İ
Size: a a a
2020 October 01
если устраивает, конечно, кросс-платформенная разработка она такая)) все на себя одеяло тащут
Это да) пока работает стабильно , 3 беты обновил, вроде ничего не сломалось)
V
flutter_facebook_app_linksАга, я вот не понял как получить линку в этом пакете, там только метод FlutterFacebookAppLinks.initFBLinks()
Ю
Ага, я вот не понял как получить линку в этом пакете, там только метод FlutterFacebookAppLinks.initFBLinks()
В ответ дает джсон
V
В ответ дает джсон
Понял, а как-нибудь задебажить можно?
Ю
Понял, а как-нибудь задебажить можно?
Только после ответа - оно еще и асинк и сам формат джсона был слегка припудренный, килает в нем даже то чего нет, типа пустых массивов с рекламой и еще пару дел, на пол часа ковыряния, но досадно когда не знаешь
V
Только после ответа - оно еще и асинк и сам формат джсона был слегка припудренный, килает в нем даже то чего нет, типа пустых массивов с рекламой и еще пару дел, на пол часа ковыряния, но досадно когда не знаешь
Понял, спасибо, попробую)
V
Только после ответа - оно еще и асинк и сам формат джсона был слегка припудренный, килает в нем даже то чего нет, типа пустых массивов с рекламой и еще пару дел, на пол часа ковыряния, но досадно когда не знаешь
........................ 3 часа парился с тем пакетом, а тут.. 5 мин встраивания и нормальный json пришел с линкой... Спасибо огромное)
T

Всем привет!
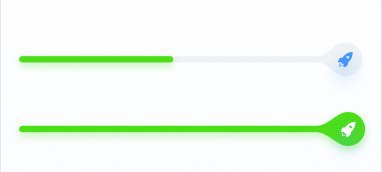
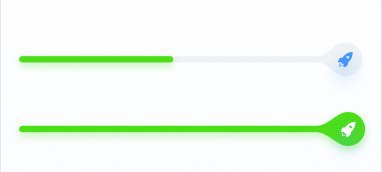
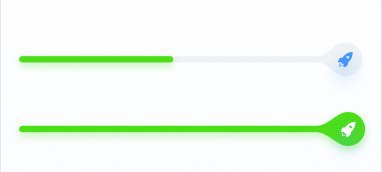
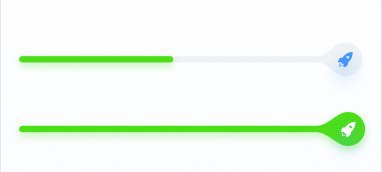
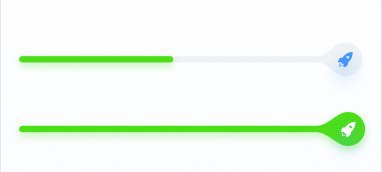
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Ю
........................ 3 часа парился с тем пакетом, а тут.. 5 мин встраивания и нормальный json пришел с линкой... Спасибо огромное)
Ага, подобное было
КБ

Всем привет!
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Мне кажется заюзать стэк. То есть одно над другим. И просто нижнюю полоску и красить.
DK

Всем привет!
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Может сделать стек. На первом слое просто линия заполняемая, на втором слое cut out с нужной формой,
d9

Всем привет!
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
да думаю стек, подложка серая + синяя ракета, далее например зеленый круг растущий в диаметре, и верхний слой белый с прозрачный прорезом под полосу прогресса
DK

Всем привет!
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
Подскажите пожалуйста, как можно реалиховать такой прогресс бар (в общих чертах будет достаточно)?
Тут из сложностей:
- плавные линии между линейной частью и кругом. Нарисовать еще как то можно, но как потом поверх этого плвно заполнять индикатор прогресса - вопрос
- как менять цвет ракетки вместе с индикатором прогресса? То есть будет кейс, когда половина ракетки синяя, а другая - белая.
И жестко зашивать проценты когда ракетка закрашивается
T
То есть, нарисовать 2 CustomPainter: один серый, другой зеленый, положить оба в стек и показывать ровно столько верхнего слоя сколько нужно? И отрезать верхний слой через какой нибудь Clipper?
DK
То есть, нарисовать 2 CustomPainter: один серый, другой зеленый, положить оба в стек и показывать ровно столько верхнего слоя сколько нужно? И отрезать верхний слой через какой нибудь Clipper?
Агась
T
Агась
Благодарю, буду пробовать!
DS
привет всем, используя api wordpress отображаю через ListView посты.. только ютуб ссылки видны как ссылки. youtube_player_flutter поможет?
K
Привет! Тут кто-то давно хотел запилить перевод документации по flutter и dart, кто-нибудь в курсе как успехи?
RM
Привет! Тут кто-то давно хотел запилить перевод документации по flutter и dart, кто-нибудь в курсе как успехи?
она умерла вроде как




