P
Size: a a a
2021 March 05
H
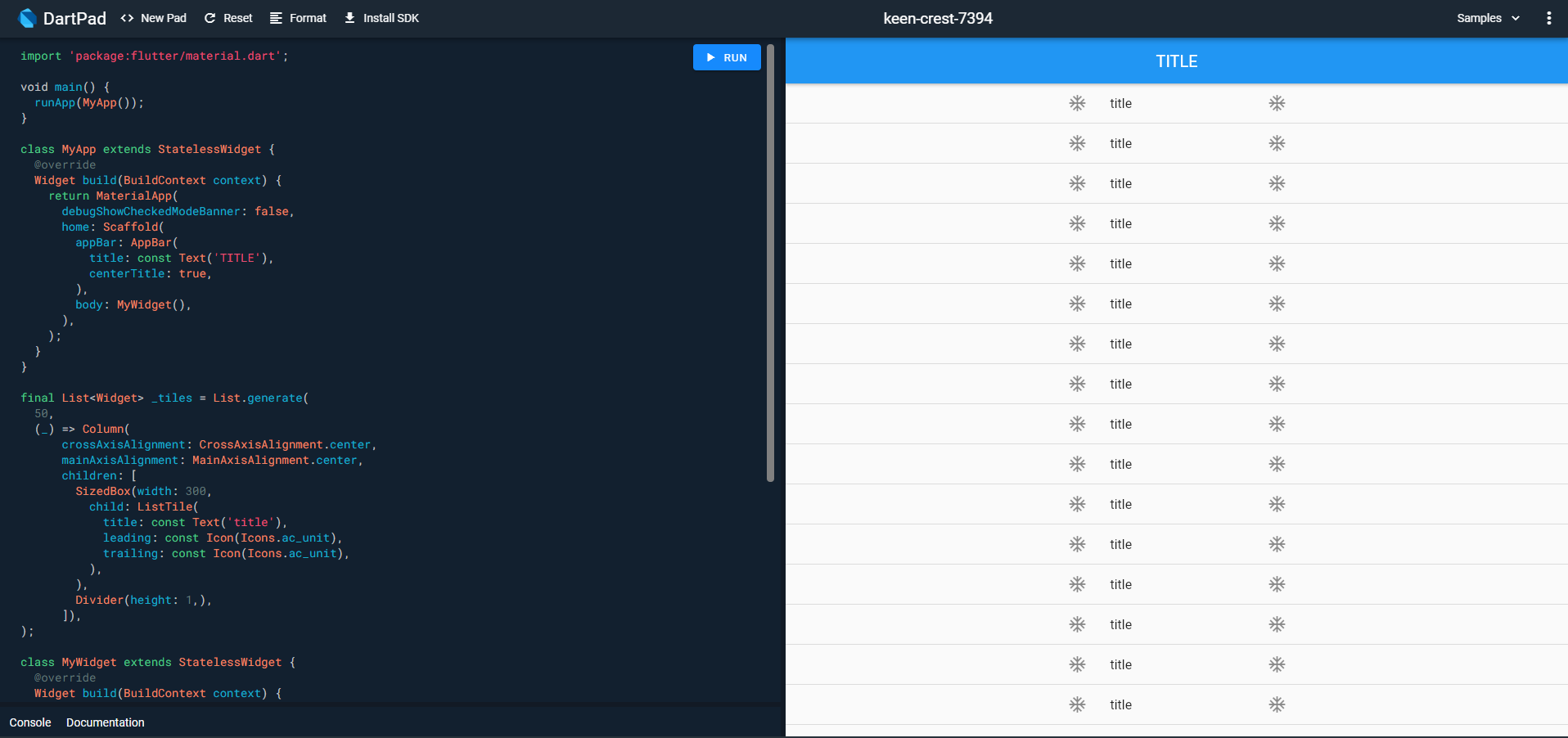
Всем привет, я использую Moor. Во время селекта мне нужно прописать Collate.noCase когда я делаю orderBy.
Я нашел в документации этот Collate.noCase но не знаю куда его вставить
Я нашел в документации этот Collate.noCase но не знаю куда его вставить
что такое moor
Т
что такое moor
это библиотека для использования SQLite
Т
A
так ты юзаешь vscode ?
ij
H
сорян был бы vscode я бы твой код мог бы исправить, щас могу дать один совет debugger за юзай
P
Radomir Epur
В каком смысле по центру экрана?
но пришлось добавить размер каждому элементу, а хотелось бы как-то попроще
RE
но пришлось добавить размер каждому элементу, а хотелось бы как-то попроще
То есть, ты хочешь чтобы элементы в list tile были по центру по горизонтали?
