A
Size: a a a
2021 March 11
либо тут либо на новом скрине
нужно тут, под кнопкой
A
не совсем понятна суть вопроса
по нажатию на кнопку нужно чтоб виджет отобразился
ET
ну впихни тута контейнер и положи данные в переменную
ET
по нажатии на кнопку данные в переменную
ET
а в контейнере проверка на пустоту
A
ну впихни тута контейнер и положи данные в переменную
туда это в onPressed?
R
Да, я так делал. Но тогда список не будет работать по всему экрану
List physics : NeverScrollable
ET
зачем, в область под кнопку
ET
или над кнопкой
A
пробовал, не сработало(
ET
в onPress обработчик на присвоение данных
ET
пробовал, не сработало(
а данные то присваиваются?
VD
Там дабл значения в пикселях? Или как-то по position можно определить
Там комплексная штука, придётся самому разобраться :)
A
в onPress обработчик на присвоение данных
так, я кажись понял в чем мой косяк, сейчас буду пробовать, спасибо)
АК

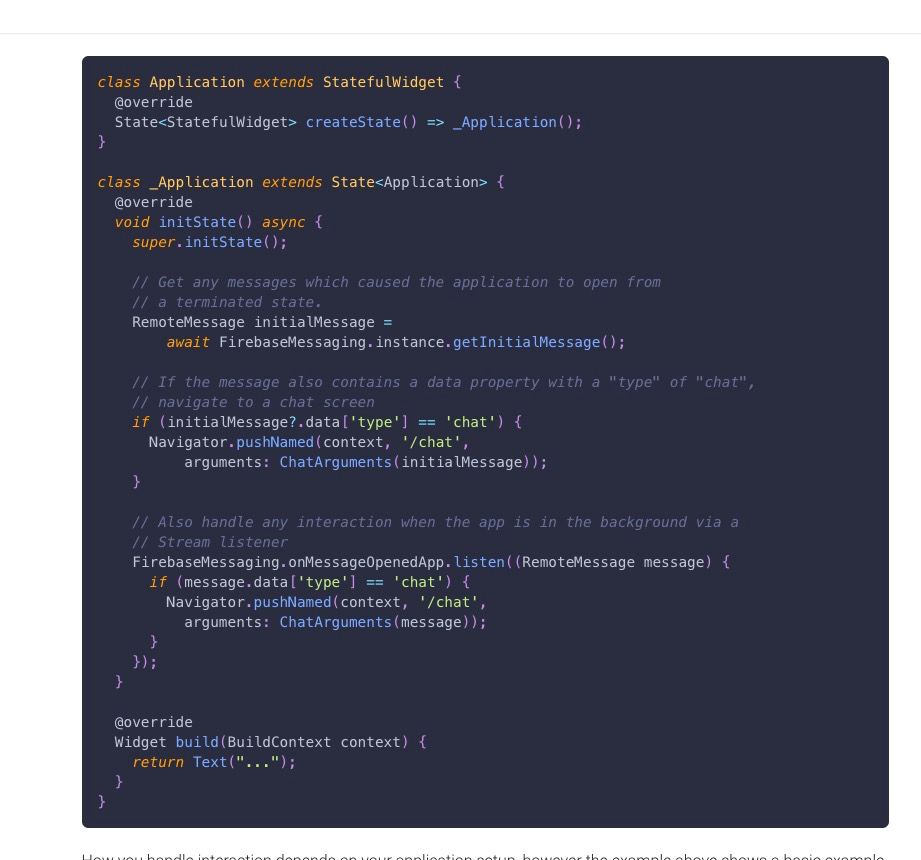
Всем привет. Подскажите, подключаю firebase и вижу в документации, что надо await делать из initState. Что как бы нельзя. Вопрос - какого х? Или может в 2.0 теперь можно?
ЕБ
Тупой вопрос. Мне нужно для корпоративной библиотеки сделать свой кастомизированный TextField. Я правильно понял, что в любом случае, мне придется в конструкторе моего компонента повторить все 100500+ параметров базового конструктора? Никаких способов унаследовать конструктор, и перекрыть только метод build() в дарте нет?
ДЩ
copyWith
ЕБ
copyWith
О, спасибо, ушел читать!
АК
Тупой вопрос. Мне нужно для корпоративной библиотеки сделать свой кастомизированный TextField. Я правильно понял, что в любом случае, мне придется в конструкторе моего компонента повторить все 100500+ параметров базового конструктора? Никаких способов унаследовать конструктор, и перекрыть только метод build() в дарте нет?
Конструкторы к сожалению не наследуется



