DS
Size: a a a
2020 October 07
но базу лучше изучить, иначе в процессе написания даже базового калькулятора будешь сталкиваться с “сюрпризами”
t
сначала доку языка надо бы изучить думаю, это ведь главный инструмент которым ты будешь пользоваться. И в целом если бекграунда нет, если видишь в доке слова: наследование и имплементация, хорошо бы загуглить и почить про ООП и дизайн. Боб мартин хорошо про это пишет, с лирическими отступлениями, чтобы сильно не душнить
Ссылку можно на Мартина?
DS
tea
Ссылку можно на Мартина?
t
Благо дарю
DS
DS
Я честно читал не все подряд, только по тем вопросам, в которых меня терзали сомнения(почти все) =)
t
Боб он же Роберт, Гоша, Гога?
DS
tea
Боб он же Роберт, Гоша, Гога?
на счет Гоги не знаю, знаю дядюшка Боб
t
ДП

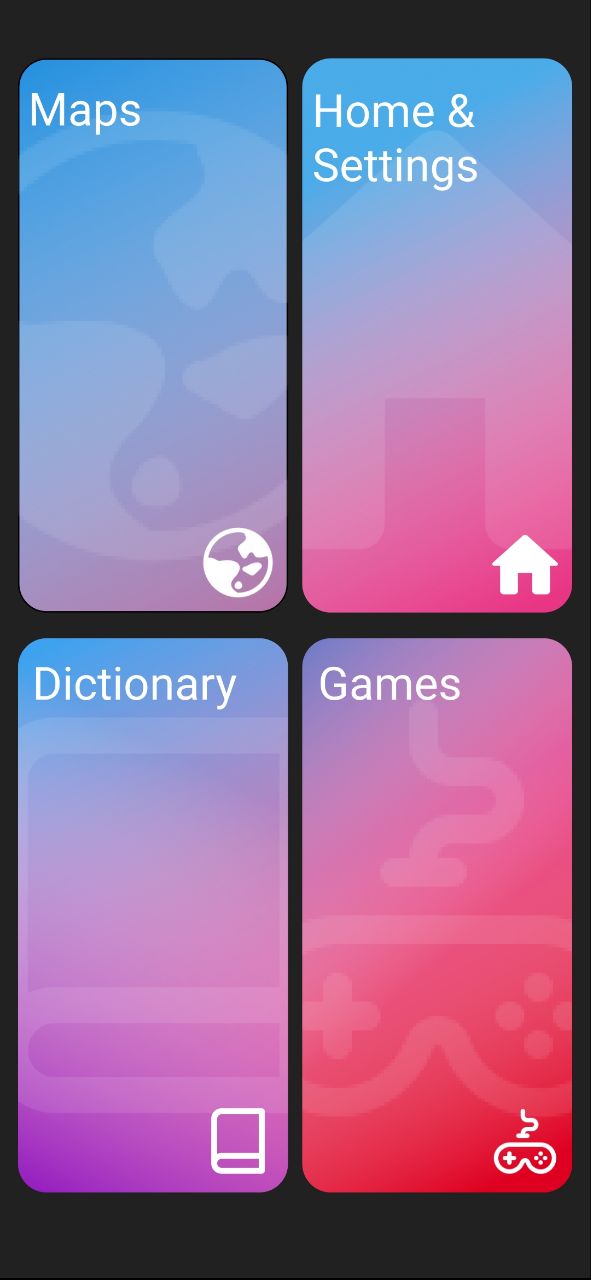
Всем привет, как мне поделить экран на 4 равные части, как тут?
S
MediaQuery.of(content).size
ИМ
лучше какой-нибудь fractional виджет
У
Просто сделай row а в него запихни два column, они растянутся по 50%
ИМ
table еще есть
S
Можно через grid)
ДП
Спасибо всем)
ДП
Будет что изучить
АК
поставил звездочку на гитхабе
Доброе слово и кошке приятно! 😊
v
Колонка, в ней два рова каждый завернут в экспандед
Так получишь горизонтально переполовинивание
В каждом рове контейнер завернутый в экспандед - получишь вертикаль
Так получишь горизонтально переполовинивание
В каждом рове контейнер завернутый в экспандед - получишь вертикаль