P
Radomir Epur
То есть, ты хочешь чтобы элементы в list tile были по центру по горизонтали?
да
A
сорян был бы vscode я бы твой код мог бы исправить, щас могу дать один совет debugger за юзай
окэй
P
Radomir Epur
То есть, ты хочешь чтобы элементы в list tile были по центру по горизонтали?
https://pastebin.com/TtLWLFGy вот сейчас так, но это бред что я должен задавать таким образом размер, я что-то не понимаю
к тому же в примере виджеты генерируются а в рабочем коде все разные, что мне их ручками оборачивать в контейнеры? ))
к тому же в примере виджеты генерируются а в рабочем коде все разные, что мне их ручками оборачивать в контейнеры? ))
RE
https://pastebin.com/TtLWLFGy вот сейчас так, но это бред что я должен задавать таким образом размер, я что-то не понимаю
к тому же в примере виджеты генерируются а в рабочем коде все разные, что мне их ручками оборачивать в контейнеры? ))
к тому же в примере виджеты генерируются а в рабочем коде все разные, что мне их ручками оборачивать в контейнеры? ))
Иконка из leading тоже должна быть по центру? Просто если так, то получится следующая картина: В одном tile будет текст одной длинны, а в другом другой длинны, и иконки будут не одна под другой, а в разнобой. Ты так хочешь?
P
Radomir Epur
Иконка из leading тоже должна быть по центру? Просто если так, то получится следующая картина: В одном tile будет текст одной длинны, а в другом другой длинны, и иконки будут не одна под другой, а в разнобой. Ты так хочешь?
да так норм тоже)
RE
да так норм тоже)
Я бы на твоем месте просто заменил бы ListTile простым контейнером(если тебе не нужны какие-то фичи ListTile)
f
f
inal List<Widget> _tiles = List.generate(
50,
(_) => Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
padding: EdgeInsets.symmetric(vertical: 5),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.ac_unit),
SizedBox(width: 16),
Text('title'),
],
),
),
Divider(),
],
),
);P
Radomir Epur
Я бы на твоем месте просто заменил бы ListTile простым контейнером(если тебе не нужны какие-то фичи ListTile)
f
f
inal List<Widget> _tiles = List.generate(
50,
(_) => Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
padding: EdgeInsets.symmetric(vertical: 5),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.ac_unit),
SizedBox(width: 16),
Text('title'),
],
),
),
Divider(),
],
),
);да, но я использую функционал ListTile по полной (((
VS

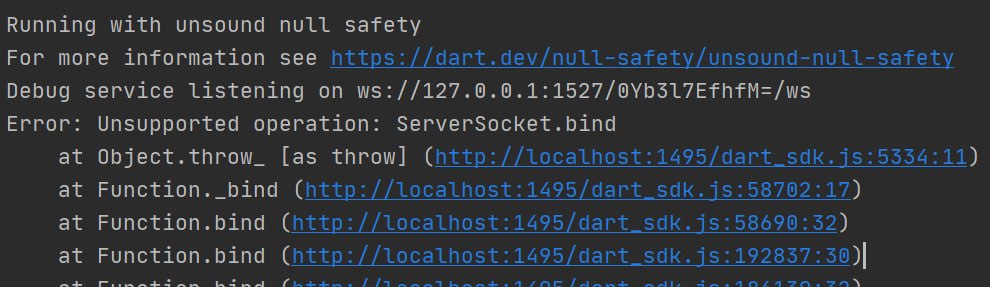
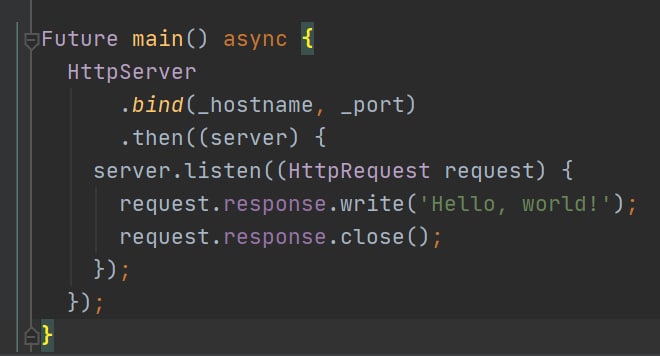
Вот такой простой код вызывает ошибку...
VS
Флаттер приложение.
Что не так?
Что не так?
VS
Никаких библиотек или пакетов нет. Всё нативное.