Ю
Size: a a a
2020 August 23
С этим нестедскролвью с каждым релизом убирают десяток старых багов и добавляют пару десятков новых
NK
Вложенность
Не совсем понял
RV
Не совсем понял
Содержимое может варьироваться
NK
Содержимое может варьироваться
Плохо знаком с json. Там могут хранится данные разных типов?
RV
Плохо знаком с json. Там могут хранится данные разных типов?
Да, лучше изучить его подробнее.
А то следующим вопросом может выскочить ошибка о приведении типов)
А то следующим вопросом может выскочить ошибка о приведении типов)
NK
Да, лучше изучить его подробнее.
А то следующим вопросом может выскочить ошибка о приведении типов)
А то следующим вопросом может выскочить ошибка о приведении типов)
Хорошо, спасибо)
NK
Есть какие-то руководства по работе с json или туториалы отдельные?
Z.
кто принимал участи
Z.
сделал!
S
Подскажите либу аналогичную express в node js.
У
Подскажите либу аналогичную express в node js.
Тебе веб сервак нужен?
S
Тебе веб сервак нужен?
Да
У
Aqueduct
Z.
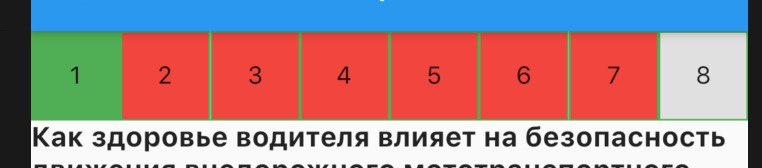
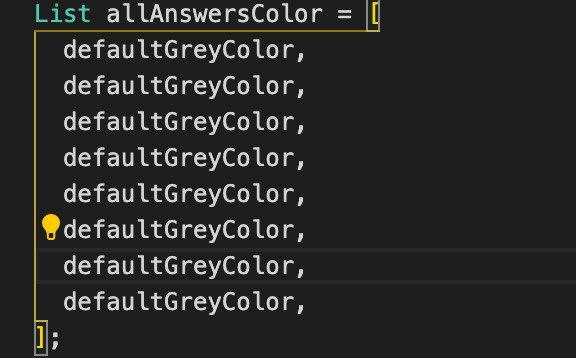
такая структура и просто удалял по индексу(согласно номеру вопроса) removeAt а потом на её место с помощью insert по индексу вставлят новый цвет
MY
Всем привет, кто-нибудь знает, как решить проблему с кешированием в web? После деплоя новой версии, браузер, с которого уже заходили на ресурс все равно показывает старую
DK
Подскажите как правильно
Или хотя бы как завернуть это в наследование?
ScreenUtils использовать, чтобы каждая страница не выглядела так:@override
Widget build(BuildContext context) {
ScreenUtil.init(context, width: 375, height: 812);
return Scaffold(...
Или хотя бы как завернуть это в наследование?
TB
в документации написано, что надо его инициализировать только один раз. Как правило, в виджете, который является входной точкой приложения