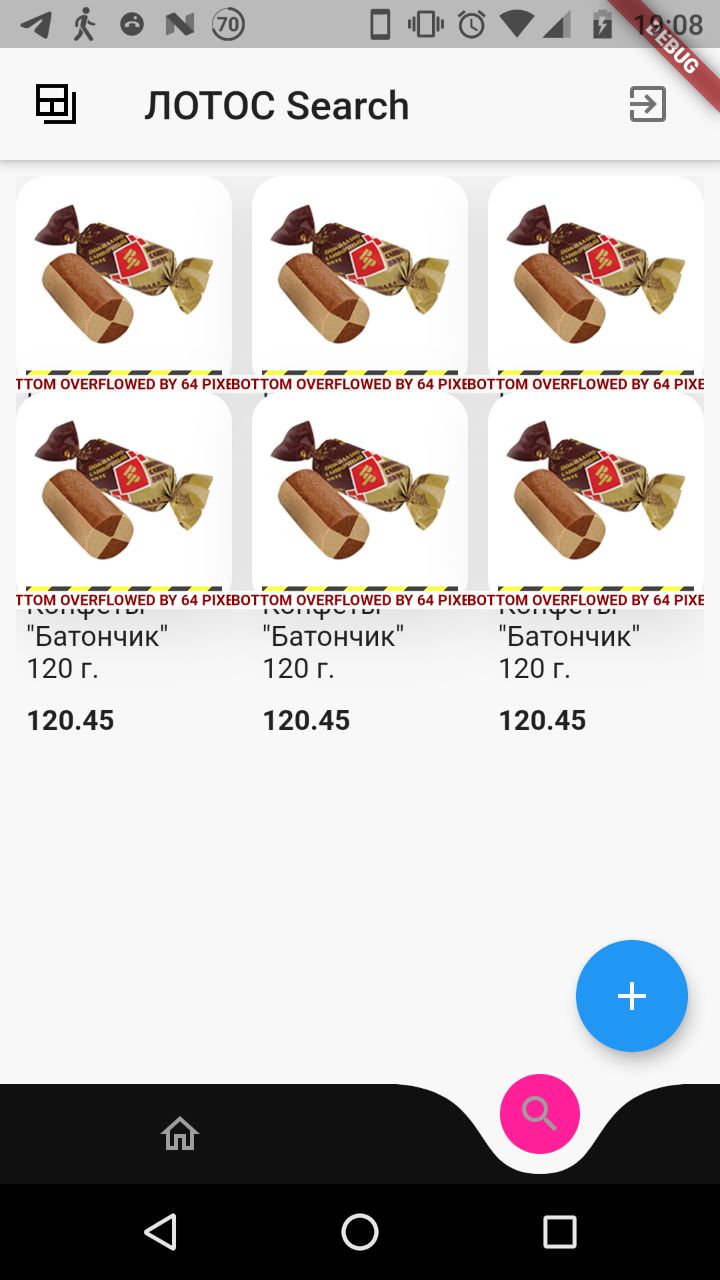
С чем может быть связано подобное поведение контейнера в GridView?
Ж
Если я правильно понял суть вопроса и как "костыль" можно использовать 2 такое же, но обрезанное фото
Ж
Хелп плиз
MU
Выше же подсказали, Stack
Ж
Как стек поможет с работой вибрации?
MU
😄 ошибочка вышла)
AK
Картинка не влезает в item
A
Так а почему тогда одно наслаивается на другое, текст ниже картинки ведь никуда не делся
AK
Откуда я знаю какой у тебя код, покажи код может понятнее станет в чем там у тебя проблема.
A
Widget build(BuildContext context) {
return Container(
width: 100,
height: 180,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(15),
boxShadow: [
BoxShadow(
color: Color.fromARGB(26, 0, 0, 0),
offset: const Offset(0, 8),
blurRadius: 24,
spreadRadius: 1,
)
]),
child: Padding(
padding: EdgeInsets.only(left: 5, right: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Image.network(
"https://firebasestorage.googleapis.com/v0/b/lotosfirebase.appspot.com/o/tst_200.png?alt=media&token=28b4a992-3cb0-4eb9-8681-04af10d9d5a9"),
Text(
"Конфеты",
style: UserTextStyle.textSmall(context),
),
Text(
'"Батончик"',
style: UserTextStyle.textSmall(context),
),
Text(
"120 г.",
style: UserTextStyle.textSmall(context),
),
SizedBox(
height: 10,
),
Text(
"120.45",
style: UserTextStyle.mediumSmall(context),
),
],
),
),
);
}
return Container(
width: 100,
height: 180,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(15),
boxShadow: [
BoxShadow(
color: Color.fromARGB(26, 0, 0, 0),
offset: const Offset(0, 8),
blurRadius: 24,
spreadRadius: 1,
)
]),
child: Padding(
padding: EdgeInsets.only(left: 5, right: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Image.network(
"https://firebasestorage.googleapis.com/v0/b/lotosfirebase.appspot.com/o/tst_200.png?alt=media&token=28b4a992-3cb0-4eb9-8681-04af10d9d5a9"),
Text(
"Конфеты",
style: UserTextStyle.textSmall(context),
),
Text(
'"Батончик"',
style: UserTextStyle.textSmall(context),
),
Text(
"120 г.",
style: UserTextStyle.textSmall(context),
),
SizedBox(
height: 10,
),
Text(
"120.45",
style: UserTextStyle.mediumSmall(context),
),
],
),
),
);
}
A
Это код элемента
AK
Покажи код gridView



