t
Size: a a a
2020 September 28
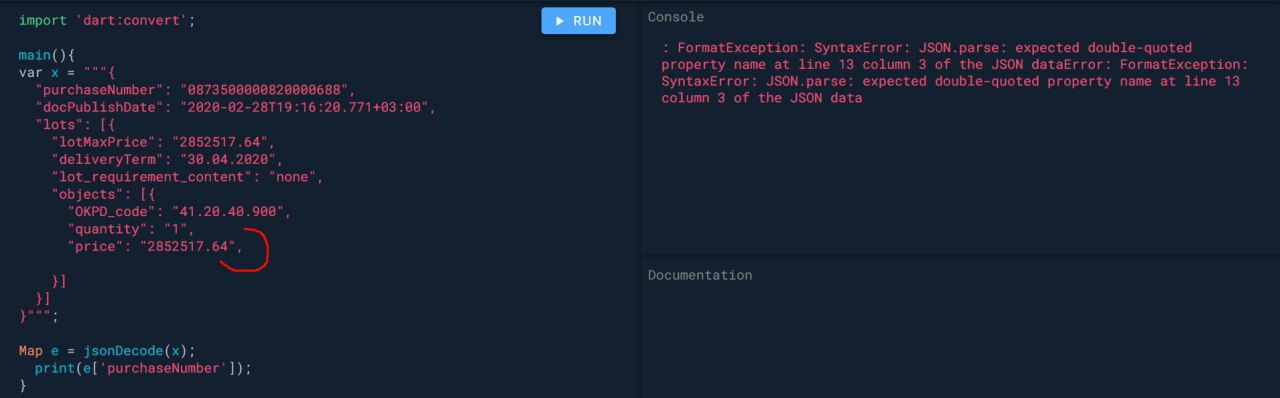
А можно заставить Dart корректно обрабатывать JSON с висячими запятыми в конце?
палкой по рукам бекендщикам
lf
через replace в строке?
АК
палкой по рукам бекендщикам
+
АК
скорми json валидатору, когда он скажет что json не валидный, то дай по щам бекендерам
DB
а нет способа чтобы он просто это обрабатывал сам?
АК
если они умудрились так сделать, то они что то не то пилят у себя
DB
JS вроде такое умел есть
V
а нет способа чтобы он просто это обрабатывал сам?
Ну, сам смотри, если перед закрывающей скобкой есть запятая - удаляй. В спеке жсона написано, что такого быть не должно.
AP
все это бред
АК
на чом бекенд? на типизированных языках такой json родить возможно только с дикими костылями
AP
нельзя везде костылить
AP
даже в самом простом месте начинаются костыли
AP
на чом бекенд? на типизированных языках такой json родить возможно только с дикими костылями
везде и всюду это тупо мапа6 загоняемая в строку, а правила формирования мапы точно такие же, как и жуйсона, так что да, вы правы
ДЩ
на чом бекенд? на типизированных языках такой json родить возможно только с дикими костылями
На 1с запросто можно 😂
AP
На 1с запросто можно 😂
мы говорим про ЯП, а не кусок, кхм, извините
ДЩ
Ну учитывая что половина бизнеса на нем сидит
m
Товарищи, подскажите пожалуйста!
Завернул js класс в dart вот таким образом
пока выполняю в дебаге
flutter run -d web-server --web-port 5000
все работает отлично!
когда запускаю релиз
flutter run --release -d web-server --web-port 5000
оно не может найти onconnectionstatechange
минифицирование похоже кушает названия методов, но поскольку это нативный браузерный класс уже ничего не работает..
как такое можно сделать правильно? чтоб название методов не пострадали)
Завернул js класс в dart вот таким образом
@JS('RTCPeerConnection')
class RTCPeerConnection {
external RTCPeerConnection([Map<String,dynamic> constraints, Map<String,dynamic> mediaConstraints]);
external String get connectionState;
external set onconnectionstatechange(dynamic f);
}пока выполняю в дебаге
flutter run -d web-server --web-port 5000
все работает отлично!
когда запускаю релиз
flutter run --release -d web-server --web-port 5000
оно не может найти onconnectionstatechange
минифицирование похоже кушает названия методов, но поскольку это нативный браузерный класс уже ничего не работает..
как такое можно сделать правильно? чтоб название методов не пострадали)
AP
и даже это его никак не оправдывает в глазах программистов
DB
Изначально там данные вообще в таком виде:
data: [
purchaseNumber: "087320000688"
docPublishDate: "2020-02-28"
responsibleOrg_inn: "9705101759"
lots: [
lot: [
lotNumber: "1"
lotMaxPrice: "2852517.64"
]
lot: [
lotNumber: "2"
lotMaxPrice: "433534.64"
]
]
]
DB
Я хз как из этого по-простому сделать JSON нужного формата